jEasyUI가 CRUD 데이터 그리드를 생성합니다.
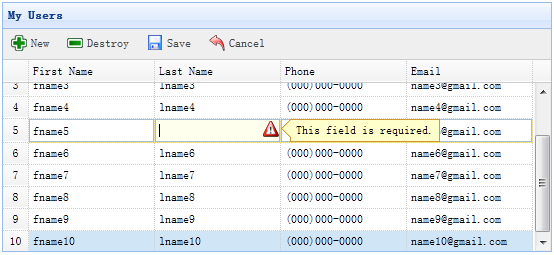
이전 장에서는 사용자 정보를 생성하고 편집하기 위해 대화 상자 구성 요소를 사용하여 CRUD 애플리케이션을 만들었습니다. 이 튜토리얼에서는 CRUD 데이터 그리드(DataGrid)를 만드는 방법을 설명합니다. 편집 가능한 데이터 그리드(DataGrid) 플러그인을 사용하여 이러한 CRUD 작업을 완료하겠습니다.

1단계: HTML 태그에 데이터 그리드(DataGrid) 정의
<table id="dg" title="My Users" style="width:550px;height:250px"
toolbar="#toolbar" idField="id"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="firstname" width="50" editor="{type:'validatebox',options:{required:true}}">First Name</th>
<th field="lastname" width="50" editor="{type:'validatebox',options:{required:true}}">Last Name</th>
<th field="phone" width="50" editor="text">Phone</th>
<th field="email" width="50" editor="{type:'validatebox',options:{validType:'email'}}">Email</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:$('#dg').edatagrid('addRow')">New</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="javascript:$('#dg').edatagrid('destroyRow')">Destroy</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:$('#dg').edatagrid('saveRow')">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-undo" plain="true" onclick="javascript:$('#dg').edatagrid('cancelRow')">Cancel</a>
</div>2단계: 편집 가능한 데이터 그리드(DataGrid) 사용
$('#dg').edatagrid({
url: 'get_users.php',
saveUrl: 'save_user.php',
updateUrl: 'update_user.php',
destroyUrl: 'destroy_user.php'
});'url', 'saveUrl', 'updateUrl' 및 'destroyUrl을 제공해야 합니다. ' DataGrid를 편집하는 속성:
url: 서버 측에서 사용자 데이터를 검색합니다.
saveUrl: 새 사용자 데이터를 저장합니다.
updateUrl: 기존 사용자 데이터를 업데이트합니다.
destroyUrl: 기존 사용자 데이터를 삭제합니다.
3단계: 서버 처리 코드 작성
새 사용자 저장(save_user.php):
$firstname = $_REQUEST['firstname'];
$lastname = $_REQUEST['lastname'];
$phone = $_REQUEST['phone'];
$email = $_REQUEST['email'];
include 'conn.php';
$sql = "insert into users(firstname,lastname,phone,email) values('$firstname','$lastname','$phone','$email')";
@mysql_query($sql);
echo json_encode(array(
'id' => mysql_insert_id(),
'firstname' => $firstname,
'lastname' => $lastname,
'phone' => $phone,
'email' => $email
));기존 사용자 업데이트(update_user.php):
$id = intval($_REQUEST['id']); $firstname = $_REQUEST['firstname']; $lastname = $_REQUEST['lastname']; $phone = $_REQUEST['phone']; $email = $_REQUEST['email']; include 'conn.php'; $sql="update users set firstname='$firstname',lastname='$lastname',phone='$phone',email='$email' where id=$id"; @mysql_query($sql); echo json_encode(array( 'id' => $id, 'firstname' => $firstname, 'lastname' => $lastname, 'phone' => $phone, 'email' => $email ));
기존 사용자 삭제(destroy_user.php):
$id = intval($_REQUEST['id']);
include 'conn.php';
$sql = "delete from users where id=$id";
@mysql_query($sql);
echo json_encode(array('success'=>true));jeasyui-app-crud2.zip
jQuery EasyUI 인스턴스 다운로드








