Write Less Do More 프레임워크인 JQuery는 너무 많이 사용하면 필연적으로 네이티브 js에 대해 지나치게 지식을 갖게 됩니다.
Xiao Cai는 사실 이 블로그를 쓰고 싶지 않았습니다. 매우 기본적인 내용인 것 같았지만, 네이티브 js 이벤트의 바인딩 및 바인딩 해제가 인터넷에서 설명될 수 없다는 것을 보고 대중 과학을 하기로 결정했습니다.
우선 제가 Xiaocai에 대해 잘 모른다는 점을 말씀드리고, 제 생각을 여러분과 공유하고 싶습니다.
DOM0 이벤트 모델
이벤트 모델은 끊임없이 진화하고 있으며 초기 이벤트 모델을 DOM0 레벨이라고 합니다.
모든 브라우저에서 지원되는 DOM0 이벤트 모델.
이벤트 이름을 dom 객체에 직접 등록합니다. 이는 DOM0에 기록되는 방식입니다. 예:
document.getElementById("test").onclick = function(e){};
onclick 이벤트를 등록한다는 의미입니다. 물론, 이렇게 쓰는 방식과 같은 의미를 갖습니다:
document.getElementById("test")["onmousemove"] = function(e){};
이것은 아무것도 아닙니다. 이는 js 객체 속성에 액세스하는 두 가지 방법일 뿐입니다. [] 형식은 주로 속성 이름이 합법적인 식별자가 아니라는 문제를 해결하기 위한 것입니다. 예를 들어 object.123은 확실히 오류를 보고합니다. 그러나 object["123"]은 동시에 이 문제를 피할 수 있으며, []의 작성 방법은 문자열을 사용하여 속성 이름을 나타내고 런타임에 이벤트를 동적으로 바인딩할 수 있습니다.
집에 더 가까울수록 이벤트가 트리거되면 이벤트 객체를 나타내는 매개변수 e가 기본적으로 전달됩니다. e를 통해 클릭 좌표, 특정 항목과 같은 많은 유용한 정보를 얻을 수 있습니다. 이벤트 등을 트리거한 DOM 요소
동일한 DOM 노드에는 DOM0 기반 이벤트 하나만 등록할 수 있습니다. 나중에 등록되는 동일한 이벤트는 이전에 등록된 이벤트를 덮어쓰게 됩니다. 예:
var btn = document.getElementById("test");
btn.onmousemove = 함수(e){
경고("확인");
};
btn["onmousemove"] = 함수(e){
경고("ok1");
};
결과는 ok1일 겁니다.
다음은 이에 대해 이야기해보겠습니다. 이벤트가 트리거되면 이벤트가 트리거된 DOM 개체를 나타냅니다. 예:
var btn = document.getElementById("test");
btn.onmousemove = 함수(e){
경고(this.id);
};
결과는 출력 테스트입니다. 해당 이벤트는 test라는 ID로 DOM 노드에 등록되기 때문에 이벤트가 발생하면 당연히 DOM 노드에 의해 해당 이벤트가 호출되는 것으로 이해할 수 있습니다.
따라서 이벤트를 취소하는 방법은 매우 간단합니다. 이벤트를 다시 등록하고 값을 null로 설정하기만 하면 됩니다. 예:
var btn = document.getElementById("test");
btn.onclick = 함수(e){
경고("확인");
};
btn.onclick = null;
마지막으로 등록된 이벤트가 이전 이벤트를 덮어쓰는 것이 원칙입니다. 그러면 마지막으로 등록된 이벤트가 null로 설정되어 이벤트 바인딩이 해제됩니다.
아직 끝나지 않았습니다. DOM0 이벤트 모델에는 HTML로 직접 작성된 이벤트도 포함됩니다. 예:
이렇게 등록된 이벤트도 적용 원칙을 따릅니다. 하나만 등록할 수 있으며 마지막 이벤트가 적용됩니다.
차이점은 이런 방식으로 등록된 이벤트는 함수를 동적으로 호출하는 것과 동일하므로(eval과 약간 유사) 이벤트 개체가 전달되지 않습니다. 동시에 this는 창을 가리킵니다. 이벤트를 트리거한 DOM 개체입니다.
DOM2 이벤트 모델
DOM0에 비해 DOM2 이벤트 모델은 다음 두 가지 사항만 이해합니다.
DOM2는 동일한 DOM 요소를 지원하여 동일한 유형의 여러 이벤트를 등록합니다.
· DOM2에는 캡처 및 버블링 개념이 추가되었습니다.
DOM2 이벤트는 addEventListener 및 RemoveEventListener를 통해 관리됩니다. 물론 이것이 표준입니다.
그러나 IE8 이하의 브라우저는 재미삼아 해당 attachmentEvent 및 detachEvent를 생성했습니다. 지식이 부족하기 때문에 이 기사에서는 이에 대해 논의하지 않습니다.
