iOS 스토리보드
IOS Storyboards
Introduction
Storyboards는 iOS 5에서만 도입되었습니다. Storyboard를 사용할 경우 배포 대상은 iOS5여야 합니다. .0 이상.
Storyboards는 인터페이스
MainStoryboard.storyboard 아래에 모든 애플리케이션 화면을 생성하여 화면의 시각적 흐름을 이해하는 데 도움이 됩니다.인스턴스 단계
1 애플리케이션을 생성할 때 스토리보드 확인란을 선택합니다.
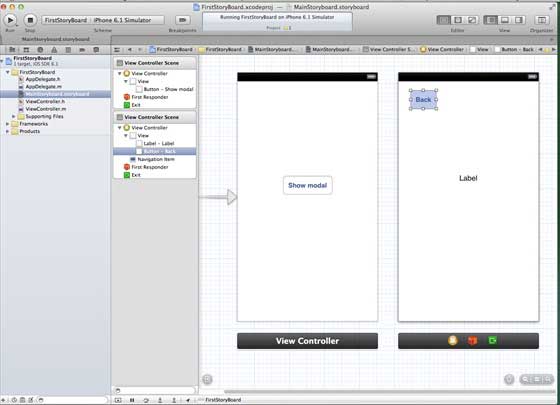
2. 단일 뷰 컨트롤러를 찾을 수 있는 MainStoryboard.storyboard를 선택합니다. 뷰 컨트롤러를 추가하고 아래와 같이 뷰 컨트롤러를 업데이트합니다.

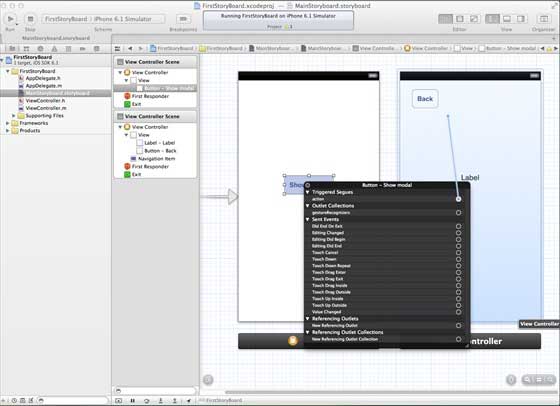
3 두 개의 뷰 컨트롤러를 연결합니다. 아래와 같이 "모달 표시(디스플레이 모드)" 버튼을 마우스 오른쪽 버튼으로 클릭하고 왼쪽 뷰 컨트롤러에서 오른쪽 뷰 컨트롤러로 드래그합니다.
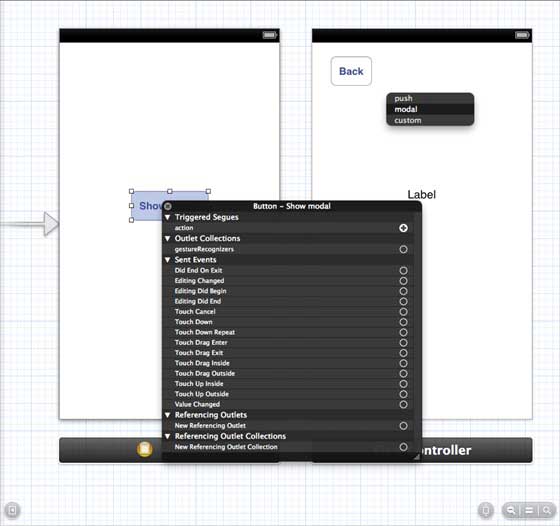
 #🎜 🎜##🎜🎜 #4. 이제 아래와 같이 세 가지 디스플레이 옵션 중에서 모달을 선택합니다.
#🎜 🎜##🎜🎜 #4. 이제 아래와 같이 세 가지 디스플레이 옵션 중에서 모달을 선택합니다.
5. 아래와 같이 ViewController를 업데이트합니다
#import <UIKit/UIKit.h>@interface ViewController : UIViewController-(IBAction)done:(UIStoryboardSegue *)seque;@end#🎜 🎜#6. 아래와 같이 ViewController.m을 업데이트합니다
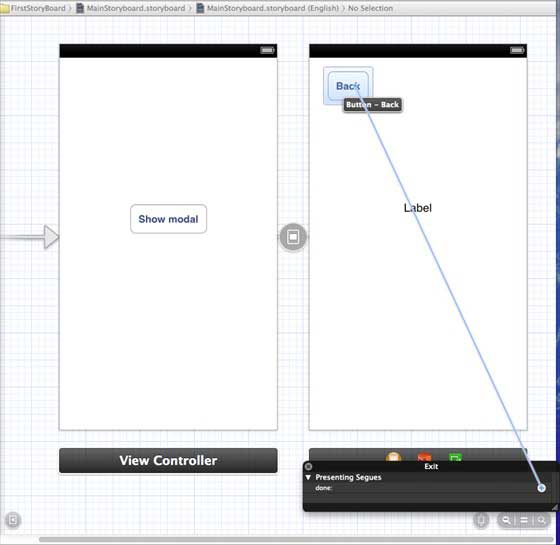
#import "ViewController.h"@interface ViewController ()@end@implementation ViewController- (void)viewDidLoad{ [super viewDidLoad];}- (void)didReceiveMemoryWarning{ [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated.}-(IBAction)done:(UIStoryboardSegue *)seque{ [self.navigationController popViewControllerAnimated:YES];}@end7. "MainStoryboard.storyboard"를 선택하고 오른쪽의 "Exit" 버튼을 마우스 오른쪽 버튼으로 클릭합니다. 측면 뷰에서 뒤로 버튼을 선택하고 연결합니다. 아래와 같이 컨트롤러
Output iPhone 장치 응용 프로그램에서 이것을 실행하면 다음과 같은 출력이 표시됩니다
iPhone 장치 응용 프로그램에서 이것을 실행하면 다음과 같은 출력이 표시됩니다








