1. 전체 요약
1, 저자가 간략하게 설명합니다
일상생활에서 간단히 비유해 보겠습니다. 집을 임대하기 위해 주택 중개소에 갑니다. 주택 중개소는 임차인과 집주인 사이의 중개자 역할을 합니다. 임차인은 누구의 집을 임대하든 상관하지 않습니다. 집주인은 자신이 누구에게 임대하는지 신경 쓰지 않습니다. 중개자의 존재로 인해 이 거래는 매우 편리해졌습니다.
소프트웨어 개발 과정에서 필연적으로 여러 클래스 또는 하위 시스템이 서로 상호 작용하는 상황에 직면하게 되며 상호 작용이 매우 번거로워 각 클래스가 상호 작용해야 하는 클래스를 알아야 합니다. 그들의 결합은 매우 강력해 보일 것입니다. 한 번의 움직임이 몸 전체에 영향을 미치면, 곰은 매우 화를 낼 것입니다! ~~~~~(>_
자, 이제 질문이 제기되었으니 이번 호의 주인공인 중개 모드를 초대해 보겠습니다.

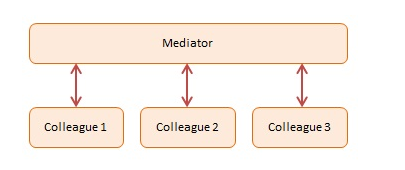
중개자의 기능은 개체 간의 상호 작용을 캡슐화하는 것입니다. 개체의 작업으로 인해 다른 관련 개체가 변경되고 개체가 이러한 관계를 자체적으로 처리하기를 원하지 않는 경우 중개자를 찾아서 이러한 번거로운 관계를 처리하도록 할 수 있습니다. 아래의 작은 예를 살펴보세요.
var 참가자 = 함수(이름) {
this.name = 이름;
this.chatroom = null;
};
참가자.프로토타입 = {
보내기: 함수(메시지, 받는 사람) {
this.chatroom.send(메시지, 이, 대상);
},
수신: 함수(메시지, 보낸 사람) {
log.add(from.name "에서 " this.name ": " 메시지);
}
};
var Chatroom = function() {
var 참가자 = {};
반환 {
등록: 기능(참가자) {
참가자[참가자.이름] = 참가자;
참가자.채팅룸 = 이;
},
보내기: 기능(메시지, 보낸 사람, 받는 사람) {
if (to) {
to.receive(메시지, from);
} else {
for (참가자 핵심) {
if (참여자[key] !== from) {
참가자[키].receive(메시지, 보낸 사람);
}
}
}
}
};
};
var log = (함수() {
var log = "";
반환 {
추가: function(msg) { log = msg "n"; },
표시: function() { 경고(로그); 로그 = ""; }
}
})();
함수 실행() {
var yoko = 새로운 참가자("Yoko");
var john = 새로운 참가자("John");
var paul = 새로운 참가자("Paul");
var ringo = 새로운 참가자("Ringo");
var chatroom = 새 채팅방();
chatroom.register(yoko);
chatroom.register(존);
chatroom.register(폴);
chatroom.register(링고);
yoko.send("당신에게 필요한 것은 사랑뿐입니다.");
yoko.send("존을 사랑해요.");
john.send("야, 방송할 필요 없어", yoko);
paul.send("하, 그거 들었어요!");
ringo.send("폴, 어떻게 생각하세요?", paul);
log.show();
}
저희는 参个代码中에서 加入聊天会话通过注册一个聊天室(中介)。每个参与저자님의 参与代对象的表。参与者与发送消息和聊天室的处理路由。
这里的聊天室对象就起到了中介的작품, 协调其他的对象, 进行组织, 降低耦合.
이,源码案例参考
저는 MVC 3层模型实体模型(모델), 视图表现层(보기) 还有控 조절기(제어/조정자)를 제공합니다.
이것은 MVC를 사용하는 중앙 사용자입니다.

삼,案例引入
함수 플레이어(이름) {
this.points = 0;
this.name = 이름;
}
Player.prototype.play = 함수 () {
this.points = 1;
mediator.played();
};
var 점수판 = {
요소:document.getElementById('결과'),
업데이트:함수(점수) {
var i, msg = '';
for (i 점수) {
if (score.hasOwnProperty(i)) {
msg = '
' 나 ': ';
msg = 점수[i];
msg = '
}
}
this.element.innerHTML = msg;
}
};
var 중재자 = {
플레이어:{},
설정:함수 () {
var 플레이어 = this.players;
플레이어.홈 = 새 플레이어('홈');
플레이어.게스트 = 새 플레이어('게스트');
},
재생됨:함수 () {
var 플레이어 = this.players,
점수 = {
홈:players.home.points,
게스트:players.guest.points
};
Scoreboard.update(점수);
},
키 누르기:기능(e) {
e = e || 창.이벤트;
if (e.which === 49) {
mediator.players.home.play();
반품;
}
if (e.which === 48) {
mediator.players.guest.play();
반품;
}
}
};
mediator.setup();
window.onkeypress = mediator.keypress;
setTimeout(함수 () {
window.onkeypress = null;
console.log('게임 끝!');
}, 30000);
4,总结一下
왜 중재자인가?
各个对象の间的交互操작품비常多, 每个对象的行为操操操操改依赖彼此对方, 修改一个对象的行为,同时会涉及到为改很多其他对象의 여행은 ,
이용 중재자 模式, 可以使各个对象间的耦합송散, 只需关心과 중재자 关系,使多对多 关系变了一对多 关系,
이것은 매우 높은 수준의 광고입니다.
使用中介者模式의 결합
1. 하나의 확정은 매우 유용한 정보를 제공하며, 이는 이동 중에도 편리하게 이용할 수 있습니다.
2.정확한 분할 방식은 더 많은 중앙 이동 방식으로 이루어지며 더 많은 전자 제품을 사용할 수 없습니다.
可以看流, 中介对象主要是用来封装行为的, 行为的参与者就是那些对象, 但是过中介者, 这些对象不互对象不用互道通.(迪)米特法则的具体实现)
使用中介者模式의优点:
1.降低了系统对象之间的耦合性,使得对象易于独立的被复用.
2.고농도의 灵活性, 使得系统易于扩展과 维护.
使用中介者模式의缺点:
中介者模式的缺点是显而易见的, 因为这个 "中介"承担了较多 责任, 所以一旦这个中介对象流现了问题,那么整个系统就会受到影响.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






