기초 그리드 시스템
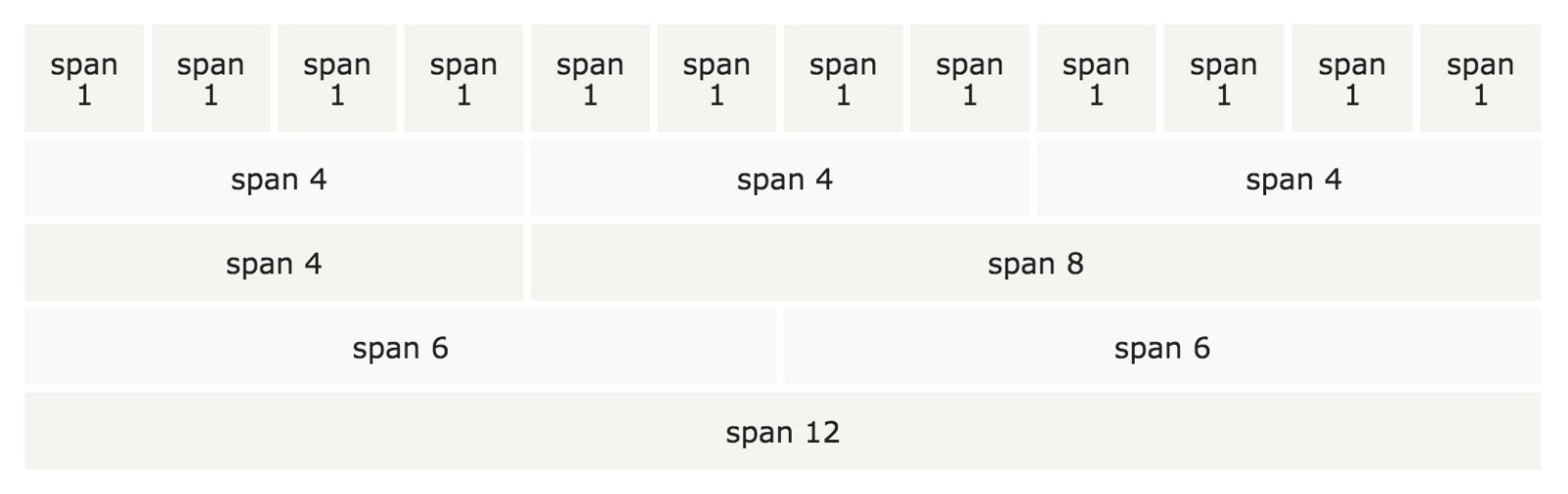
기초 그리드 시스템은 12개의 기둥입니다.
12개의 열이 필요하지 않은 경우 일부 열을 병합하고 더 큰 너비의 열을 만들 수 있습니다.

Foundation의 그리드 시스템은 반응성이 뛰어납니다. 화면 크기에 따라 열 크기가 자동으로 조정됩니다. 큰 화면에서는 3개의 열로 구성될 수 있고, 작은 화면에서는 3개의 단일 열로 순서대로 배열될 수 있습니다.
그리드 열
Foundation 그리드 시스템에는 세 개의 열이 있습니다:
.small(모바일 버전).small(手机端).medium(平板设备).large(电脑设备:笔记本,台式机)
以上类可以结合使用,创建更灵活的布局
基本的网格结构
以下是基本的 Foundation 网格结构实例:
<div class="small|medium|large-numcolumns"></div>
</div>
<divclass="row">
<div class="small|medium|large-numcolumns"></div>
<div class="small|medium|large-num columns"></div>
<div class="small|medium|large-num columns"></div>
</div>
<divclass="row">
...
</div>
首先,创建一行 (<div
class="row">)。 这是一个水平的垂直列。然后添加列的数量说明 small-num, medium-num及 large-num 类。注意:列的数量 num
<div)을 만듭니다.
