jEasyUI가 분할 버튼을 생성합니다.
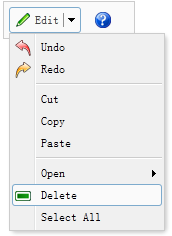
분할 버튼에는 링크 버튼과 메뉴가 포함되어 있습니다. 사용자가 아래쪽 화살표 영역을 클릭하거나 마우스를 올리면 해당 메뉴가 표시됩니다. 이 예에서는 분할 버튼을 만들고 사용하는 방법을 보여줍니다.

분할 버튼과 링크 버튼을 만듭니다.
<div style="border:1px solid #ccc;background:#fafafa;padding:5px;width:120px;"> <a href="#" class="easyui-splitbutton" menu="#mm" iconCls="icon-edit">Edit</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> </div> <div id="mm" style="width:150px;"> <div iconCls="icon-undo">Undo</div> <div iconCls="icon-redo">Redo</div> <div class="menu-sep"></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div class="menu-sep"></div> <div> <span>Open</span> <div style="width:150px;"> <div>Firefox</div> <div>Internet Explorer</div> <div class="menu-sep"></div> <div>Select Program...</div> </div> </div> <div iconCls="icon-remove">Delete</div> <div>Select All</div> </div>
이제 분할 버튼이 정의되었으므로 자바스크립트 코드를 작성할 필요가 없습니다.








