最近在有几个网站的项目,需要用到富文本编辑器,服务器端采用的是PHP语言,之前知道国外有几款比较好,如TinyMCE。但是由于没有接触过,估计配置起来需要一点精力。于是百度了一下,找到了百度自家的富文本编辑器UEditor。看了一下,还不错,功能非常齐全,
最近在有几个网站的项目,需要用到富文本编辑器,服务器端采用的是PHP语言,之前知道国外有几款比较好,如TinyMCE。但是由于没有接触过,估计配置起来需要一点精力。于是百度了一下,找到了百度自家的富文本编辑器UEditor。看了一下,还不错,功能非常齐全,于是就用到项目中。
关于UEditor
UEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 UEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。UEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
UEditor的项目主页为:http://ueditor.baidu.com/,可以在项目主页下载完整源码包。
关于在项目网站已有的介绍,本文简单略过。本文主要讲述我在UEditor的安装与使用过程中遇到的一些问题,及需要注意的事项,特别是文件上传中的路径问题。如果你连网站路径或者说网站目录这些基本概念都不清楚,建议你不要继续看下去了。
安装与部署
第一步:下载UEditor到相应的目录。(后续路径请视自己的情况修改)
第二步:引入入口js文件。在需要使用的页面头部引入。
<script type="text/javascript" src="http://www.yovisun.com/ueditor/editor_config.js"></script> <script type="text/javascript" src="http://www.yovisun.com/ueditor/editor_all.js"></script>
第三步:使用js创建编辑器实例及其DOM容器。(注意使用textarea的id初始化)
<textarea name="content" id=" content ">这里写你的初始化内容</textarea>
<script type="text/javascript">
UE.getEditor(' content ')
</script>
第四步(重要):修改editor_config.js文件,主要是URL变量,在最上面加上以下内容。(根据自己的路径写)
window.UEDITOR_HOME_URL = "/kx/share/ueditor/";
注意:如果将该路径写错了,将导致无法加载编辑器。
OK,经过以上四步即可完成配置,并且默认情况下,上传文件功能均可正常运行。
自定义配置
默认情况下,可以在项目下载页进行配置,但是没有手工写来的简便。可以在创建编辑器实例的时候,进行初始化配置。也就在是“安装与部署”的第三步,利用js创建实例的时候,传入json格式的配置参数即可。
例如,我的配置如下:
UE.getEditor('content',
{toolbars:[["source",'|',"undo","redo",'|',"bold","italic","underline","strikethrough",'|', 'insertorderedlist', 'insertunorderedlist', '|',"superscript","subscript",'|',"justifyleft","justifycenter","justifyright","justifyjustify",'|',"indent","rowspacingbottom","rowspacingtop","lineheight","|",'selectall', 'cleardoc'],["fontfamily","fontsize", '|',"forecolor","backcolor", '|',"pasteplain",'removeformat', 