총회
#### ####일반 컨벤션#######노트#🎜🎜 ## ####원칙#🎜🎜 ## ## ## ## 🎜#최대한 짧게(불필요한 경우 주석을 추가하지 않음): 코드 자체의 명확성과 가독성을 높이도록 노력하세요.
필요한 만큼(필요한 경우 최대한 자세히 설명하도록 노력): 합리적인 주석, 빈 줄 서식 지정 등을 사용하면 코드를 더 읽기 쉽고 아름답게 만들 수 있습니다. 한 줄 코멘트
다음 부울 표현식은 모두 false를 반환합니다.
은 한 줄에 있어야 합니다. // 뒤에는 공백이 오고 들여쓰기는 다음 줄의 주석 처리된 코드와 일치합니다.
- 여러 줄 주석
/*...*/와 같은 여러 줄 주석을 사용하지 마세요. 주석 내용이 여러 줄인 경우 한 줄 주석을 여러 개 사용하세요. 함수/메서드 주석
// 后跟一个空格,缩进与下一行被注释说明的代码一致。
多行注释
避免使用 /*...*/함수/메서드 주석에는 함수 설명이 포함되어야 하며, 매개변수가 있는 경우 주석을 사용해야 합니다. 및 반환 값 로고. ;
매개변수 및 반환 값 주석에는 유형 정보와 설명이 포함되어야 합니다.함수가 내부 함수이고 외부에서 액세스할 수 없는 경우 @inner를 사용할 수 있습니다. 식별자;
- 파일 주석은 이 코드에 익숙하지 않은 독자에게 이 파일에 포함된 내용을 알리는 데 사용됩니다. . 파일의 일반 내용, 작성자, 종속성 및 호환성 정보가 제공되어야 합니다. 다음과 같습니다:
/**
* 函数描述
*
* @param {string} p1 参数1的说明
* @param {string} p2 参数2的说明,比较长
* 那就换行了.
* @param {number=} p3 参数3的说明(可选)
* @return {Object} 返回值描述
*/
function foo(p1, p2, p3) {
var p3 = p3 || 10;
return {
p1: p1,
p2: p2,
p3: p3
};
}파일 주석/** * @fileoverview Description of file, its uses and information * about its dependencies. * @author user@meizu.com (Firstname Lastname) * Copyright 2009 Meizu Inc. All Rights Reserved. */
Variable
, Camel 명명법을 사용합니다.var loadingModules = {};개인 속성, 변수 및 메서드
밑줄 _로 시작합니다.var _privateMethod = {};Constant, 단어를 구분하려면 모두 대문자와 밑줄을 사용하세요. var HTML_ENTITY = {};Function , Camel 명명법을 사용합니다.
- 의
- 매개변수는 Camel 명명법을 사용합니다.
function stringFormat(source) {} function hear(theBells) {} - class, Pascal 명명법 사용
- method/attribute#🎜 🎜# , Camel 명명법
function TextNode(value, engine) { this.value = value; this.engine = engine; } TextNode.prototype.clone = function () { return this; };- 열거 변수 Pascal 명명법을 사용하세요.
- 의 속성은 모두 대문자와 단어 사이에 밑줄을 사용하여 이름이 지정됩니다.
var TargetState = { READING: 1, READED: 2, APPLIED: 3, READY: 4};은 여러 단어로 구성되어 있습니다. 글자의 대문자 사용을 일관되게 유지하세요.- 명명 구문 클래스 이름
function XMLParser() {}
function insertHTML(element, html) {}
var httpRequest = new HTTPRequest();function Engine(options) {}함수 이름, 동사 목적어 구문을 사용하세요. function getStyle(element) {}
boolean 유형의 변수는 is 또는 has로 시작합니다.
var isReady = false;var hasMoreCommands = false;
Promise 목적어 는 동사 목적어구의 진행형으로 표현됩니다.
var loadingData = ajax.get('url');
loadingData.then(callback);인터페이스 명명 규칙
- 가독성이 높고 잘 알려져 있습니다.
