jEasyUI 형식화 열
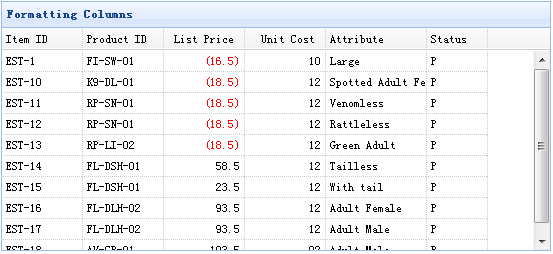
다음 예에서는 easyui DataGrid에서 열 데이터의 형식을 지정하고 가격이 20 미만인 경우 사용자 정의 열의 형식기를 사용하여 텍스트를 빨간색으로 바꿉니다.

DataGrid 열의 형식을 지정하려면 함수인 형식 지정 속성을 설정해야 합니다. 이 형식 지정 함수에는 세 가지 매개변수가 포함되어 있습니다.
값: 현재 열에 해당하는 필드 값.
row: 현재 행 레코드 데이터입니다.
index: 현재 행 인덱스입니다.
Create DataGrid
<table id="tt" title="Formatting Columns" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right" formatter="formatPrice">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
'listprice' 필드에는 서식 지정 기능을 지정하는 데 사용되는 'formatter' 속성이 있습니다.
쓰기 서식 지정 기능
function formatPrice(val,row){
if (val < 20){
return '<span style="color:red;">('+val+')</span>';
} else {
return val;
}
}jQuery EasyUI 예제 다운로드
jeasyui-datagrid-datagrid7.zip








