FlexiGrid를 사용하여 Extjs 테이블 효과 방법을 구현합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:26:171185검색
Extjs는 최근 정말 인기가 많습니다. CRM/HRM을 수행하는 회사에서는 이를 프로젝트에 어떻게 사용할지 고민하고 있지만 그 이유는 매우 간단합니다. 너무 크다/너무 크다/멍청하다. 소스코드는 디버깅이 어렵습니다. 그런데 Extjs의 아름다운 테이블과 강력한 기능은 정말 군침이 돌게 만듭니다. 예전에 외국인이 Extjs용으로 비슷한 Jquery 플러그인을 작성해서 Jquery 플러그인의 바다에서 검색했던 기억이 나네요. 그것을 찾았습니다. 제 Jquery가 더 좋은 것 같아요. 작고 단순해서 좋은 자동차 엔진처럼 원하는 대로 DIY할 수 있어서 정말 편해요. 전체 계획은 네트워크 전송이 80KB를 넘지 않으며, 500KB Extjs에 비해 속도가 얼마나 떨어지는지는 모르겠습니다. . .


다운로드 주소: http://code.google.com/p/flexigrid/
그러나 인터넷에 있는 FlexiGrid의 정보는 대부분 PHP나 Java로 작성되어 있기 때문에 제 동생은 이를 간단히 수정하여 Extjs 테이블 구현을 카피캣 버전으로 만들었습니다. 모두에게 도움이 되기를 바랍니다.
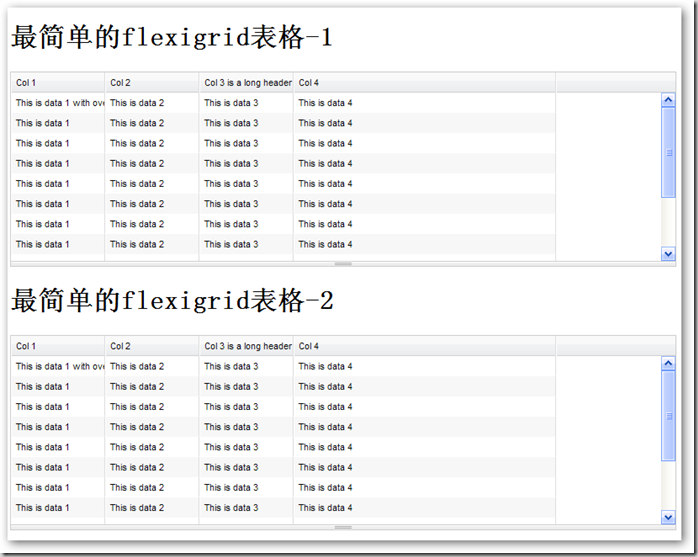
기본 사용법:

1 기본적인 사용법은 매우 간단합니다. Jquery 라이브러리와 FlexiGrid JS만 추가하면 테이블의 형식을 지정하고 아름답게 만들 수 있습니다.
코드 복사 코드는 다음과 같습니다.

