HTML 레이아웃
웹사이트의 외관을 개선하려면 웹페이지 레이아웃이 매우 중요합니다.
웹페이지 레이아웃을 신중하게 디자인하세요.
<div> 요소를 사용한 웹페이지 레이아웃
<div> 요소를 사용하여 레이아웃을 추가하는 방법.
<table> 요소를 사용한 웹페이지 레이아웃
<table> 요소를 사용한 레이아웃 추가 방법
웹사이트 레이아웃
대부분의 웹사이트는 콘텐츠를 여러 열로 배열합니다(잡지나 신문처럼).
대부분의 웹사이트는 <div> 또는 <table> 요소를 사용하여 여러 열을 만들 수 있습니다. CSS는 요소를 배치하거나 페이지의 배경과 다채로운 모양을 만드는 데 사용됩니다.
 | 虽然我们可以使用HTML table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的 - 表格不是布局工具。 |
|---|
HTML 레이아웃 - <div> 요소 사용
div 요소는 HTML 요소를 그룹화하는 데 사용되는 블록 수준 요소입니다.
다음 예에서는 5개의 div 요소를 사용하여 다중 열 레이아웃을 만듭니다.
Example
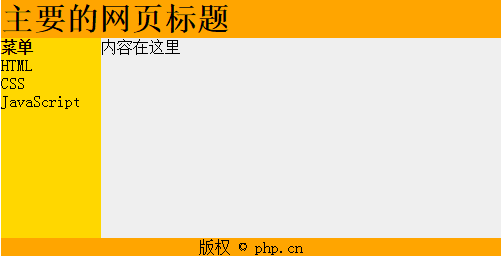
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <div id="container" style="width:500px"> <div id="header" style="background-color:#FFA500;"> <h1 style="margin-bottom:0;">主要的网页标题</h1></div> <div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript</div> <div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;"> 内容在这里</div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;"> 版权 © php.cn</div> </div> </body> </html>
예 실행 »
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
위의 HTML 코드는 다음과 같은 결과를 생성합니다.

HTML 레이아웃 - 테이블 사용
HTML <table> 태그를 사용하면 레이아웃을 쉽게 만들 수 있습니다.
대부분의 사이트에서는 <div> 또는 <table> 요소를 사용하여 여러 열을 만들 수 있습니다. CSS는 요소를 배치하거나 페이지의 배경과 다채로운 모양을 만드는 데 사용됩니다.
 | 即使可以使用 HTML 表格来创建漂亮的布局,但设计表格的目的是呈现表格化数据 - 表格不是布局工具! |
|---|
다음 예에서는 행 3개와 열 2개가 있는 테이블을 사용합니다. 첫 번째 행과 마지막 행은 colspan 속성을 사용하여 두 열을 확장합니다.
예
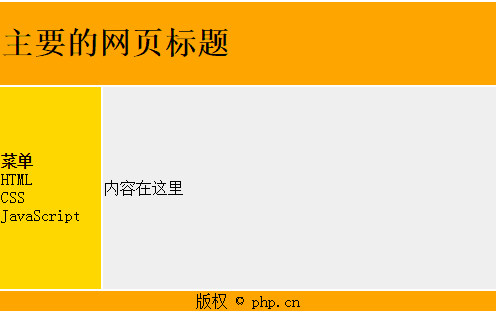
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <table width="500" border="0"> <tr> <td colspan="2" style="background-color:#FFA500;"> <h1>主要的网页标题</h1> </td> </tr> <tr> <td style="background-color:#FFD700;width:100px;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript </td> <td style="background-color:#eeeeee;height:200px;width:400px;"> 内容在这里</td> </tr> <tr> <td colspan="2" style="background-color:#FFA500;text-align:center;"> 版权 © php.cn</td> </tr> </table> </body> </html>
인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
위 HTML 코드는 다음과 같은 결과를 생성합니다.

HTML 레이아웃 - 유용한 팁
팁: CSS를 사용하는 가장 큰 장점은 CSS 코드를 사용하면 사이트를 유지 관리하기가 더 쉽다는 것입니다. 외부 스타일 시트에 저장됩니다. 단일 파일을 편집하면 모든 페이지의 레이아웃을 변경할 수 있습니다. CSS에 대해 자세히 알아보려면 CSS 튜토리얼을 방문하세요.
팁: 고급 레이아웃을 만드는 데는 시간이 많이 걸리므로 템플릿을 사용하는 것이 빠른 옵션입니다. 검색 엔진을 통해 사용할 수 있는 무료 웹사이트 템플릿이 많이 있습니다(이러한 사전 구축된 웹사이트 레이아웃을 사용하고 최적화할 수 있습니다).
HTML 레이아웃 태그
| 태그 | 설명 | ||||||
|---|---|---|---|---|---|---|---|
<div>
| 문서 블록 정의, 블록 수준 | ||||||
| <span> | 문서의 인라인 요소를 결합하는 데 사용되는 범위를 정의합니다. |








