JavaScript 프로그램을 작성할 때 특정 코드의 실행 시간을 알고 싶다면 console.time()을 사용할 수 있습니다. 그러나 더 복잡한 로직을 가진 JavaScript 프로그램을 분석하고 성능 병목 현상을 찾으려고 할 때 console.time()은 적용할 수 없습니다. 더 복잡한 로직을 가진 JavaScript 프로그램의 작동을 심층적으로 분석한다는 것은 많은 수의 console.time( ), 이는 의심할 바 없이 받아들일 수 없는 진술이다. 복잡한 논리를 사용하는 JavaScript 프로그램 조정의 경우 올바른 방법은 console.profile()을 사용하는 것입니다.
브라우저 지원
Firefox, Google Chrome, Firebug 플러그인이 설치된 Safari는 모두 console.profile() 문을 지원합니다. IE와 Opera의 최신 버전도 Profile 기능을 제공합니다. console.profile()의 사용법은 여러 주요 브라우저에서 유사합니다. 이 기사에서는 Firebug의 console.profile() 사용법만 소개합니다. 한 가지 주목할 만한 점은 Firebug 콘솔을 사용하여 JavaScript 실험 코드를 직접 작성하는 경우 console.profile()이 유효하지 않다는 것입니다.
console.profile() 사용
console.profile()의 사용은 매우 간단합니다. 프로필을 시작해야 하는 곳에 console.profile()을 삽입하고 프로필을 끝내려는 곳에 console.profileEnd()를 삽입합니다. 다음 코드를 예로 들어 보겠습니다.
함수 doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
doSubTaskB(10000);
doSubTaskC(1000,10000);
}
함수 doSubTaskA(count){
for(var i=0;i
함수 doSubTaskB(count){
for(var i=0;i
함수 doSubTaskC(countX,countY){
for(var i=0;i
}
console.profile();
doTask();
console.profileEnd();
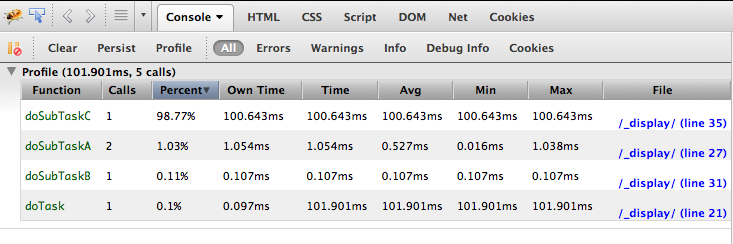
doTask() 함수를 실행하기 전에 console.profile()을 실행하고, doTask() 함수가 완료된 후에 console.profileEnd()를 실행하면 doTask() 함수 실행 중 자세한 정보를 알 수 있습니다. 모은. Firebug 콘솔에서 이를 확인할 수 있습니다:

결과에서 볼 수 있듯이 이 프로필 시간은 5개의 함수 호출을 포함하여 총 101.901ms였습니다. 결과의 기본 제목은 "Profile"이며, console.profile() 함수에 매개변수를 전달하여 사용자 정의할 수 있습니다. 예를 들어, console.profile("Test Profile")을 사용하면 결과에서 프로필 제목을 "Test Profile"로 변경할 수 있습니다. 이는 여러 프로필 프로세스가 동시에 실행될 때 특히 유용합니다. 특정 프로필 결과의 각 열의 의미는 다음과 같습니다.
1.기능. 함수 이름.
2. 전화. 통화 수. 예를 들어 위의 예에서는 doSubTaskA() 함수가 두 번 실행됩니다.
3.퍼센트. 이 함수 호출에 소요된 총 시간의 백분율입니다.
4. 나만의 시간. 다른 함수를 호출하는 데 소요된 시간을 제외하고, 함수 자체에 소요된 시간입니다. 예를 들어, 위의 예에서 doTask()는 실행하는데 의심할 바 없이 오랜 시간이 걸리지만, 다른 함수를 호출하는 데 모든 시간을 소비하기 때문에 시간 자체는 그리 많지 않고 단지 0.097ms에 불과합니다.
5. 시간. Own Time과 반대로, 한 함수에 소요된 총 시간은 다른 함수 호출을 고려하지 않고 계산됩니다. 위의 예에서는 doTask() 함수가 101.901ms 동안 실행되었습니다. 시간 및 소유 시간과 관련하여 결론을 내릴 수도 있습니다. 시간이 소유 시간보다 크면 함수에는 다른 함수에 대한 호출이 포함됩니다.
6.평균 함수에 소요된 평균 총 시간을 계산하며 계산 공식은 Avg=Time/Calls입니다. 위의 예에서 doSubTaskA() 함수는 두 번 실행되었으며 총 시간 소모는 1.054ms이므로 평균 총 시간 소모는 0.527ms입니다.
7.분. 이 함수를 호출하는 데 필요한 최소 시간입니다. 예를 들어 위의 예에서는 doSubTaskA() 함수가 두 번 실행되었는데, 최소 시간 소모 즉, 시간 소모가 적은 호출에 0.016ms가 걸렸습니다.
8. 최대. 이 함수를 호출하는 데 필요한 최대 시간입니다. 예를 들어, 위의 예에서는 doSubTaskA() 함수가 두 번 실행되었는데, 최대 시간이 걸리는, 즉 더 많은 시간이 걸리는 호출이 1.038ms 걸렸습니다.
9.파일. 함수가 있는 JS 파일입니다.
Firebug에서 프로필 버튼 사용
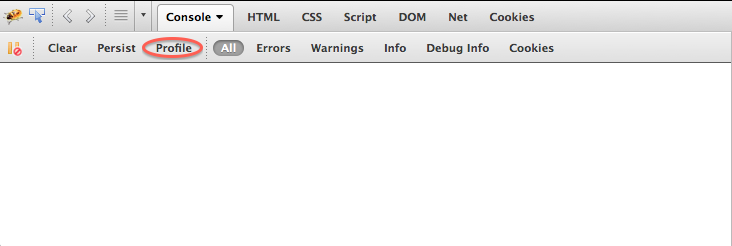
Firebug는 JavaScript 코드에 console.profile() 문을 삽입하는 것 외에도 페이지의 JavaScript 코드를 실시간으로 동적으로 프로파일링할 수 있는 프로필 버튼도 제공합니다. 버튼 위치는 다음과 같습니다.

프로파일링이 필요할 때 이 버튼을 누르면 됩니다. 후속 페이지 작업이 JavaScript 코드를 트리거하면 Firebug가 이를 기록합니다. 프로파일링 프로세스가 끝나면 버튼을 다시 누르십시오. 최종 결과는 console.profile() 문을 삽입하여 얻은 결과와 일치합니다.
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.





