클로저(Closure)는 자바스크립트에서 중요한 기능 중 가장 큰 역할은 함수 실행 중 정보를 저장하는 것입니다. JavaScript에서 클로저의 많은 기능은 함수 호출 중 범위 체인에서 시작됩니다.
함수 호출 객체와 변수의 범위 체인
JavaScript의 각 함수 호출에 대해 JavaScript는 함수에 정의된 로컬 변수를 저장하기 위해 로컬 객체를 생성합니다. 함수 내에 정의된 중첩 함수가 있는 경우 JavaScript는 이미 정의된 로컬 객체 위에 중첩된 로컬 객체를 정의합니다. 정의된 로컬 객체 함수의 경우 내부에 중첩된 함수 정의 레이어가 있는 만큼 중첩된 로컬 개체의 레이어가 있습니다. 이 로컬 객체를 "함수 호출 객체"라고 합니다(ECMAScript 3에서는 "호출 객체", ECMAScript 5에서는 "선언적 환경 레코드"로 이름이 바뀌었지만 개인적으로는 ECMAScript 3의 이름이 이해하기 더 쉽다고 생각합니다). 다음 함수 호출을 예로 들어 보겠습니다.
함수 f(x){
var a = 10;
a*x를 반환하세요;
}
console.log(f(6));//60
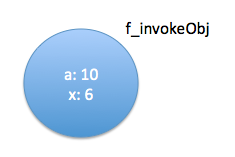
이 간단한 예에서 f() 함수가 호출되면 JavaScript는 f() 함수의 호출 객체를 생성합니다(f_invokeObj라고 함). f_invokeObj 객체 내부에는 a와 x라는 두 가지 속성이 있습니다. f()를 실행하면 a의 값은 10이고 x의 값은 6이므로 최종 반환 결과는 60입니다. 아이콘은 다음과 같습니다.

함수 중첩이 존재하면 JavaScript는 여러 함수 호출 개체를 생성합니다.
함수 f(x){
var a = 10;
a*g(x)를 반환합니다.
함수 g(b){
돌아오세요 b*b;
}
}
console.log(f(6));//360
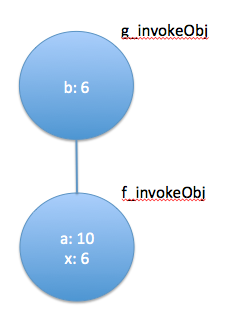
이 예에서 f() 함수가 호출되면 JavaScript는 두 개의 내부 속성 a와 x를 갖는 f() 함수의 호출 개체(f_invokeObj)를 생성합니다. a의 값은 10이고 x의 값은 다음과 같습니다. 6; f()를 실행하면 JavaScript는 f() 함수에서 g() 함수를 구문 분석 및 정의하고 내부 속성 b를 갖는 g()의 호출 개체(g_invokeObj)를 생성하며 b 값은 들어오는 매개변수 x(6 )와 동일하므로 최종 반환 결과는 360입니다. 아이콘은 다음과 같습니다.

보시다시피 함수 호출 개체는 체인을 형성합니다. 내장된 함수 g()가 실행 중이고 변수 값을 가져와야 하는 경우 가장 가까운 함수 호출 개체부터 검색이 시작됩니다. 검색할 수 없는 경우 함수 호출 개체 체인을 따라 추가 호출 개체를 검색합니다. 소위 "가변 범위 체인". 두 개의 함수 호출 개체에 동일한 변수가 나타나면 함수는 자신에게 가장 가까운 호출 개체의 변수 값을 사용합니다.
함수 f(x){
var a = 10;
a*g(x)를 반환합니다.
함수 g(b){
var a = 1;
b*b*a를 돌려주세요;
}
}
console.log(f(6));//3600이 아닌 360
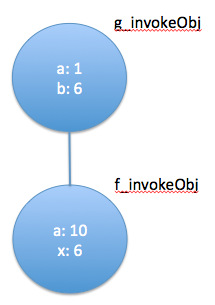
위의 예에서 변수 a는 g() 함수 호출 객체(g_invokeObj)와 f() 함수 호출 객체(f_invokeObj) 모두에 존재하며 g() 함수가 다른 경우 a의 값이 다릅니다. run, in g() 함수 내부에서 사용된 a의 값은 1이고, g() 함수 외부에서 사용된 a의 값은 10입니다. 그림에 표시된 함수 호출 개체 체인은 다음과 같습니다.

폐쇄란 무엇인가요?
자바스크립트의 모든 함수(함수)는 객체이며, 함수가 정의되면 해당 함수 호출 객체 체인이 생성됩니다. 함수 개체가 존재하는 한 해당 함수 호출 개체는 존재합니다. 함수가 더 이상 사용되지 않으면 해당 함수 호출 개체는 가비지 수집되며 함수 개체와 함수 호출 개체 간의 일대일 조합입니다. 체인, 그냥 "클로저"라고 부르세요. 위의 f() 함수와 g() 함수 예에는 두 개의 클로저가 있습니다. f() 함수 객체와 f_invokeObj 객체가 클로저를 형성하고, g() 함수 객체와 g_invokeObj-f_invokeObj 객체 체인이 있습니다. 함께 형성 두 번째 클로저. g() 함수 실행이 끝나면 g() 함수가 더 이상 사용되지 않으므로 g() 클로저가 가비지 수집됩니다. f() 함수 실행이 끝나면 f()도 같은 이유로 닫힙니다. 패키지도 가비지 수집되었습니다.
클로저 정의에서 모든 JavaScript 함수는 정의 후 클로저라는 결론을 내릴 수 있습니다. 모든 함수는 객체이기 때문에 모든 함수는 실행 후 해당 호출 객체 체인을 갖습니다.
그러나 클로저가 실제로 그 자체로 발휘되는 곳은 중첩된 함수의 경우입니다. 인라인 함수는 외부 함수가 실행될 때 정의되므로 인라인 함수의 클로저에 저장된 변수 값(특히 외부 함수의 로컬 변수 값)은 이번 실행 중 값입니다. 내장된 함수 객체가 여전히 존재하는 한, 그 클로저는 여전히 존재하므로(클로저의 변수 값은 변경되지 않음) 함수의 실행 프로세스에 대한 정보를 저장하는 목적을 달성합니다. 다음 예를 고려해보세요:
var a = "외부";
함수 f(){
var a = "내부";
함수 g(){return a;}
g를 돌려주세요;
}
var 결과 = f();
console.log(result());//내부
이 예제에서는 f() 함수가 실행될 때 g() 함수가 정의되고 g() 함수의 클로저가 생성됩니다. g() 클로저에는 g_invokeObj-f_invokeObj 객체 체인이 포함되어 f()가 저장됩니다. 함수 실행 중 변수 a의 값입니다. console.log() 문이 실행될 때 g 함수 개체가 여전히 존재하므로 g() 클로저가 여전히 존재하므로 여전히 존재하는 g 함수 개체를 실행할 때 JavaScript는 여전히 존재하는 g() 클로저를 사용하고 Get 변수 a("내부")의 값입니다.
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구





