HTML5 의미 요소
의미 = 의미.
의미 요소 = 요소의 의미.
의미 요소란 무엇입니까?
의미 요소는 명확하게 설명할 수 있습니다. 그 의미는 브라우저와 개발자에게 있습니다.
의미 없음 요소 예: <div> 및 <span> - 콘텐츠를 고려할 필요가 없습니다.
의미 요소 예: < ;form>, <table> 및 <img> - 콘텐츠를 명확하게 정의합니다.
브라우저 지원
![]()
Internet Explorer 의미 요소 9+, Firefox, Chrome, Safari 및 Opera에서 지원됩니다.
참고: Internet Explorer 8 이하에서는 이 요소를 지원하지 않습니다. 그러나 문서 하단에 호환되는 해결 방법이 제공됩니다.
HTML5 요소
많은 기존 웹사이트에는 다음과 같은 HTML 코드가 포함되어 있습니다. <div id="nav">, <div class="header"> 또는 <div id="footer">, 탐색 링크, 헤더 및 트레일러를 표시하기 위해
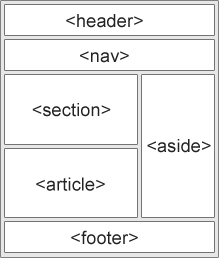
HTML5는 웹 페이지의 다양한 부분을 식별하는 새로운 의미 요소를 제공합니다:
< 🎜>
- <nav>
- <섹션>
- <기사> <여담>
- <figcaption>
- <그림>
- <footer>

W3C HTML5 문서에 따르면 섹션에는 일련의 콘텐츠와 제목이 포함되어 있습니다.
인스턴스<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <section> <h1>WWF</h1> <p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p> </section> <section> <h1>WWF's Panda symbol</h1> <p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p> </section> </body> </html>
<article> 태그는 독립적인 콘텐츠를 정의합니다. .
<article> 요소 사용 예:
포럼 게시물
블로그 게시물
뉴스
댓글
인스턴스
rreee인스턴스 실행»온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요HTML5 <nav> 요소
<nav> 태그는 탐색 링크 부분을 정의합니다.
<nav> 요소는 페이지의 탐색 링크 섹션을 정의하는 데 사용됩니다. 그러나 모든 링크가 <nav> 요소에 포함될 필요는 없습니다.
예
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <h1>Internet Explorer 9</h1> <p> Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p> </article> </body> </html>
인스턴스 실행»온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
HTML5 <side> 요소
<aside> 태그는 페이지의 기본 영역(예: 사이드바) 외부에 있는 콘텐츠를 정의합니다.
aside 태그의 내용은
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <nav> <a href="#">HTML</a> | <a href="#">CSS</a> | <a href="#">JavaScript</a> | <a href="#">jQuery</a> </nav> </body> </html>
의 내용과 연관되어 있어야 합니다. 인스턴스»온라인 예제를 보려면 "예제 실행" 버튼을 클릭하세요
HTML5 <header> 요소
<header> ; 문서의 헤드를 설명하는 요소 Area
<header> 콘텐츠의 소개 표시 영역을 정의하는 데 사용됩니다.
여러 개의 <header>를 사용할 수 있습니다. ; 페이지의 요소.
다음 예는 기사의 헤더를 정의합니다:
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>My family and I visited The Epcot center this summer.</p> <aside> <h4>Epcot Center</h4> <p>The Epcot Center is a theme park in Disney World, Florida.</p> </aside> </body> </html>
예제 실행 »온라인 예제를 보려면 "예제 실행" 버튼을 클릭하세요
HTML5 <footer> 요소
<footer> 요소는 문서의 하단 영역을 설명합니다.
<footer> 요소에는 포함 요소가 포함되어야 합니다.
바닥글에는 일반적으로 문서 작성자, 저작권 정보, 이용 약관이 포함됩니다. 링크, 연락처 정보 등
문서 요소에 여러 개의 <footer>를 사용할 수 있습니다.
인스턴스
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <header> <h1>Internet Explorer 9</h1> <p><time pubdate datetime="2011-03-15"></time></p> </header> <p> Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p> </article> </body> </html>
인스턴스 실행»온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
HTML5 <그림> 요소
<Figure> 태그는 독립적인 흐름 콘텐츠(이미지, 차트, 사진, 코드 등)를 지정합니다.
<Figure> 요소의 콘텐츠는 주요 콘텐츠와 관련되어야 하지만, 제거해도 문서 흐름에 영향을 주지 않아야 합니다.
<figcaption> 태그는 <Figure> 요소의 제목을 정의합니다.
<figcaption> 요소. .
인스턴스
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <footer> <p>Posted by: Hege Refsnes</p> <p><time pubdate datetime="2012-03-01"></time></p> </footer> </body> </html>
인스턴스 실행 »온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
이러한 의미 요소를 사용해도 될까요?
위 요소는 모두 블록 요소입니다(<figcaption> 제외).
이러한 블록을 만들기 위해서는 요소는 모든 버전의 브라우저에서 적용됩니다. 스타일 시트 파일에서 일부 속성을 설정해야 합니다(다음 스타일 코드를 사용하면 이전 버전의 브라우저가 이 장에 소개된 블록 수준 요소를 지원할 수 있습니다). >
머리글, 섹션, 바닥글, 옆, 탐색, 기사, 그림{display: blockInternet Explorer 8 및 이전 IE 버전의 문제
}IE8 및 이전 IE 버전은 이러한 요소에서 CSS 효과를 렌더링할 수 없으므로 <header>, <section>, <footer>, <aside>, <nav>, <기사>, <그림> 또는 기타 HTML5 요소.
해결책: HTML5 Shiv Javascript 스크립트를 사용하여 IE 호환성 문제를 해결할 수 있습니다. HTML5 Shiv 다운로드 주소:
http://code.google.com/p/html5shiv/<!--[IE 9인 경우]><script src="html5shiv.js"></script><![endif]-->위 코드는 브라우저가 IE9보다 작을 때 html5shiv.js 파일을 로드합니다. 헤드가 로드된 후 IE에서 이러한 새로운 HTML5 요소를 렌더링해야 하므로 이를 <head> 요소에 배치해야 합니다.