클래스="행">). 이것은 수평 수직 열입니다. 그런 다음 열 수량 설명 small-num, medium-num 및 large-을 추가합니다. num 클래스. 참고: num 열 수는 최대 12개까지 추가되어야 합니다. 🎜🎜🎜Instance🎜🎜<!DOCTYPE html> <html> <head> <title>Foundation 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css"> <script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script> </head> <body> <div class="row"> <h2>Foundation 网格</h2> <p>重置窗口大小查看效果</p> <div class="small-12 columns" style="background-color:yellow;">.small-12</div> </div> <div class="row"> <div class="small-8 columns" style="background-color:beige;">.small-8</div> <div class="small-4 columns" style="background-color:gray;">.small-4</div> </div> <div class="row"> <div class="small-8 large-9 columns" style="background-color:pink;">.small-8 .large-9</div> <div class="small-4 large-3 columns" style="background-color:orange;">.small-4 .large-3</div> </div> </body> </html>🎜🎜🎜인스턴스 실행»🎜🎜"인스턴스 실행" 버튼을 클릭하여 온라인 인스턴스 보기 🎜🎜
예제에서 첫 번째 행의 <div> 클래스는 .small-12이며, 이는 12개의 열(너비 100%)을 생성합니다. .small-12, 这会创建 12 列(100%宽度)。
第二行创建了两个列, .small-4 的宽度为33.3% ,.small-8 的宽度为 66.6%。
第三行我们添加了额外的两个列 (.large-3 和.large-9)。这意味着如果在大屏幕尺寸下,列就会变为 25% (.large-3) 和 75% (.large-9)的比例。同时我们也指定了小屏幕上列的比例 33% (.small-4)
和 66% (.small-8) 。这种组合的方式对于不同屏幕显示效果是非常有帮助的。
网格选项
下表总结了 Foundation 网格系统在多个设备上的说明:
| 小型设备 Phones (<40.0625em (640px)) | 中等设备 Tablets (>=40.0625em (640px)) | 大设备 Laptops & Desktops (>=64.0625em (1025px)) | |
|---|---|---|---|
| 网格行为 | 一直是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 |
| 类前缀 | .small-* | .medium-* | .large-* |
| 类的数量 | 12 | 12 | 12 |
| 可内嵌 | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes |
宽屏
网格最大(.row) 宽度为 62.5rem。在宽屏上,当宽度大于 62.5rem, 列不会跨越页面的宽度, 即使宽度设定为 100%。但你可以通过 CSS 重新设置 max-width:
实例
<!DOCTYPE html>
<html>
<head>
<title>Foundation 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css">
<script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script>
<script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script>
<script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script>
<style>
.example {
max-width: 100%;
}
</style>
</head>
<body>
<h2>Foundation 网格</h2>
<p>默认情况下,网格最大(<code>.row</code>) 宽度为 62.5rem。在宽屏上,当宽度大于 62.5rem, 列不会跨越页面的宽度, 即使宽度设定为 100%。但你可以通过 CSS 重新设置 max-width:</p>
<hr>
<div class="row">
<p>基本行 (max-width:62.5rem):</p>
<div class="small-6 columns" style="background-color:yellow;">.small-6</div>
<div class="small-6 columns" style="background-color:pink;">.small-6</div>
</div>
<br>
<div class="row example">
<p>行的max-width为 100% :</p>
<div class="small-6 columns" style="background-color:yellow;">.small-6</div>
<div class="small-6 columns" style="background-color:pink;">.small-6</div>
</div>
<br>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
如果你使用默认的 max-width, 但希望背景颜色跨越整个页面宽度,你可以使用 .row
.small-4의 너비는 33.3%이고 .small-8의 너비는 66.6%입니다. 세 번째 행에는 두 개의 추가 열(.large-3 및 .large-9)을 추가했습니다. 즉, 대형 화면 크기에서는 열의 크기가 25%(.large-3) 및 75%(.large-9)로 조정됩니다. 또한 작은 화면(.small-4)에서는 열 비율을 33%로 지정합니다.
66%(.small-8). 이 조합은 다양한 화면 표시 효과에 매우 유용합니다.
그리드 옵션다음 표에는 여러 장치의 Foundation 그리드 시스템에 대한 지침이 요약되어 있습니다.
| 소형 기기 전화기(<40.0625em (640px)) | 중형 기기 태블릿 (>=40.0625em (640px)) | 대형 기기 노트북 및 데스크탑 (>=64.0625em (1025px)) | |
|---|---|---|---|
| 그리드 동작 | 항상 수평 | 접기로 시작합니다. 중단점 위 수평 | 접기로 시작, 중단점 위 수평 |
| 클래스 접두사 | .small-* | .medium-* | .large-* |
| 클래스 수 | 12 | 12 | 12 |
| 삽입 가능< /td> | 예 | 예 | 예 |
| 오프셋< /td>< td>예 | 예 | 예 | |
| 열 정렬 | 예 | 예 | 예 |
Widescreen
.row ) 너비는 62.5rem입니다. 와이드스크린에서 너비가 62.5rem보다 크면 너비가 100%로 설정되어 있어도 열이 페이지 너비에 걸쳐 있지 않습니다. 하지만 CSS를 통해 최대 너비를 재설정할 수 있습니다. 🎜🎜🎜Instance🎜🎜<!DOCTYPE html> <html> <head> <title>Foundation 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css"> <script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script> </head> <body> <h2>Foundation 网格</h2> <p>外层容器使用类 .row,并指定背景颜色跨越整个页面:</p> <div class="row" style="background-color:tomato;padding:25px;"> <p>Default Row with a tomato color and padding:</p> <div class="small-6 columns" style="background-color:yellow;">.small-6</div> <div class="small-6 columns" style="background-color:pink;">.small-6</div> </div> <br> <div class="container" style="background-color:coral;padding:25px;"> <div class="row"> <p>Row with container:</p> <div class="small-6 columns" style="background-color:yellow;">.small-6</div> <div class="small-6 columns" style="background-color:pink;">.small-6</div> </div> </div> <br> </body> </html>🎜🎜🎜인스턴스 실행»🎜🎜온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요🎜🎜🎜기본 최대 너비를 사용하는 경우, 하지만 배경색이 전체 페이지 너비에 걸쳐 있으면
.row를 사용하여 전체 컨테이너를 래핑하고 필요한 배경색을 지정할 수 있습니다. 🎜🎜🎜Instance🎜🎜rrreee🎜🎜🎜Run Instance» 🎜🎜온라인 예제를 보려면 "인스턴스 실행" 버튼을 클릭하세요🎜🎜







