Google Chrome은 인터넷 서핑에만 사용할 수 있는 것이 아니라 개발자에게는 강력한 개발 지원 도구에 가깝습니다.
일을 잘하려면 먼저 도구를 갈고닦아야 합니다. 다음으로 저자가 Chrome을 사용하는 몇 가지 방법을 알려드리겠습니다.
독자가 Chrome에서 JavaScript 중단점을 추가하는 방법을 알고 있다면 계속 읽어보세요. 그렇지 않으면 스스로 결정하시기 바랍니다.
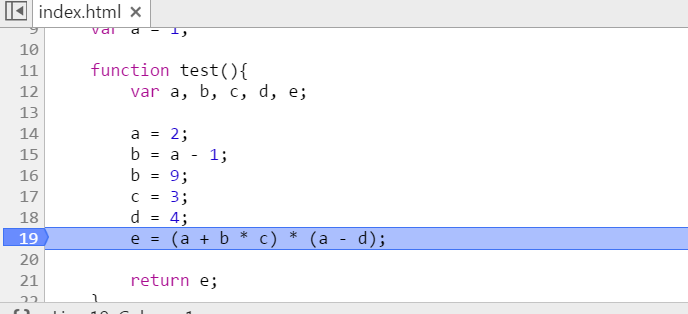
다음과 같은 코드가 있다고 가정해 보겠습니다.
var a = 1;
기능 테스트(){
변수 a, b, c, d, e;
a = 2;
b = a - 1;
b = 9;
c = 3;
d = 4;
e = (a b * c) * (a - d);
e를 반환합니다.
}
테스트();
코드 자체가 중요한 것이 아니라 형식이 중요합니다.
e가 우리에게 궁극적으로 필요한 결과인데 결과가 올바르지 않다는 사실을 발견하여 e에 값이 할당된 줄에 중단점을 설정한다고 가정합니다.

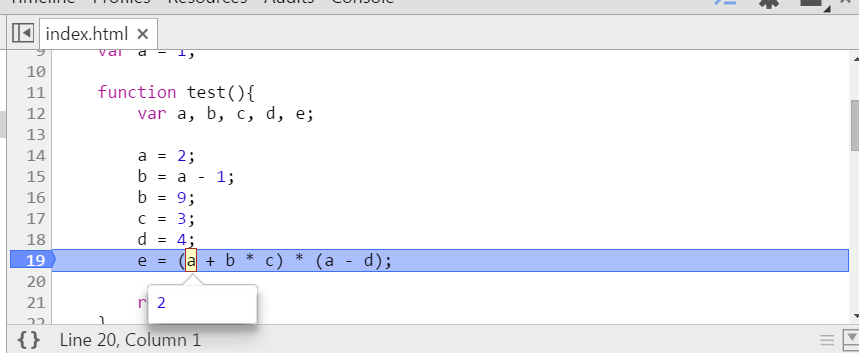
중단점을 설정한 후 마우스를 변수로 이동하고 잠시 멈추면 이때 변수 값을 묻는 메시지가 Chrome에 표시됩니다.

근데 표현이 좀 복잡하고, 단일 변수의 값만 보면 아무런 효과가 없습니다. 모두 정상으로 보이지만 계산해 보면 틀린 것입니다.
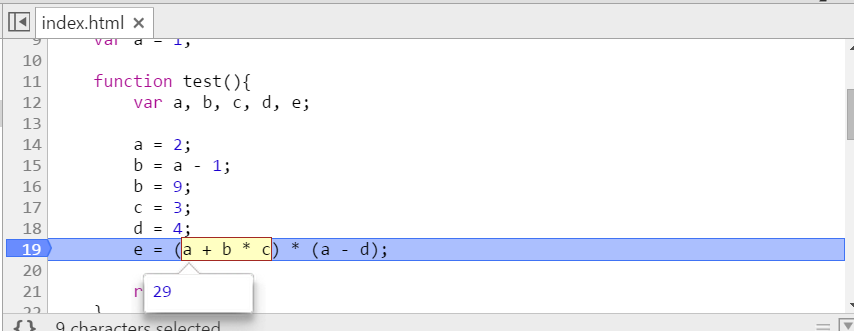
이번에는 이 부분(a b c)의 결과가 궁금하실 텐데요. 걱정하지 말고 먼저 표현식을 선택한 후 선택한 영역으로 마우스를 이동하고 잠시 기다리세요.