'formatmatch',"autotypeset",'|',"insertimage",'music', 'insertvideo',"attachment",'|',"link","unlink","spechars",'|',"inserttable","deletetable"],['gmap', 'insertframe','highlightcode', 'template','background',"|",'horizontal', 'date', 'time', '|', 'print', 'searchreplace', 'preview', "fullscreen"]]
,initialFrameWidth:750 //初始化编辑器宽度,默认1000
,initialFrameHeight:400 //初始化编辑器高度,默认320
,initialContent:'' //初始化编辑器的内容,也可以通过textarea/script给值,看官网例子
,wordCount:true //是否开启字数统计
,maximumWords:10000 //允许的最大字符数
,autoHeightEnabled:false // 是否自动长高,默认true
,elementPathEnabled:false //左下角显示元素路径
,autoFloatEnabled:false //工具栏浮动
,textarea:"content"
,initialStyle:'body{font-size:14px}' //编辑器内部样式,可以用来改变字体等
});
如果需要更多的配置,可以参看editor_config.js文件,里面罗列了所有可配置的参数及说明,并且有了默认的参数。当然你也可以直接修改editor_config.js文件,不过不推荐,还是建议初始化的时候进行自定义配置。
修改上传路径
PHP版本的上传,官方写的很烂。默认把文件上传到了ueditor\php的子目录下,很糟糕,对于网站迁移很不利,特别是更换成其他的编辑器。
下面讲述如何将图像上传到网站的根目录下(对于文件上传也一样修改),这里我把UEditor放在如下的目录/kx/share/ueditor/,网站访问的地址是127.0.0.1/kx/,其实是一个二级目录。
打开ueditor\php\imageUp.php, 找到
"savePath" => ($path == "1" ? "upload/" : "upload1/"),
改为
"savePath" => ($path == "1" ? "../../../upload/" : "../../../upload1/"),
注意:这里的upload1是另一个上传目录,在上传的时候可以通过html网页的option选,虽然比较灵活,但是我觉得比较鸡肋,一看就是程序员写的半成品。哎,百度的程序员也不过如此啊。
这样修改以后,就可以将文件上传到网站根目录了,其实也不是最好的办法,因为会出现很多冗余。如上传一个文件后,它的地址为:/kx/share/ueditor/php/../../../upload/20130501/201305011130205278.zip。可以看到,是从根目录遍历,但是先到下面ueditor所在的子目录,再回溯到上层目录,多走了一道路,重复了,所以说不是最佳的解决方法,但是不影响使用。
注意这里修改以后,还需要修改图片“在线管理”的路径,否则,无法在编辑器中进行历史图片的查看。打开ueditor\php\imageManager.php, 找到
$paths = array('upload/','upload1/');
改为
$paths = array('../../../upload/','../../../upload1/');
特别说明:图片路径不能含有中文,否则不能显示。
同样需要修改“图片远程抓取”的路径。打开ueditor\php\getRemoteImage.php,找到
"savePath" => "upload/" , //保存路径
改为
