jEasyUI 세트 정렬
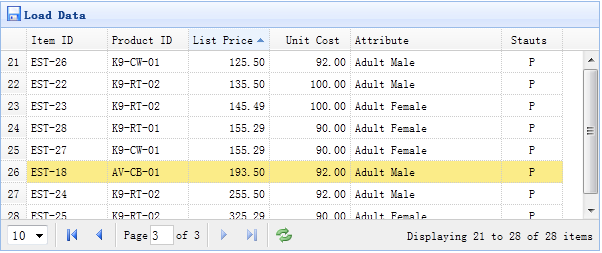
이 예제에서는 목록 헤더를 클릭하여 데이터 그리드(DataGrid)를 정렬하는 방법을 보여줍니다.

DataGrid의 모든 열은 열 헤더를 클릭하여 정렬할 수 있습니다. 정렬할 수 있는 열을 정의할 수 있습니다. 기본적으로 정렬 가능 속성을 true로 설정하지 않으면 열을 정렬할 수 없습니다.
Create DataGrid
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="datagrid8_getdata.php" title="Load Data" iconCls="icon-save" rownumbers="true" pagination="true"> <thead> <tr> <th field="itemid" width="80" sortable="true">Item ID</th> <th field="productid" width="80" sortable="true">Product ID</th> <th field="listprice" width="80" align="right" sortable="true">List Price</th> <th field="unitcost" width="80" align="right" sortable="true">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
itemid, productid, listprice, 단가 등을 포함하여 정렬 가능한 열을 정의합니다. 'attr1' 열과 'status' 열은 정렬할 수 없습니다.
정렬할 때 DataGrid는 두 개의 매개변수를 원격 서버로 보냅니다:
sort: 정렬 열 필드 이름.
order: 정렬 방법은 'asc' 또는 'desc'일 수 있으며 기본값은 'asc'입니다.
서버측 코드
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$sort = isset($_POST['sort']) ? strval($_POST['sort']) : 'itemid';
$order = isset($_POST['order']) ? strval($_POST['order']) : 'asc';
$offset = ($page-1)*$rows;
$result = array();
include 'conn.php';
$rs = mysql_query("select count(*) from item");
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from item order by $sort $order limit $offset,$rows");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);jQuery EasyUI 예제 다운로드
jeasyui-datagrid-datagrid8.zip