AddEventListener는 물론 등록된 이벤트입니다. 즉, "이벤트 이름", "이벤트 콜백", "캡처/버블"이라는 세 가지 매개변수가 있습니다. 예:
var btn = document.getElementById("test");
btn.addEventListener("클릭", function(e){
경고("확인");
}, 거짓);
이벤트 이름에 대해서는 더 말할 필요도 없이 DOM0과 비교하면 앞의 on이 제거되었을 뿐입니다.
이벤트 콜백도 이해하기 쉽습니다. 이벤트가 발생하면 알려줘야 합니다! 콜백 중에 DOM0과 마찬가지로 이벤트 매개변수가 기본적으로 전달되며 이는 이벤트를 트리거한 dom 노드를 나타냅니다.
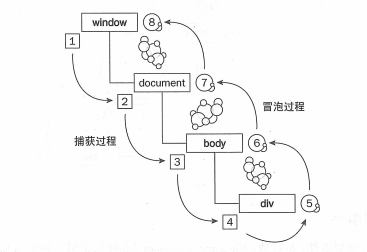
마지막 매개변수는 Boolean 타입으로 true는 캡처 이벤트, false는 버블링 이벤트를 나타냅니다. 실제로 개략적인 다이어그램은 다음과 같습니다.

요소가 이벤트를 트리거할 때 가장 먼저 알림을 받는 것은 창, 그 다음 문서 등이며, 실제로 이벤트를 트리거하는 요소(대상 요소)까지 이 프로세스가 캡처된다는 의미입니다. 다음으로 이벤트는 대상 요소에서 버블링을 시작한 다음 창 개체에 도달할 때까지 순차적으로 발생합니다. 이 프로세스는 버블링입니다.
왜 이렇게 디자인됐나요? 이것은 깊은 역사적 기원 때문인 것 같습니다. Xiaocai는 그것에 대해 많이 알지 못하므로 말도 안되는 이야기는하지 않겠습니다.
버블링 이벤트가 발생하기 전에 캡쳐 이벤트가 발생하는 것을 볼 수 있습니다.
다음과 같은 HTML 구조가 있다고 가정해 보겠습니다.
그런 다음 외부 div에 두 개의 클릭 이벤트, 즉 캡처 이벤트와 버블링 이벤트를 등록합니다.
var btn = document.getElementById("test");
//이벤트 캡처
btn.addEventListener("클릭", function(e){
경고("ok1");
}, 사실);
//버블이벤트
btn.addEventListener("클릭", function(e){
경고("확인");
}, 거짓);
마지막으로 내부 div를 클릭하면 ok1이 먼저 나타난 다음 ok가 나타납니다. 위의 개략도와 결합하면 외부 div는 그림의 본문과 동일하고 내부 div는 그림의 하단 div와 동일하며 이는 캡처 이벤트가 먼저 실행된 후 버블링 이벤트가 실행됨을 증명합니다. .
내부 div 클릭을 강조해야 하는 이유는 무엇인가요? 실제로 이벤트를 트리거하는 DOM 요소는 내부에 있어야 하기 때문에 외부 DOM 요소에는 도식 다이어그램에서 볼 수 있듯이 캡처 이벤트 및 버블링 이벤트를 시뮬레이션할 수 있는 기회가 있습니다.
실제로 이벤트를 발생시키는 DOM 요소에 캡쳐 이벤트와 버블링 이벤트가 등록되어 있다면 어떨까요?
html 구조는 위와 같고, js 코드는 다음과 같습니다.
var btnInner = document.getElementById("testInner");
//버블이벤트
btnInner.addEventListener("클릭", function(e){
경고("확인");
}, 거짓);
//이벤트 캡처
btnInner.addEventListener("클릭", function(e){
경고("ok1");
}, 사실);
물론 내부 div를 클릭하면 ok가 먼저 뜬 다음 ok1이 뜹니다. 이론적으로는 캡처 이벤트가 먼저 트리거되어야 합니다. 즉 ok1이 먼저 팝업되어야 하지만 이는 실제로 이벤트를 트리거하는 dom 요소에 이벤트를 등록하기 때문에 특별합니다. 이는 그림의 div에 등록하는 것과 동일합니다. 그림에서 볼 수 있듯이 이벤트를 발생시키는 실제 DOM 요소는 캡처된 이벤트의 끝점이자 버블링 이벤트의 시작점이므로 여기서는 이벤트가 먼저 등록되는 것이 구별되지 않습니다. 먼저 실행했습니다. 이번 예제에서는 버블링 이벤트가 먼저 등록되었기 때문에 가장 먼저 실행됩니다.
이 원칙은 동일한 유형의 여러 이벤트에 적용됩니다. 예를 들어 3개의 버블링 이벤트가 동시에 등록되면 등록 순서에 따라 먼저 등록되고 먼저 실행됩니다. 예:
var btnInner = document.getElementById("testInner");
btnInner.addEventListener("클릭", function(e){
경고("확인");
}, 거짓);
btnInner.addEventListener("클릭", function(e){
경고("ok1");
}, 거짓);
btnInner.addEventListener("클릭", function(e){
경고("ok2");
}, 거짓);
물론 결과는 ok, ok1, ok2가 차례로 팝업되는 것입니다.
