jEasyUI는 학교 커리큘럼을 만듭니다
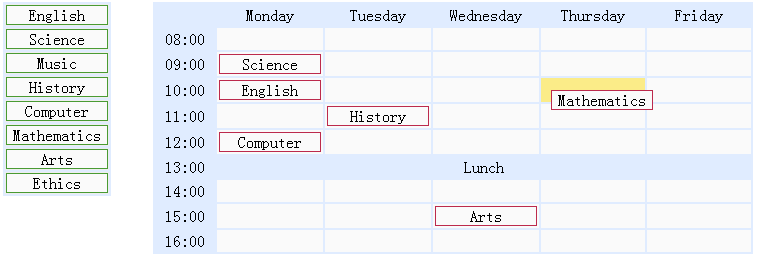
이 튜토리얼에서는 jQuery EasyUI를 사용하여 학교 커리큘럼을 만드는 방법을 보여줍니다. 우리는 두 개의 테이블을 만들 것입니다. 하나는 왼쪽에 학교 과목을 표시하고 오른쪽에 시간표를 표시합니다. 학교 과목을 시간표 셀에 끌어서 놓을 수 있습니다. 학교 과목은 <div class="item"> 요소이고 시간표 셀은 <td class="drop">

교과목 표시
<div class="left"> <table> <tr> <td><div class="item">English</div></td> </tr> <tr> <td><div class="item">Science</div></td> </tr> <!-- other subjects --> </table> </div>
시간표 표시
<div class="right"> <table> <tr> <td class="blank"></td> <td class="title">Monday</td> <td class="title">Tuesday</td> <td class="title">Wednesday</td> <td class="title">Thursday</td> <td class="title">Friday</td> </tr> <tr> <td class="time">08:00</td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> </tr> <!-- other cells --> </table> </div>
교과목을 왼쪽으로 드래그
$('.left .item').draggable({
revert:true,
proxy:'clone'
});교과목을 시간표 셀에 배치
$('.right td.drop').droppable({
onDragEnter:function(){
$(this).addClass('over');
},
onDragLeave:function(){
$(this).removeClass('over');
},
onDrop:function(e,source){
$(this).removeClass('over');
if ($(source).hasClass('assigned')){
$(this).append(source);
} else {
var c = $(source).clone().addClass('assigned');
$(this).empty().append(c);
c.draggable({
revert:true
});
}
}
});위 코드를 보면 알 수 있듯이 사용자가 왼쪽에 있는 학교 과목을 시간표 셀에 드롭하면 onDrop 콜백 함수가 호출됩니다. 왼쪽에서 드래그한 소스 요소를 복제하여 일정 셀에 연결합니다. 시간표의 한 셀에서 다른 셀로 학교 과목을 드래그할 때 간단히 이동하세요.
jQuery EasyUI 예제 다운로드
jeasyui-dd-timetable.zip








