jEasyUI 확장 행 표시 세부정보
jQuery EasyUI 데이터 그리드 - 확장 행 표시 세부 정보
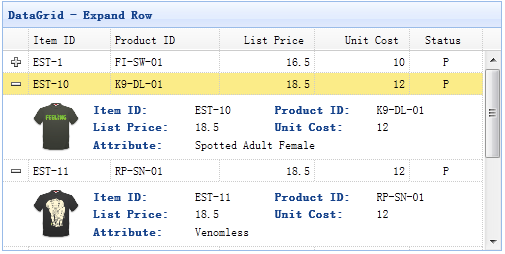
데이터 그리드는 보기를 변경하여 다양한 효과를 표시할 수 있습니다. 상세 보기를 사용하면 데이터 그리드에서 데이터 행 왼쪽에 확장 버튼("+" 또는 "-")을 표시할 수 있습니다. 사용자는 행을 확장하여 추가 세부정보를 표시할 수 있습니다.

1단계: 데이터 그리드 생성(DataGrid)
<table id="dg" style="width:500px;height:250px" url="datagrid8_getdata.php" pagination="true" sortName="itemid" sortOrder="desc" title="DataGrid - Expand Row" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="60">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" align="right" width="70">List Price</th> <th field="unitcost" align="right" width="70">Unit Cost</th> <th field="status" width="50" align="center">Status</th> </tr> </thead> </table>
2단계: 데이터 그리드에 대한 상세 보기 설정(DataGrid)
상세 보기를 사용하려면 다음에서 보기 스크립트 파일을 인용하는 것을 잊지 마세요. 페이지의 머리.
<script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"></script>
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div class="ddv" style="padding:5px 0"></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv');
ddv.panel({
border:false,
cache:false,
href:'datagrid21_getdetail.php?itemid='+row.itemid,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});'detailFormatter' 함수를 정의하여 상세 뷰를 렌더링하는 방법을 데이터그리드에 알려줍니다. 이 경우 자세한 콘텐츠의 컨테이너 역할을 하는 간단한 '<div>' 요소를 반환합니다. 세부정보가 비어 있습니다. 사용자가 확장 버튼('+')을 클릭하면 onExpandRow 이벤트가 시작됩니다. 따라서 우리는 Ajax 세부 정보를 로드하는 코드를 작성할 수 있습니다. 마지막으로 세부정보가 로드될 때 행 높이를 수정하기 위해 'fixDetailRowHeight' 메서드를 호출합니다.
3단계: 서버 측 코드
datagrid21_getdetail.php
<?php
include_once 'conn.php';
$itemid = mysql_real_escape_string($_REQUEST['itemid']);
$rs = mysql_query("select * from item where itemid='$itemid'");
$item = mysql_fetch_array($rs);
?>
<table class="dv-table" border="0" style="width:100%;">
<tr>
<td rowspan="3" style="width:60px">
<?php
$aa = explode('-',$itemid);
$serno = $aa[1];
$img = "images/shirt$serno.gif";
echo "<img src=\"$img\" style=\"width:60px;margin-right:20px\" />";
?>
</td>
<td class="dv-label">Item ID: </td>
<td><?php echo $item['itemid'];?></td>
<td class="dv-label">Product ID:</td>
<td><?php echo $item['productid'];?></td>
</tr>
<tr>
<td class="dv-label">List Price: </td>
<td><?php echo $item['listprice'];?></td>
<td class="dv-label">Unit Cost:</td>
<td><?php echo $item['unitcost'];?></td>
</tr>
<tr>
<td class="dv-label">Attribute: </td>
<td colspan="3"><?php echo $item['attr1'];?></td>
</tr>
</table>jQuery EasyUI 인스턴스 다운로드
jeasyui-datagrid-datagrid21.zip