이벤트 모델을 더 자세히 이해하기 위해 외부 div와 내부 div 등록이 동시에 이벤트를 캡처하는 경우 내부 div를 클릭하면 외부 div의 이벤트가 트리거되어야 하는 또 다른 시나리오가 있습니다. 먼저 코드는 다음과 같습니다.
var btn = document.getElementById("test");
var btnInner = document.getElementById("testInner");
btnInner.addEventListener("클릭", function(e){
경고("확인");
}, 사실);
btn.addEventListener("클릭", function(e){
경고("ok1");
}, 사실);
결과적으로 ok1이 먼저 나타납니다.
외부 div와 내부 div가 모두 버블링 이벤트로 등록된 경우 내부 div를 클릭하면 내부 div 이벤트가 먼저 실행되어야 하는 원리는 동일합니다.
주의 깊은 독자라면 div가 중첩되어 있을 때 내부 div를 클릭하면 외부 div도 이벤트를 트리거하는데 이는 문제가 될 수 있다는 사실을 알게 될 것입니다!
클릭된 것은 당연히 내부 div인데 외부 div에서도 이벤트가 발생하는 것이 문제입니다.
실제로 이벤트가 발생하면 기본적으로 이벤트 객체가 전달됩니다. 앞서 언급했듯이 이 이벤트 객체에는 stopPropagation이라는 메소드가 있습니다. 이 메소드를 통해 버블링을 방지할 수 있으므로 외부. div는 이벤트를 수신하지 않습니다. 코드는 다음과 같습니다.
var btn = document.getElementById("test");
var btnInner = document.getElementById("testInner");
btn.addEventListener("클릭", function(e){
경고("ok1");
}, 거짓);
btnInner.addEventListener("클릭", function(e){
//버블링 중지
e.stopPropagation();
경고("확인");
}, 거짓);
마지막으로 사건 해결 방법에 대해 이야기해보겠습니다. 이벤트 구문 제거: btn.removeEventListener("이벤트 이름", "이벤트 콜백", "캡처/버블");
바인딩 이벤트의 매개변수와 동일합니다. 자세히 설명해주세요.
· 이벤트 이름은 어떤 이벤트가 해결될 것인지를 의미합니다.
· 이벤트 콜백은 함수이며, 이 함수는 이벤트를 등록하는 함수와 동일해야 합니다.
· 이벤트 유형, 불리언 값, 이벤트 등록 시 유형과 일치해야 합니다.
즉, 이름, 콜백, 유형이 모두 함께 작동하여 어떤 이벤트를 출시할지 결정하며 모두 필수입니다. 예:
var btn = document.getElementById("test");
//콜백을 변수에 저장
var fn = 함수(e){
경고("확인");
};
//바인딩
btn.addEventListener("click", fn, false);
//해제
btn.removeEventListener("click", fn, false);
등록된 이벤트를 해제하려면 콜백 함수를 저장해야 하며, 그렇지 않으면 해제할 수 없습니다.
DOM0과 DOM2 혼합
이미 상황은 매우 지저분한데, 이는 혼합 용도로 사용되어 사람들을 살 수 없게 만듭니다. . .
걱정하지 마세요. DOM0 모델과 DOM2 모델은 각각 고유한 규칙을 따르며 서로 영향을 미치지 않습니다.
일반적으로 말해서, 어느 것이 먼저 등록되고 어느 것이 먼저 실행되는지가 여전히 중요하며 나머지는 중요하지 않습니다.
후기
현재 네이티브 js 이벤트는 거의 다 다루어졌습니다. Xiaocai는 이것만 알고 있습니다. 독자들은 다른 지식 포인트를 추가해도 좋습니다.
실제 전문가는 어리석게 그렇게 많은 이벤트를 등록하지 않습니다. 일반적인 상황에서는 가장 바깥쪽 DOM 요소에 이벤트를 한 번만 등록한 다음 DOM 캡처 및 버블링 메커니즘을 통해 실제 트리거를 찾으면 됩니다. 이벤트의 요소, 그리고 마지막으로 이벤트를 트리거한 DOM 요소가 제공한 정보를 기반으로 콜백이 호출됩니다.
즉, 브라우저에 의존하지 않고 전문가가 직접 이벤트를 관리하게 되므로 효율성이 향상되고 호환성이 보장되는 것이 JQuery의 특징이 아닐까요~
자, 이것으로 튜토리얼이 끝났습니다. 독자들에게 도움이 되었으면 좋겠습니다!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 CSS原生嵌套语法来了!使用指南速览!Feb 08, 2023 pm 03:31 PM
CSS原生嵌套语法来了!使用指南速览!Feb 08, 2023 pm 03:31 PM目前,CSS 原生嵌套语法处于开发者试用状态,CSS 工作组正在制定相关规范,Chrome 浏览器预计将于 112 版本正式推出 CSS 原生嵌套功能。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구






