HTML DOM 튜토리얼
HTML DOM은 HTML 문서에 액세스하고 조작하는 표준 방법을 정의합니다.
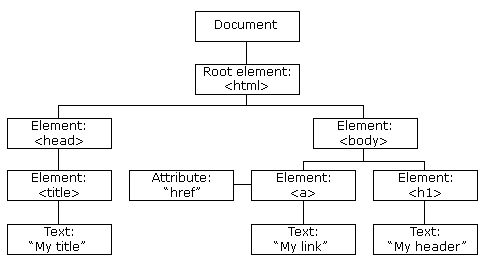
DOM은 HTML 문서를 트리 구조로 표현합니다.
지금 HTML DOM 학습을 시작하세요!
HTML DOM 트리 구조:

HTML DOM 예제
100개의 예제를 알아보세요! 편집기를 사용하면 HTML 문서를 편집하고 "사용해 보기" 버튼을 클릭하여 결과를 확인할 수 있습니다.
온라인 예제!
Example
function changeImage() { element=document.getElementById('myimage') if (element.src.match("bulbon")) { element.src="/upload/course/000/000/009/580432b53cb5d221.gif"; } else { element.src="/upload/course/000/000/009/5804353cb2562758.gif"; } }点击灯泡 开/关 灯예제 실행»
온라인 예제를 보려면 "예제 실행" 버튼을 클릭하세요
HTML DOM 참조 설명서
W3CSchool에서는 완전한 HTML DOM을 제공합니다. 참조 매뉴얼과 온라인 예제가 함께 제공됩니다.
HTML DOM 참조 매뉴얼