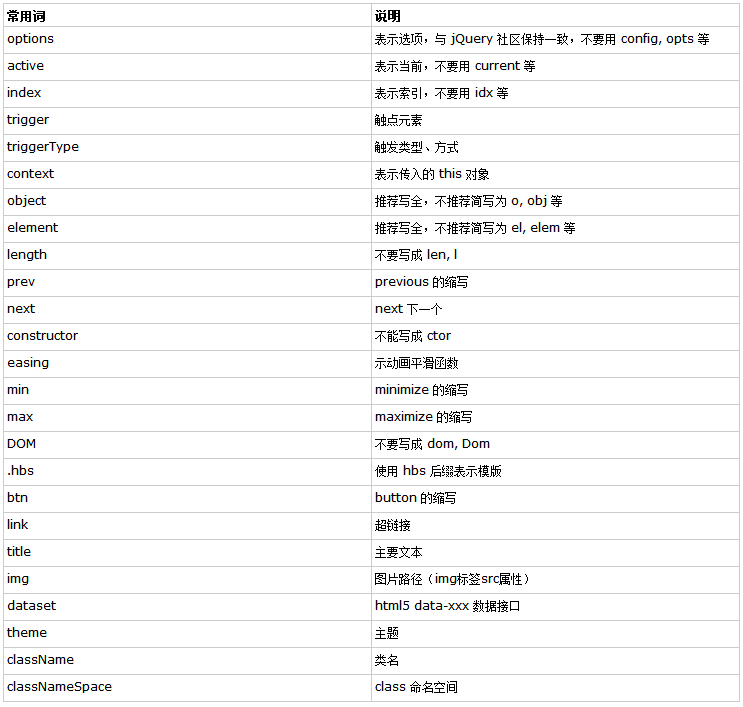
- jQuery 커뮤니티의 기존 습관과 충돌하지 않도록 노력하세요.# 🎜 🎜# 최대한 자세히 작성하세요. 아래 목록에서 동의하지 않는 한 약어는 사용되지 않습니다. (변수는 명확하게 표현되도록 설계되었으며 uglify는 압축 볼륨 작업을 완료합니다.) True 및 False 부울 표현식유형 감지는 typeof에 우선순위를 부여합니다. . 객체 유형 감지는 instanceof를 사용합니다. null 또는 정의되지 않은 감지는 == null을 사용합니다.
다음 부울 표현식은 모두 false를 반환합니다.
null
undefine
'' Null 문자열
- 0 숫자 0
- 그러나 다음 사항에 주의하세요. 모두 true를 반환할 수 있습니다. '0 ' String 0[] 빈 배열
{} 빈 객체
- Array에서 for-in 루프를 사용하지 마세요# 🎜 🎜# for-in 루프는
// Not recommended function printArray(arr) { for (var key in arr) { print(arr[key]); } } printArray([0,1,2,3]); // This works. var a = new Array(10); printArray(a); // This is wrong. a = document.getElementsByTagName('*'); printArray(a); // This is wrong. a = [0,1,2,3]; a.buhu = 'wine'; printArray(a); // This is wrong again. a = new Array; a[3] = 3; printArray(a); // This is wrong again. // Recommended function printArray(arr) { var l = arr.length; for (var i = 0; i < l; i++) { print(arr[i]); } }이항 및 삼항 연산자연산자는 암묵적인 세미콜론 삽입으로 인해 예상치 못한 결과가 발생하는 것을 방지하기 위해 항상 이전 줄에 작성됩니다.
object/map/hash를 탐색하는 데에만 사용됩니다. Array에 for-in 루프를 사용하면 오류가 발생할 수 있기 때문입니다. 0부터 길이 - 1까지 Traverse가 아니라 객체와 해당 프로토타입 체인에 나타나는 모든 키 값입니다. var x = a ? b : c; var y = a ? longButSimpleOperandB : longButSimpleOperandC; var z = a ? moreComplicatedB : moreComplicatedC;
. 연산자의 경우에도 마찬가지입니다.
var x = foo.bar(). doSomething(). doSomethingElse();
조건부(삼항) 연산자(?:)object/map/hash 的遍历, 对 Array 用 for-in 循环有时会出错. 因为它并不是从 0 到 length - 1 进行遍历, 而是所有出现在对象及其原型链的键值。
// Not recommended
if (val != 0) {
return foo();
} else {
return bar();
}
// Recommended
return val ? foo() : bar();二元和三元操作符
操作符始终写在前一行, 以免分号的隐式插入产生预想不到的问题。
// Not recommended
function foo(opt_win) {
var win;
if (opt_win) {
win = opt_win;
} else {
win = window;
}
// ...
}
if (node) {
if (node.kids) {
if (node.kids[index]) {
foo(node.kids[index]);
}
}
}
// Recommended
function foo(opt_win) {
var win = opt_win || window;
// ...
}
var kid = node && node.kids && node.kids[index];
if (kid) {
foo(kid);
}.








