jEasyUI는 열 조합을 생성합니다.
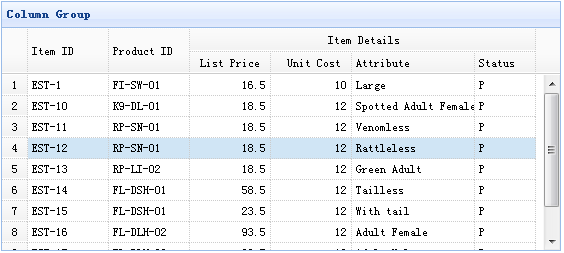
easyui의 DataGrid는 아래와 같이 열 조합을 생성할 수 있습니다.

이 예에서는 플랫 데이터를 사용하여 DataGrid의 데이터를 채우고 listprice, unitcost, addr1 및 status 열을 단일 아래에 결합합니다. 열.
열 조합을 생성하려면 DataGrid 플러그인의 열 데이터를 정의해야 합니다. 열의 각 요소는 rowspan 또는 colspan 속성을 사용하여 결합할 수 있는 셀 집합을 정의합니다.
다음 코드는 위 예제를 구현합니다.
<table id="tt" title="Column Group" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save" rownumbers="true"> <thead> <tr> <th rowspan="2" field="itemid" width="80">Item ID</th> <th rowspan="2" field="productid" width="80">Product ID</th> <th colspan="4">Item Details</th> </tr> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
jQuery EasyUI 예제 다운로드
jeasyui-datagrid-datagrid9.zip








