jEasyUI는 열을 동적으로 변경합니다.
DataGrid 열은 'columns' 속성을 사용하여 간단히 정의할 수 있습니다. 열을 동적으로 변경하려는 경우 전혀 문제가 되지 않습니다. 열을 변경하려면 DataGrid 메서드를 다시 호출하여 새 열 속성을 전달하면 됩니다.
Create DataGrid
<table id="tt" title="Frozen Columns" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save"> </table>
$('#tt').datagrid({
columns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:80},
{field:'attr1',title:'Attribute',width:200},
{field:'status',title:'Status',width:80}
]]
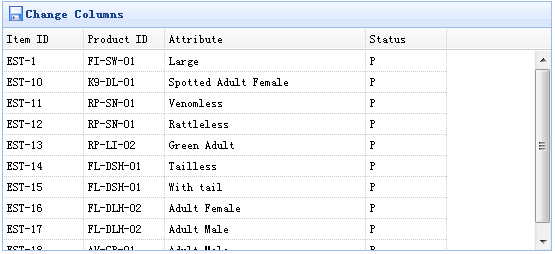
});웹 페이지를 실행하면 다음이 표시됩니다.

하지만 때로는 열을 변경하고 싶기 때문에 일부 코드를 작성해야 합니다.
$('#tt').datagrid({
columns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:80},
{field:'listprice',title:'List Price',width:80,align:'right'},
{field:'unitcost',title:'Unit Cost',width:80,align:'right'},
{field:'attr1',title:'Attribute',width:100},
{field:'status',title:'Status',width:60}
]]
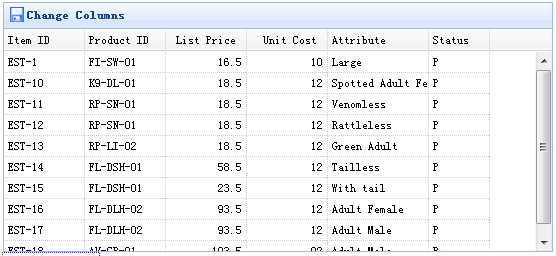
});다음과 같은 다른 속성을 이미 정의했다는 것을 기억하세요. : URL, 너비, 높이 등 우리는 그것들을 다시 정의할 필요가 없으며, 우리가 변경해야 할 것들을 정의합니다.

jeasyui-datagrid-datagrid6.zip
jeasyui-datagrid-datagrid6.zip을 다운로드하세요








