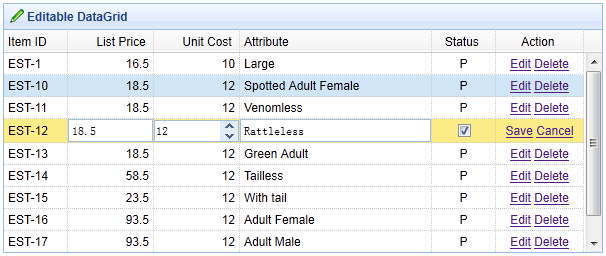
jEasyUI 확장 편집기
사용자가 데이터를 쉽게 편집할 수 있도록 일부 일반 편집기가 데이터 그리드에 추가되었습니다. 모든 편집기는 $.fn.datagrid.defaults.editors 개체에 정의되어 있으며, 새 편집기를 지원하기 위해 상속 및 확장할 수 있습니다. 이 튜토리얼에서는 데이터 그리드에 새로운 숫자 표시기 편집기를 추가하는 방법을 보여줍니다.

확장된 숫자피너 편집기 상속
$.extend($.fn.datagrid.defaults.editors, {
numberspinner: {
init: function(container, options){
var input = $('<input type="text">').appendTo(container);
return input.numberspinner(options);
},
destroy: function(target){
$(target).numberspinner('destroy');
},
getValue: function(target){
return $(target).numberspinner('getValue');
},
setValue: function(target, value){
$(target).numberspinner('setValue',value);
},
resize: function(target, width){
$(target).numberspinner('resize',width);
}
}
});html 마크업에서 데이터 그리드(DataGrid)를 생성합니다.
<table id="tt" style="width:600px;height:250px"
url="data/datagrid_data.json" title="Editable DataGrid" iconCls="icon-edit"
singleSelect="true" idField="itemid" fitColumns="true">
<thead>
<tr>
<th field="itemid" width="60">Item ID</th>
<th field="listprice" width="80" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th>
<th field="unitcost" width="80" align="right" editor="numberspinner">Unit Cost</th>
<th field="attr1" width="180" editor="text">Attribute</th>
<th field="status" width="60" align="center" editor="{type:'checkbox',options:{on:'P',off:''}}">Status</th>
<th field="action" width="80" align="center" formatter="formatAction">Action</th>
</tr>
</thead>
</table>숫자피너 편집기를 '단가' 필드에 할당합니다. 행 편집을 시작하면 사용자는 숫자 회전 편집기를 통해 데이터를 편집할 수 있습니다.
jeasyui-datagrid-datagrid23.zip
jeasyui-datagrid-datagrid23.zip을 다운로드하세요








