HTML DOM 노드
HTML DOM에서는 모든 것이 노드입니다. DOM은 노드 트리로 간주되는 HTML입니다.
DOM 노드
DOM 노드
W3C의 HTML DOM 표준에 따르면 HTML 문서의 모든 콘텐츠는 노드입니다.
전체 문서는 문서 노드입니다.
각 HTML 요소는 요소입니다. node
HTML 요소 내의 텍스트는 텍스트 노드입니다.
각 HTML 속성은 속성 노드입니다.
Annotation은 주석 노드입니다.
HTML DOM 노드 트리
HTML DOM은 HTML을 처리합니다. 문서를 트리 구조로 표현합니다. 이 구조를 노드 트리라고 합니다.
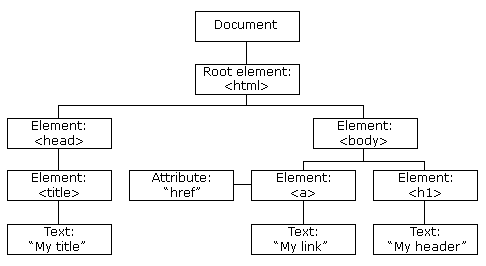
HTML DOM 트리 인스턴스
![]()

노드 상위, 하위 및 형제
노드 트리의 노드는 서로 계층적 관계를 갖습니다.
부모, 자식, 형제자매 등의 용어는 이러한 관계를 설명하는 데 사용됩니다. 상위 노드에는 하위 노드가 있습니다. 같은 레벨의 아이들을 형제자매(형제자매)라고 부릅니다.
노드 트리에서 최상위 노드를 루트라고 합니다
모든 노드에는 상위 노드가 있습니다. 단, 루트(상위 노드가 없음)는 예외입니다.
노드는 여러 개의 하위 노드를 가질 수 있습니다.
Sibling은 동일한 상위 노드를 갖는 노드입니다.
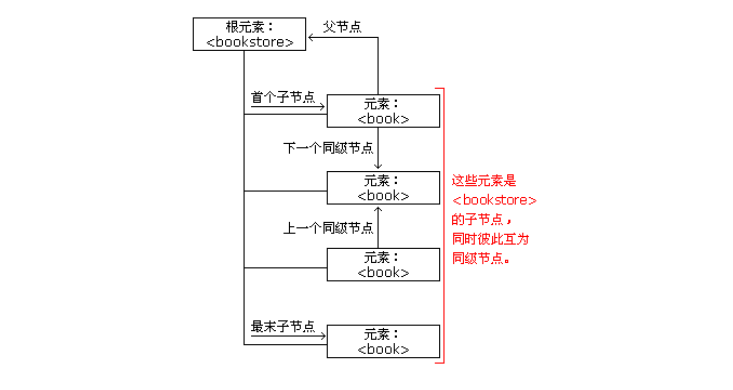
아래 이미지는 노드 트리의 일부와 노드 간의 관계를 보여줍니다.

다음 HTML 스니펫을 참조하세요.
<html>
<head>
<title>DOM 튜토리얼</title>
</head>
<body>
<p>Hello world!</p>
</ 본문>
</html>
<head>
<title>DOM 튜토리얼</title>
</head>
<body>
<p>Hello world!</p>
</ 본문>
</html>
위의 HTML에서:
<html> 노드는 루트 노드이고
<body>의 상위는 <html>
텍스트 노드 "Hello world!"의 상위 노드는 <p> 노드 - 이며,
- <html> ;
- < ;head> 노드에는 <title> 노드가 있습니다.
- <title> 텍스트 노드에는 "DOM Tutorial"이 있습니다. h1> 및 <p> 노드는 <body>의 하위 노드이며
- <head> 요소는
- 요소는 입니다.
- 경고! DOM 처리에서 흔히 발생하는 실수는 요소 노드에 텍스트가 포함될 것으로 예상하는 것입니다.
- 이 예: <title>DOM Tutorial</title>에서 요소 노드 <title>에는 값이 "DOM Tutorial"인 텍스트 노드가 포함되어 있습니다. 텍스트 노드의 값은 노드의 innerHTML 속성을 통해 액세스할 수 있습니다.
- 나중 장에서 innerHTML 속성에 대해 자세히 알아볼 것입니다.








