jEasyUI 사용자 정의 페이징
데이터 그리드(datagrid)에는 매우 좋은 기능을 갖춘 페이징 기능이 내장되어 있으며 사용자 정의도 매우 간단합니다. 이 튜토리얼에서는 데이터 그리드를 만들고 페이징 도구 모음에 몇 가지 사용자 정의 버튼을 추가합니다.

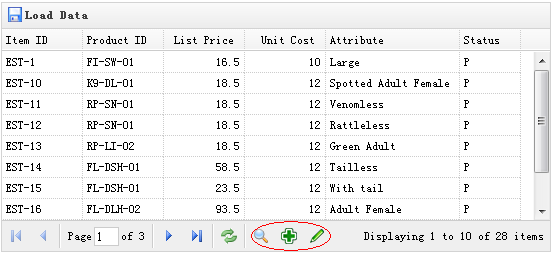
Create DataGrid
<table id="tt" title="Load Data" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" iconCls="icon-save" pagination="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
페이징 도구 모음이 생성되도록 'pagination' 속성을 true로 설정하는 것을 잊지 마세요.
Custom Pagination Toolbar
var pager = $('#tt').datagrid('getPager'); // get the pager of datagrid
pager.pagination({
showPageList:false,
buttons:[{
iconCls:'icon-search',
handler:function(){
alert('search');
}
},{
iconCls:'icon-add',
handler:function(){
alert('add');
}
},{
iconCls:'icon-edit',
handler:function(){
alert('edit');
}
}],
onBeforeRefresh:function(){
alert('before refresh');
return true;
}
});보시다시피 먼저 데이터그리드의 호출기 개체를 가져온 다음 페이지 매김을 다시 만듭니다. 페이지 목록을 숨기고 세 개의 새 버튼을 추가합니다.
jeasyui-datagrid-datagrid11.zip
jeasyui-datagrid-datagrid11.zip을 다운로드하세요.








