jEasyUI는 메뉴 버튼을 생성합니다
메뉴 버튼에는 버튼과 메뉴 구성요소가 포함되어 있습니다. 버튼을 클릭하거나 버튼 위로 마우스를 이동하면 해당 메뉴가 표시됩니다.

메뉴 버튼(Menu Button)을 정의하려면 링크 버튼(Link Button)과 메뉴(menu)를 정의해야 합니다.
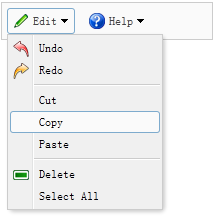
<div style="background:#fafafa;padding:5px;width:200px;border:1px solid #ccc"> <a href="#" class="easyui-menubutton" menu="#mm1" iconCls="icon-edit">Edit</a> <a href="#" class="easyui-menubutton" menu="#mm2" iconCls="icon-help">Help</a> </div> <div id="mm1" style="width:150px;"> <div iconCls="icon-undo">Undo</div> <div iconCls="icon-redo">Redo</div> <div class="menu-sep"></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div class="menu-sep"></div> <div iconCls="icon-remove">Delete</div> <div>Select All</div> </div> <div id="mm2" style="width:100px;"> <div>Help</div> <div>Update</div> <div>About</div> </div>
이제 메뉴 버튼(Menu Button)이 생겼습니다. 정의되어 있으므로 자바스크립트 코드를 작성할 필요가 없습니다.








