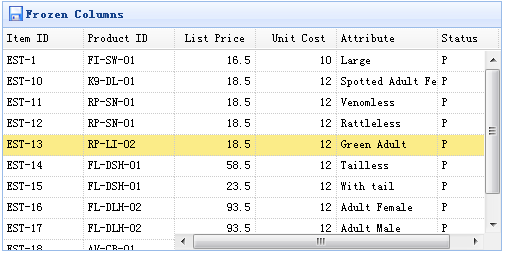
jEasyUI는 고정된 열을 설정합니다.
이 예에서는 사용자가 그리드의 가로 스크롤 막대를 이동할 때 뷰 외부로 스크롤할 수 없도록 일부 열을 고정하는 방법을 보여줍니다.

열을 고정하려면frozenColumns 속성을 정의해야 합니다. FrozenColumn 속성은 columns 속성과 동일합니다.
$('#tt').datagrid({
title:'Frozen Columns',
iconCls:'icon-save',
width:500,
height:250,
url:'data/datagrid_data.json',
frozenColumns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:80},
]],
columns:[[
{field:'listprice',title:'List Price',width:80,align:'right'},
{field:'unitcost',title:'Unit Cost',width:80,align:'right'},
{field:'attr1',title:'Attribute',width:100},
{field:'status',title:'Status',width:60}
]]
});자바스크립트 코드를 작성할 필요가 없으므로 다음과 같이 DataGrid 구성 요소를 만들 수 있습니다.
<table id="tt" title="Frozen Columns" class="easyui-datagrid" style="width:500px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save"> <thead frozen="true"> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> </tr> </thead> <thead> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
jQuery EasyUI 예제 다운로드
jeasyui-datagrid-datagrid5.zip