"savePath" => "../../../upload/" , //保存路径
注意,这里远程抓取的图片保存在了upload根目录下,要想保存在upload的子目录下,例如每个月份的文件夹下,则需要找到以下代码
//创建保存位置 $savePath = $config[ 'savePath' ];
改为:
//创建保存位置 $savePath = $config[ 'savePath' ].date( "Ym" )."/";
这是最简便的修改方法,具有通用性,如果想做到完美,可以再进行细致的修改,这里不便赘述。
修改上传的文件夹和文件名
默认情况下,会为每天上传文件新建一个文件夹,如20130501。这样,如果上传频繁的话,导致子目录非常多,不是很合理,于是改为按照每月新建上传的文件夹。打开ueditor\php\Uploader.class.php,在靠近最后找到
$pathStr .= date( "Ymd" );
改为
$pathStr .= date( "Ym" );
另外默认是按照unix时间戳重命名上传的文件名,不够直观,改成直接使用自然时间格式显示。同样,打开ueditor\php\Uploader.class.php文件,找到:
return $this->fileName = time() . rand( 1 , 10000 ) . $this->getFileExt();
改为
return $this->fileName = date("YmdHis") . rand( 1 , 10000 ) . $this->getFileExt();
注意,这后面还有一个随机数,防止同一时间上传的重复
OK,经过以上修改,基本算是比较合理了。强烈提醒,在网站迁移的时候,一定要注意编辑器的路径配置,本机与服务器路径一定相同,否则很可能造成文件路径错误。
原文地址:富文本编辑器UEditor的安装配置,及PHP版本服务器端上传设置, 感谢原作者分享。
 试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM
试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM在iOS17中,Apple彻底改变了其全部铃声和文本音调选择,提供了20多种可用于电话、短信、闹钟等的新声音。以下是查看它们的方法。与旧铃声相比,许多新铃声的长度更长,听起来更现代。它们包括琶音、破碎、树冠、小木屋、啁啾、黎明、出发、多洛普、旅程、水壶、水星、银河系、四边形、径向、清道夫、幼苗、庇护所、洒水、台阶、故事时间、戏弄、倾斜、展开和山谷。反射仍然是默认铃声选项。还有10多种新的文本提示音可用于传入短信、语音邮件、传入邮件警报、提醒警报等。要访问新的铃声和文本铃声,首先,请确保您的iPh
 如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩
 利用大模型打造文本摘要训练新范式Jun 10, 2023 am 09:43 AM
利用大模型打造文本摘要训练新范式Jun 10, 2023 am 09:43 AM1、文本任务这篇文章主要讨论的是生成式文本摘要的方法,如何利用对比学习和大模型实现最新的生成式文本摘要训练范式。主要涉及两篇文章,一篇是BRIO:BringingOrdertoAbstractiveSummarization(2022),利用对比学习在生成模型中引入ranking任务;另一篇是OnLearningtoSummarizewithLargeLanguageModelsasReferences(2023),在BRIO基础上进一步引入大模型生成高质量训练数据。2、生成式文本摘要训练方法和
 win7系统无法打开txt文本怎么办Jul 06, 2023 pm 04:45 PM
