MIP 확인 규칙
MIP 검증 규칙
MIP 페이지는 엄격한 표준 검증을 거쳐 검증에 실패하는 문제는 허용되지 않습니다.
MIP 검증 도구 주소:
이것 이 문서는 개발자가 확인 내용과 규칙을 찾고 확인 실패 이유를 빠르게 찾을 수 있도록 돕기 위한 것입니다
MIP HTML 태그 및 속성 오류
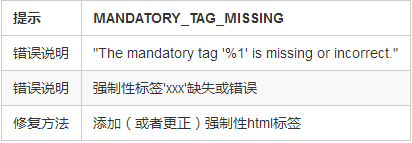
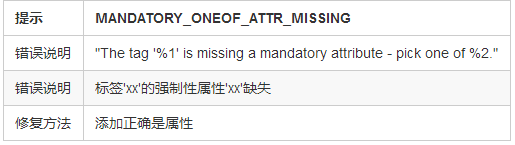
1. 필수 태그 누락

MIP HTML에서는 필수 태그가 포함됩니다. :

P.S.: 메타태그 name="viewport"인 경우 콘텐츠 값에는 최소한 width=device-width, maximum-scale=1 및initial-scale=1 속성이 3개 이상 포함되어야 하며 순서는 그렇지 않습니다. 결정된.
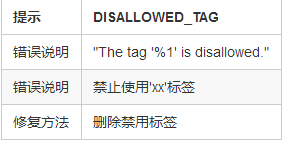
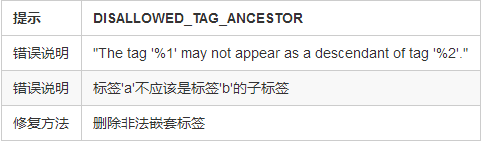
2. 비활성화된 태그

비활성화되었거나 교체가 필요한 태그의 경우
3을 참조하세요.

- a: href 속성은 javascript: 프로토콜의 사용을 허용하지 않습니다.
- a: 대상 속성은
_blank - mip-img으로 설정해야 합니다.
- src: URL이어야 합니다.
- mip-pix
- src: https를 지원하는 주소 URL이어야 합니다. Baidu Cloud에서 제공하는 https 프록시를 선택하는 경우 URL에 "t={가 포함되어야 합니다. TIME}&title={TITLE}&host={ HOST}&from=baidu"
- 기타 기본 HTML 페이지 속성 사양은 변경되지 않습니다.
1. MIP HTML의 URL은 https
#🎜🎜입니다. # <a><a>标签:-
<a href="javascript:xxx()"></a> 错-
<a href="xxx" target="_blank"></a> 对4. 属性值的无效值

可能出现属性值的无效值的情况:
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">- width的属性值device-width
- initial-scale的属性值1
<script type="application/ld+json"></script><script type="application/json"></script>태그:- -
틀렸어
<a href="xxx" target="_blank"></a>~
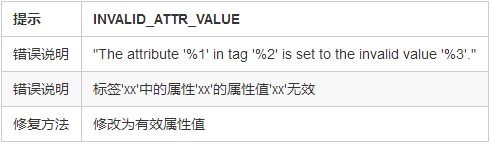
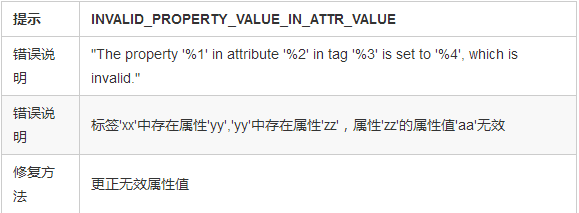
# 🎜🎜#4. 속성 값의 잘못된 값


