jEasyUI는 CRUD 애플리케이션을 생성합니다.
데이터 수집 및 적절한 데이터 관리는 네트워크 애플리케이션의 일반적인 필수 요소입니다. CRUD를 사용하면 페이지 목록을 생성하고 데이터베이스 레코드를 편집할 수 있습니다. 이 튜토리얼에서는 jQuery EasyUI 프레임워크를 사용하여 CRUD DataGrid를 구현하는 방법을 보여줍니다.
다음 플러그인을 사용합니다:
datagrid: 사용자에게 목록 데이터를 표시합니다.
대화상자: 단일 사용자 메시지를 생성하거나 편집합니다.
form: 양식 데이터를 제출하는 데 사용됩니다.
messager: 일부 작업 정보를 표시합니다.
1단계: 데이터베이스 준비
MySql 데이터베이스를 사용하여 사용자 정보를 저장합니다. 데이터베이스와 '사용자' 테이블을 만듭니다.

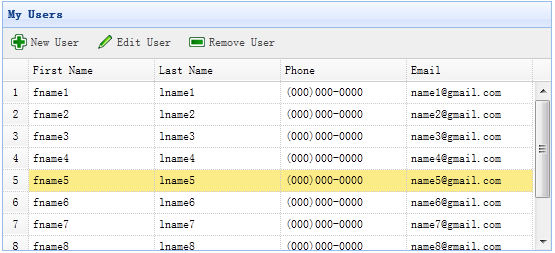
2단계: 사용자 정보를 표시하는 DataGrid 만들기
자바스크립트 코드 없이 DataGrid를 만듭니다.
<table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px" url="get_users.php" toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="firstname" width="50">First Name</th> <th field="lastname" width="50">Last Name</th> <th field="phone" width="50">Phone</th> <th field="email" width="50">Email</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a> </div>
아래와 같이 사용자에게 목록을 표시하기 위해 자바스크립트 코드를 작성할 필요가 없습니다.

DataGrid는 'url' 속성을 사용하고 이를 'get_users.php'에 할당하여 서버 데이터.
get_users.php 파일용 코드
$rs = mysql_query('select * from users');
$result = array();
while($row = mysql_fetch_object($rs)){
array_push($result, $row);
}
echo json_encode($result);3단계: 양식 대화 상자 만들기
동일한 대화 상자를 사용하여 사용자를 만들거나 편집합니다.
<div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post">
<div class="fitem">
<label>First Name:</label>
<input name="firstname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Last Name:</label>
<input name="lastname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Phone:</label>
<input name="phone">
</div>
<div class="fitem">
<label>Email:</label>
<input name="email" class="easyui-validatebox" validType="email">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>이 대화상자는 자바스크립트 코드 없이 생성되었습니다.

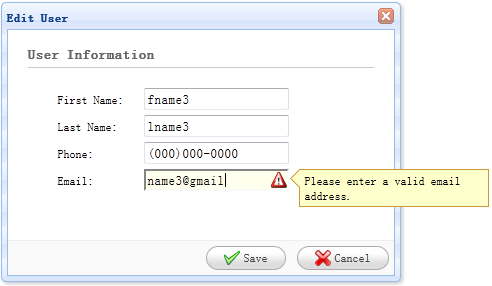
4단계: 사용자 생성 및 편집 구현
사용자를 생성할 때 대화 상자를 열고 양식 데이터를 지웁니다.
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'save_user.php';
}사용자를 편집할 때 대화 상자를 열고 데이터 그리드의 선택한 행에서 양식 데이터를 로드하세요.
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'update_user.php?id='+row.id;
}'url'은 사용자 데이터를 저장할 때 양식이 반환하는 URL 주소를 저장합니다.
5단계: 사용자 데이터 저장
다음 코드를 사용하여 사용자 데이터를 저장합니다.
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.errorMsg){
$.messager.show({
title: 'Error',
msg: result.errorMsg
});
} else {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
}
}
});
}양식을 제출하기 전에 양식 필드 값의 유효성을 검사하는 데 사용되는 'onSubmit' 함수가 호출됩니다. 양식 필드 값이 성공적으로 제출되면 대화 상자를 닫고 DataGrid 데이터를 다시 로드합니다.
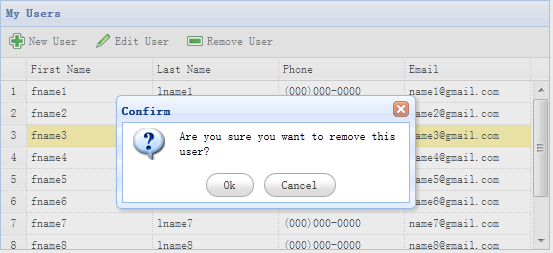
6단계: 사용자 삭제
다음 코드를 사용하여 사용자를 제거합니다.
function destroyUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to destroy this user?',function(r){
if (r){
$.post('destroy_user.php',{id:row.id},function(result){
if (result.success){
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
});
}
},'json');
}
});
}
}
행을 제거하기 전에 사용자가 실제로 데이터 행을 제거할지 여부를 결정할 수 있도록 확인 대화 상자를 표시합니다. 데이터가 성공적으로 제거되면 'reload' 메서드를 호출하여 DataGrid 데이터를 새로 고칩니다.
7단계: 코드 실행
MySQL을 열고 브라우저에서 코드를 실행하세요.
jeasyui-app-crud1.zip
jeasyui-app-crud1.zipJQuery EasyUI 예제 다운로드








