HTML5 캔버스
<canvas> 태그는 차트 및 기타 이미지와 같은 그래픽을 정의하며 그래픽을 그리려면 스크립트를 사용해야 합니다.
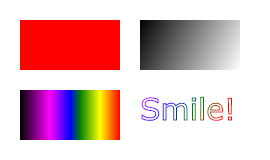
캔버스에 빨간색 직사각형, 그라데이션 직사각형, 색상 직사각형 및 일부 색상 텍스트를 그립니다.
캔버스란 무엇입니까? ; 요소는 스크립트(일반적으로 JavaScript)를 통해 수행되는 그래픽을 그리는 데 사용됩니다. canvas> 태그는 그래픽 컨테이너일 뿐이므로 그래픽을 그리려면 스크립트를 사용해야 합니다.
Canva를 사용하면 경로, 상자, 원, 문자를 그리고 다양한 방법으로 이미지를 추가할 수 있습니다. 
브라우저 지원
Internet Explorer 9+, Firefox, Opera, Chrome 및 Safari는 <canvas> 요소를 지원합니다.
참고:Internet Explorer 8 및 이전 IE 버전은 <canvas> 요소를 지원하지 않습니다.
캔버스 만들기 ![]()
참고: 기본적으로 <canvas> 요소에는 테두리와 내용이 없습니다.
<canvas>간단한 예는 다음과 같습니다.<canvas id="myCanvas" width="200" height="100"></canvas> ;
참고: 태그는 일반적으로 id 속성(종종 스크립트에서 참조됨)을 지정해야 합니다. 너비 및 높이 속성은 캔버스의 크기를 정의합니다.
팁:인스턴스
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> 您的浏览器不支持 HTML5 canvas 标签。 </canvas> </body> </html>
인스턴스 실행»
온라인을 보려면 "인스턴스 실행" 버튼을 클릭하세요. 인스턴스
Instance<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>
</body>
</html>Run Instance»
"Run Instance" 버튼 클릭 온라인 예시 보기
그런 다음 컨텍스트 개체를 만듭니다.
var ctx=c.getContext("2d");getContext("2d") 개체는 경로, 직사각형, 원, 문자 그리기 및 이미지 추가를 위한 여러 메서드가 포함된 내장 HTML5 개체입니다.
다음 두 줄의 코드는 빨간색 직사각형을 그립니다.
ctx.fillRect(0,0,150,75);
fillStyle 속성을 CSS 색상, 그라데이션 또는 패턴으로 설정합니다. 채우기 스타일 기본 설정은 #000000(검은색)입니다.
fillRect(x,y,width,height) 메서드는 직사각형의 현재 채우기 방법을 정의합니다.
캔버스 좌표
캔버스는 2차원 격자입니다.
캔버스 왼쪽 상단의 좌표는 (0,0)
위의 fillRect 메소드에는 (0,0,150,75)의 매개변수가 있습니다.
의미: 캔버스에 왼쪽 위 모서리(0,0)부터 시작하여 150x75 직사각형을 그립니다.
좌표 예시
아래와 같이 캔버스의 X, Y 좌표를 사용하여 캔버스에 그림을 배치합니다. 마우스가 움직이는 직사각형 프레임에 위치 좌표가 표시됩니다.
캔버스 - 경로
캔버스에 선을 그리려면 다음 두 가지 방법을 사용합니다.
-
moveTo(x,y)는 선의 시작 좌표를 정의합니다.
lineTo(x,y)는 끝 좌표를 정의합니다. 선
선을 그리려면 스트로크()와 마찬가지로 "잉크" 메서드를 사용해야 합니다.
인스턴스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
</script>
</body>
</html> 예제 실행»
온라인 예제를 보려면 "예제 실행" 버튼을 클릭하세요.
캔버스에 원을 그리려면 다음 방법:
arc(x,y,r,start,stop)
실제로 다음과 같은 경우에는 "ink" 방법을 사용합니다. 획() 또는 채우기()와 같은 원 그리기
인스턴스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>
</body>
</html>인스턴스 실행»
클릭 온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 누르세요
캔버스 - 텍스트
캔버스를 사용하여 텍스트를 그립니다. 메소드는 다음과 같습니다:
font - 글꼴 정의
fillText(text,x,y) - 그리기 캔버스에 단색 텍스트
StrokeText(text,x,y) - fillText를 사용하여 캔버스에 속이 빈 텍스트를 그립니다.
():
인스턴스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);
</script>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
StrokeText() 사용:
인스턴스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);
</script>
</body>
</html>예제 실행»
온라인 예를 보려면 "예제 실행" 버튼을 클릭하세요
그라디언트는 직사각형, 원, 선, 텍스트 등을 채울 수 있습니다. , 다양한 Shape는 서로 다른 색상을 정의할 수 있습니다.
캔버스 그라데이션을 설정하는 방법에는 두 가지가 있습니다.
createLinearGradient(x,y,x1,y1) - 선 그라데이션 만들기
createRadialGradient(x,y,r,x1,y1,r1) - 방사형/원형 그래디언트 생성
그라디언트 개체를 사용할 때는 두 개 이상의 정지 색상을 사용해야 합니다. <… 그라데이션을 적용한 다음 직사각형, 텍스트 또는 선과 같은 모양을 그립니다.
createLinearGradient() 사용:
인스턴스<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
</script>
</body>
</html>Instance<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
</script>
</body>
</html>캔버스에 이미지를 배치하고 다음 방법:drawImage(
image,x,y- )
인스턴스
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>Image to use:</p> <img id="scream" src="/upload/course/000/000/010/58049795194b5488.jpg" alt="The Scream" width="220" height="277"><p>Canvas:</p> <canvas id="myCanvas" width="250" height="300" style="border:1px solid #d3d3d3;"> 您的浏览器不支持 HTML5 canvas 标签。</canvas> <script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var img=document.getElementById("scream"); img.onload = function() { ctx.drawImage(img,10,10); } </script> </body> </html>
HTML 캔버스 참조 매뉴얼