jEasyUI로 간단한 메뉴 만들기

메뉴(Menu)는 아래와 같이 일부 DIV 태그에 정의되어 있습니다.
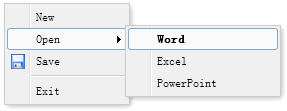
<div id="mm" class="easyui-menu" style="width:120px;">
<div onclick="javascript:alert('new')">New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div icon="icon-save">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>메뉴 생성 시 'show' 메소드를 호출하여 표시하거나 'hide'를 호출하여 표시하지 않습니다. 숨기는 방법:
$('#mm').menu('show', {
left: 200,
top: 100
}); jQuery EasyUI 예제 다운로드
jeasyui-mb-menu.zip