속성 값의 잘못된 값이 발생할 수 있습니다:
#🎜 🎜# # 🎜 🎜#- #🎜 🎜#
- 너비 속성 값 device-widthinitial-scale 속성 값 1
<script type="application/ld+json"></script>
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"><script type="응용 프로그램 /json"></script>외부 링크 MIP에 필요한 js 외에도 스크립트 태그의 유형 속성 값은 application/이어야 합니다. ld+json 또는 application /json
- !doctype의 직접 상위 태그는 root
- head입니다. 직접 상위 태그는 html
- body입니다. 직접 상위 태그는 html
- link입니다. of head
- meta은 head
- style입니다. mip-custom의 직접 상위 태그는 head
- style입니다. 직접 상위 태그는 boilerplate
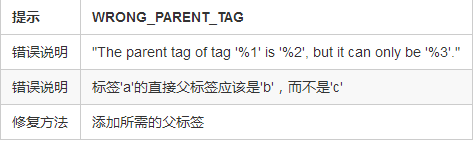
7. 불법 부모 태그

예:
<body>의 하위 태그는<head><body>的子标签写在了<head>中
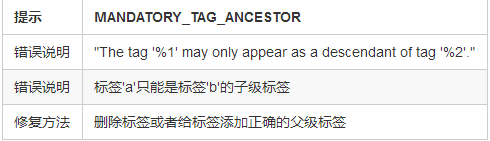
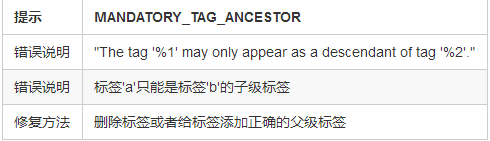
8. 强制父级标签

- img 必须是noscript的子级标签
- video 必须是noscript的子级标签
- audio 必须是noscript的子级标签
- head 中使用 noscript 时必须作为head的最后一个子节点, body中的noscript没有限制
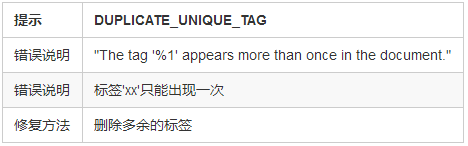
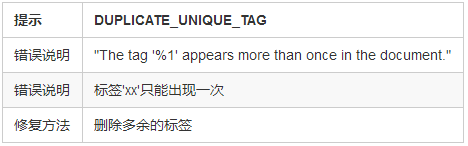
9. 唯一标签重复

一份html中,有的标签具有唯一性,也就是说只能出现一次,当html中有重复的唯一标签的时候,应该报错。
以下是唯一标签列表:
<doctype html><html mip><head><link rel="canonical" href=...><meta charset="utf-8"><meta viewport><style mip-custom><body>
8. 상위 수준 태그 강제 적용
 🎜 🎜🎜img는 noscript의 하위 태그여야 합니다.🎜🎜video는 noscript의 하위 태그여야 합니다.🎜🎜audio는 noscript의 하위 태그여야 합니다🎜🎜head에서 noscript를 사용하는 경우 head의 마지막 하위 노드여야 합니다. body의 noscript에는 제한이 없습니다🎜 🎜
🎜 🎜🎜img는 noscript의 하위 태그여야 합니다.🎜🎜video는 noscript의 하위 태그여야 합니다.🎜🎜audio는 noscript의 하위 태그여야 합니다🎜🎜head에서 noscript를 사용하는 경우 head의 마지막 하위 노드여야 합니다. body의 noscript에는 제한이 없습니다🎜 🎜9 . 고유 태그가 중복되었습니다 🎜🎜 🎜🎜HTML에서 일부 태그는 고유하므로 한 번만 나타날 수 있습니다. HTML에 중복된 고유 태그가 있는 경우 오류가 보고되어야 합니다. 🎜🎜다음은 고유한 태그 목록입니다: 🎜🎜🎜
🎜🎜HTML에서 일부 태그는 고유하므로 한 번만 나타날 수 있습니다. HTML에 중복된 고유 태그가 있는 경우 오류가 보고되어야 합니다. 🎜🎜다음은 고유한 태그 목록입니다: 🎜🎜🎜<doctype html> 🎜🎜< code><html mip>🎜🎜<head>🎜🎜 <link rel="canonical" href=...>🎜🎜< Meta charset= "utf-8">🎜🎜<meta viewport>< /code>🎜🎜<style mip-custom>🎜🎜<body>🎜🎜🎜
<style mip-custom>🎜🎜<body>🎜🎜🎜







