jQuery는 측면 부동 탐색 메뉴 effect_jquery를 구현합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:24:191879검색
단일 페이지 웹페이지는 콘텐츠가 많고 페이지 길이가 길어서 페이지 내 다양한 위치에 편리하고 빠르게 배치해야 하므로 남성 의류의 경우 아래와 같이 플로팅 메뉴가 점차 대중화되고 있습니다. , 여성의류, 뷰티 등

이 메뉴 기능은 두 부분으로 구분됩니다.
1. 메뉴 항목을 클릭하면 웹페이지가 해당 위치로 스크롤됩니다.
2. 페이지를 스크롤할 때 메뉴 항목의 선택된 상태가 그에 따라 변경되어야 합니다. 이를 위해서는 웹페이지의 스크롤 이벤트를 모니터링하고 약간의 계산을 통해 구현해야 합니다.

코드 복사 코드는 다음과 같습니다.
~ ~ ~ ~ ~
코드 복사
코드는 다음과 같습니다.
* {여백: 0;패딩: 0;}
본문 {글꼴 크기: 12px;줄 높이: 1.7;}
리 {목록 스타일: 없음;}
#content {너비: 800px;여백: 0 자동;패딩: 20px;}
#content h1 {색상: #0088bb;}
#content .item {padding: 20px;margin-bottom: 20px;border: 1px dotted #0088bb;}
#content .item h2 {글꼴 크기: 16px;글꼴 무게: 굵게; 테두리 바닥: 2px 단색 #0088bb;여백 바닥: 10px;}
#content .item li {display: inline;margin-right: 10px;}
#content .item li a img {너비: 230px;높이: 230px;테두리: 없음;}
#메뉴{위치:고정;왼쪽:50%;여백-왼쪽:400px;위쪽:100px;}
#menu ul li a {
디스플레이: 블록;
여백: 5px 0;
글꼴 크기: 14px;
글꼴 두께: 굵게;
색상: #333;
너비: 80px;
높이: 50px;
줄 높이: 50px;
텍스트 장식: 없음;
텍스트 정렬: 중앙;
}
#menu ul li a:hover,#menu ul li a.current {색상: #fff;배경: #0088bb;}
复主代码 代码如下:
$(함수(){
$(window).scroll(function(){
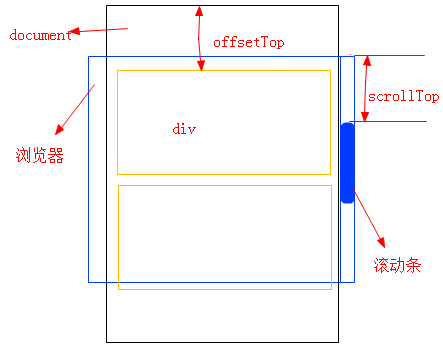
var scrollTop = $(document).scrollTop();
var contentItems = $("#content").find(".item");
var currentItem = "";
contentItems.each(함수(){
var contentItem = $(this);
var offsetTop = contentItem.offset().top;
if(scrollTop > offsetTop-200){//여기서 200은 특정 상황에 따라 설정됩니다. 값을 빼지 않으면 div 가장자리로 스크롤할 때 메뉴의 선택된 상태가 잘못되기 때문입니다. 예를 들어, 페이지가 첫 번째 div의 맨 아래로 스크롤되면 페이지에 이미 두 번째 div가 표시되었지만 메뉴의 첫 번째 옵션은 여전히 선택되어 있습니다.
CurrentItem = "#" contentItem.attr("id");
~ });
If(currentItem&¤tItem!=$("#menu").find(".current").attr("href")){
$("#menu").find(".current").removeClass("current");
$("#menu").find("[href=" currentItem "]").addClass("current");
}
});
});
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