크롬이 직접 답변을 알려드립니다. 더 흥미로운 일은 아직 나오지 않았습니다.
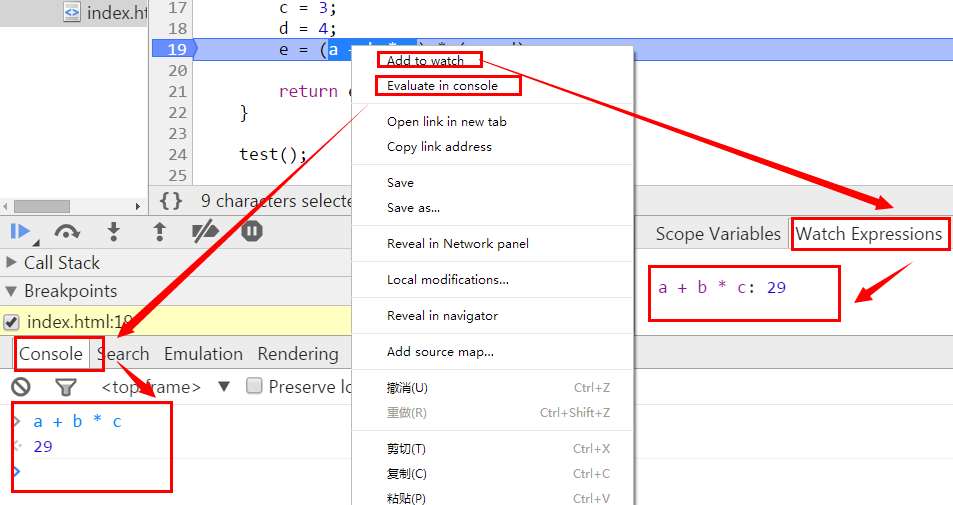
선택한 영역에서 직접 마우스 오른쪽 버튼을 클릭하면 메뉴가 나타납니다. 상위 2개 항목은 [시계에 추가]와 [콘솔에서 평가]입니다. 특정 해당 보기에 대한 그림을 참조하십시오.

일명 watch는 모니터링으로 이해될 수 있습니다. 일부 표현식은 더 중요하며 전체 디버깅 프로세스 동안 표현식의 값을 실시간으로 모니터링해야 할 수도 있습니다.
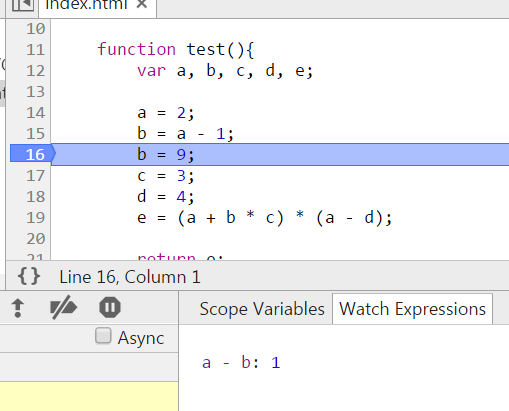
예를 들어 "b = 9;" 줄에 중단점을 설정한 다음 값이 1인 watch: "a - b"를 추가합니다. 사진과 같이:

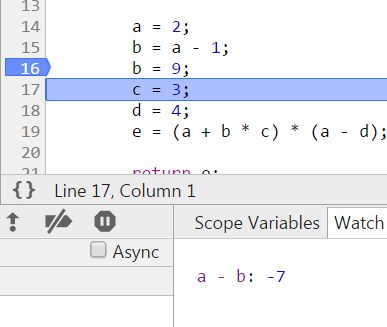
다음을 클릭하고 "b = 9;"를 실행합니다. 이는 b의 값이 변경되었음을 의미합니다. 이때 watch의 값인 "a - b"를 보면 -7입니다.

실시간 모니터링 효과를 얻을 수 있어 디버깅이 더욱 편리하고 빨라집니다.
콘솔에 무슨 일이 일어나고 있는지 살펴보겠습니다.
콘솔은 당연히 콘솔이고 표현식은 콘솔에서 직접 평가할 수 있습니다.
예를 들어 (a b c)의 결과를 알고 싶다면 콘솔에 직접 복사하고 Enter 키를 누르면 결과가 나옵니다.
잠깐, 뭔가 잘못된 것 같습니다. 왜 콘솔이 a, b, c의 값을 알고 있나요?
중단점 없이 콘솔에서 JavaScript 코드를 실행하는 것은 전역적입니다. 즉, 이때 콘솔에는 변수 x가 정의되어 있으며, 이 x의 범위는 전역입니다.
프로그램이 중단된 상태에서 콘솔을 사용하면 콘솔의 스코프는 중단된 스코프를 향하게 됩니다. 즉, 중단점이 설정된 위치(또는 코드가 실행되는 위치)에 콘솔의 범위가 있습니다.
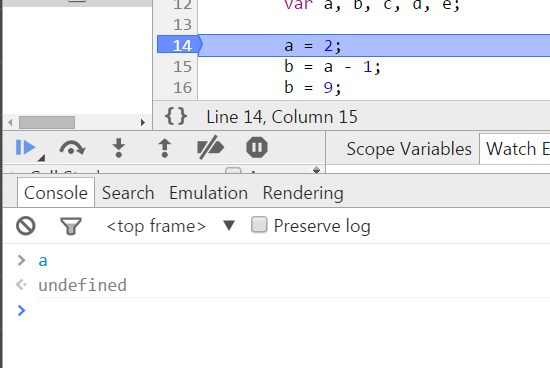
이 예에서는 변수 a가 전역 범위에서 값 1로 정의되는 동시에 지역 변수 a가 함수 테스트 범위에서 값 2로 정의됩니다. "a = 2;"에 중단점을 설정하고, 콘솔에 a를 입력하고, Enter를 누르고, undefine을 인쇄합니다.

이때 기능 테스트 내부에서 프로그램이 중단되었기 때문에 기능 테스트에서 프로그램이 실행되므로 콘솔의 범위도 기능 테스트에 있으므로 입력 a는 로컬 변수 a에 액세스하지만, 이번에는 지역 변수 a가 할당되지 않으므로 결과가 정의되지 않습니다.
이번에는 여기까지만 공유하겠습니다. 멋진 분을 만나면 계속해서 공유해 보도록 하겠습니다.
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

WebStorm Mac 버전
유용한 JavaScript 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기