win7系统无法打开txt文本怎么办Jul 06, 2023 pm 04:45 PMwin7系统无法打开txt文本怎么办?我们电脑中需要进行文本文件的编辑时,最简单的方式就是去使用文本工具。但是有的用户却发现自己的电脑无法打开txt文本文件了,那么这样的问题要怎么去解决呢?一起来看看详细的解决win7系统无法打开txt文本教程吧。解决win7系统无法打开txt文本教程 1、在桌面上右键点击桌面的任意一个txt文件,如果没有的可以右键点击新建一个文本文档,然后选择属性,如下图所示: 2、在打开的txt属性窗口中,常规选项下找到更改按钮,如下图所示: 3、在弹出的打开方式设置
 网聊一个月,杀猪盘骗子竟被AI整破防!200万网友大呼震撼Apr 12, 2023 am 09:40 AM
网聊一个月,杀猪盘骗子竟被AI整破防!200万网友大呼震撼Apr 12, 2023 am 09:40 AM说起「杀猪盘」,大家肯定都恨得牙痒痒。在这类交友婚恋类网络诈骗中,骗子会提前物色好容易上钩的受害者,而她们,往往是单纯善良、对爱情怀有美好幻想的高知乖乖女。而为了能和这些骗子大战500回合,B站大名鼎鼎的科技圈up主「图灵的猫」训练了一个聊起天来频出爆梗,甚至比真人还6的AI。结果,随着AI的一通操作,骗子竟然被这个以假乱真的小姐姐搞得方寸大乱,直接给「她」转了520。更好笑的是,发现根本无机可乘的骗子,最后不仅自己破了防,还被AI附送一段「名句」:视频一出,立刻爆火,在B站冲浪的小伙伴们纷纷被
 在每个 Word 编辑器中使用的 10 个删除线快捷方式Apr 16, 2023 pm 05:25 PM
在每个 Word 编辑器中使用的 10 个删除线快捷方式Apr 16, 2023 pm 05:25 PM文字编辑器,也称为文字处理器,可以定义为允许您创建、打印和编辑文档的设备或软件。您可以键入内容、将其显示在屏幕或打印材料上、以电子方式存储,并使用不同的键盘快捷键、字符和命令从键盘进行修改,包括用于删除线的键盘快捷键。计算机的制造是为了帮助解决不同的问题。但是,文字处理是他们帮助的最受欢迎的功能。由于技术进步,您可以将文字编辑器作为安装在移动设备和计算机上的软件应用程序或作为不同供应商提供的云服务访问。文字处理器于1960年代初作为类似于电动打字机的独立机器首次推出。它们比打字机更好,因为它们允
 如何在 Windows 11 上从屏幕截图中复制文本Sep 20, 2023 pm 05:57 PM
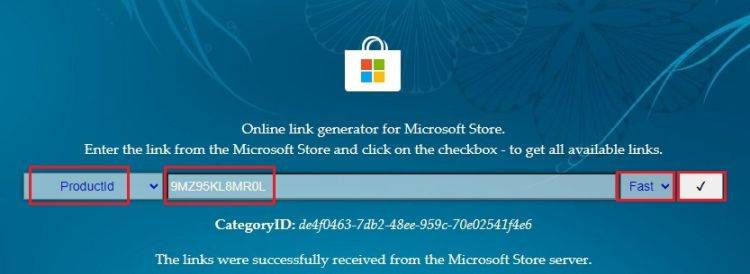
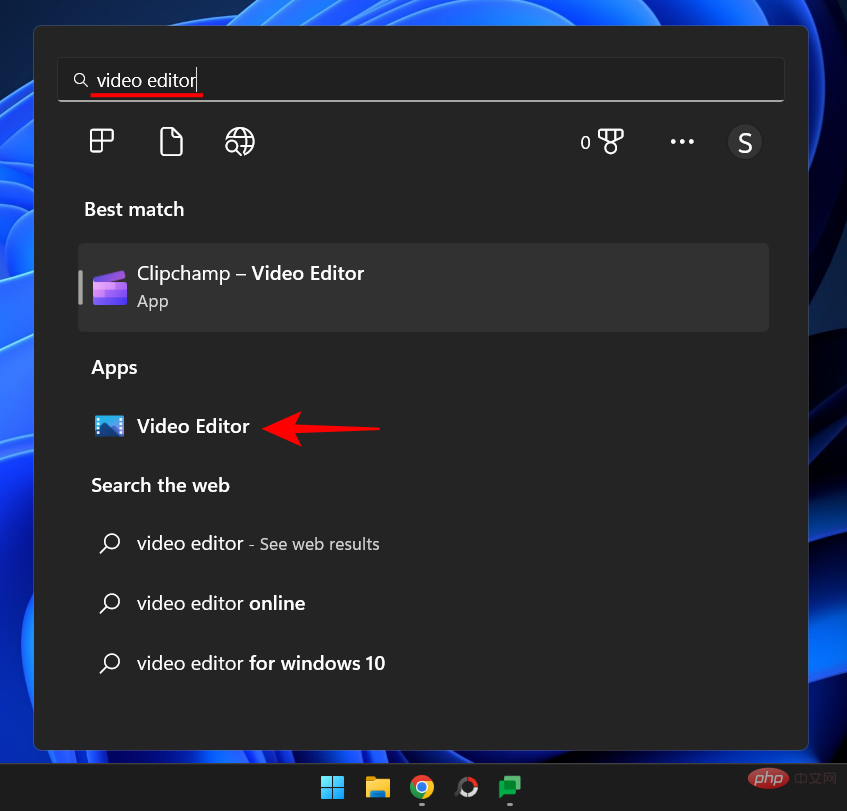
如何在 Windows 11 上从屏幕截图中复制文本Sep 20, 2023 pm 05:57 PM下载带有文本操作的新截图工具尽管新的截图工具仅限于开发和金丝雀版本,但如果您不想等待,可以立即安装更新的Windows11截图工具(版本号11.2308.33.0)。这是如何工作的:1.继续在您的WindowsPC上打开此网站(访问)。2.接下来,选择“产品ID”并将“9MZ95KL8MR0L”粘贴到文本字段中。3.从右侧下拉菜单切换到“快速”环,然后单击搜索。4.现在,在出现的搜索结果中查找此版本“2022.2308.33.0”。5.右键单击具有MSIXBUNDLE扩展名的那个,然后在上下文菜
 在 Windows 11 上裁剪视频的 6 大方法Apr 13, 2023 am 09:52 AM
在 Windows 11 上裁剪视频的 6 大方法Apr 13, 2023 am 09:52 AM裁剪和修剪有什么区别?裁剪和修剪是初学者经常误解的两个术语。但是两者之间有很大的区别。裁剪是一种去除帧内视频部分的技术。如今,大多数裁剪工具的功能远不止于此,例如更改方向(横向或纵向)和取景(纵横比)。但裁剪意味着仅删除视频中您不想要的部分。 另一方面,修剪通过削减剪辑的长度来缩短视频。这有助于仅保留视频的重要部分并删除不必要的部分。从本质上讲,裁剪和修剪都可以剪切视频。但是裁剪会剪掉画面中的任何内容,而修剪会剪掉视频的长度。什么时候需要裁剪视频?很少有这种情况,即使是专业的摄像师,他们拍摄的


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

뜨거운 주제
 1371
1371 52
52 39
39 19
19



