jQuery 순회
jQuery 순회
순회란 무엇인가요?
jQuery 탐색은 "이동"을 의미하며 다른 요소와의 관계를 기반으로 HTML 요소를 "찾기"(또는 선택)하는 데 사용됩니다. 선택 항목으로 시작하여 원하는 요소에 도달할 때까지 이 선택 항목을 따라 이동합니다.
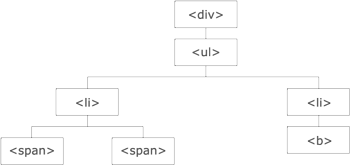
아래 사진은 가계도를 보여줍니다. jQuery 순회를 사용하면 선택한(현재) 요소부터 시작하여 가계도에서 쉽게 위로(조상), 아래로(자손), 수평으로(형제) 이동할 수 있습니다. 이러한 움직임을 DOM 탐색이라고 합니다.

그림 분석:
<div> 요소는 <ul>의 상위 요소이며 그 안에 있는 모든 콘텐츠의 조상입니다.
<ul> 요소는 <li> 요소의 하위 요소이며
왼쪽의 <li> 요소는 < ;span>,
및 의 하위 요소입니다.요소는
- 의 하위 요소이자
- 및
두 개의 <li> 요소는 형제입니다(동일한 상위 요소를 가짐).
오른쪽의 <li> 요소는 <ul>의 하위 요소인 <b>의 상위 요소이며 <div>의 하위 요소입니다.
<b> 요소는 오른쪽에 있는 <li>의 하위 요소이며 <ul>의 하위 요소입니다.
의 하위 요소입니다.참고: 조상은 아버지, 할아버지, 증조부 등입니다. 자손은 자녀, 손자, 증손자 등입니다. 형제자매는 같은 부모를 공유합니다.
DOM 탐색
jQuery는 DOM을 탐색하는 다양한 방법을 제공합니다.
순회 방법의 가장 큰 유형은 트리 순회(tree-traversal)입니다.
다음 장에서는 DOM 트리에서 위, 아래, 동일한 레벨로 이동하는 방법을 설명합니다.








