jEasyUI는 마크업을 사용하여 트리 메뉴를 생성합니다.
마커를 이용하여 트리 메뉴(Tree)를 생성할 수 있습니다. easyui 트리 메뉴(Tree)는 <ul> 요소에서도 정의할 수 있습니다. 순서가 지정되지 않은 목록의
- 요소는 기본 트리 구조를 제공합니다. 각
- 요소는 트리 노드를 생성하고 하위
- 요소는 상위 트리 노드를 생성합니다.

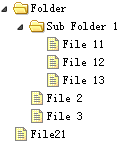
트리 메뉴 만들기(Tree)
<ul class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li><span>File 11</span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File21</span></li> </ul>
jQuery EasyUI 예제 다운로드
jeasyui-tree-tree1.zip








