요소 표시 여부를 제어하는 데 사용되는 Angular의 기본 지시문 소개_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:21:561192검색
Angular의 기본 명령어에는 요소 표시 여부를 제어하는 ng-show/ng-hide/ng-if 및 ng-switch 명령어가 있습니다.
각 성능 최적화에도 자주 사용됩니다.
그 차이점을 살펴보겠습니다.
그 중 ng-show와 ng-hide는 동일하지만 조건이 충족되면 ng-show가 표시되고, 조건이 충족되면 ng-hide는 아래에서 언급되지 않습니다.

ng쇼
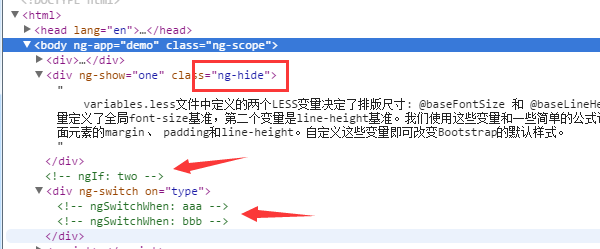
ng-show에 의해 수신된 bool 값은 true인 경우 DOM 노드를 표시하기 위해 트리거됩니다. ng-show 값이 false인 경우 ng-hide 클래스가 DOM 노드에 추가되고 이 클래스의 표현은 "display: none"이 됩니다. DOM이 로드되면 ng-show의 모든 노드가 로드됩니다. 즉, ng-show는 그림자만 표시하고 DOM 노드를 표시합니다. 즉, ng-show 명령이 너무 많으면 표시되지 않더라도 해당 명령이 위치한 DOM 노드는 계속 렌더링됩니다.
ng-if
ng-if도 bool 값을 받습니다. 해당 값이 false이면 이 노드에 많은 ng 바인딩이 포함되어 있어도 제어하는 노드가 생성되지 않았거나 이전 DOM 노드가 삭제됩니다. 따라서 우리 프로젝트 개발 시 DOM을 한 번에 로드할 필요가 없을 경우 ng-if를 사용하여 ng 이벤트가 발생하지 않도록 방지함으로써 DOM 로드 속도를 높일 수 있습니다. 특히 반복할 때 각 데이터 조각이 복잡한 데이터 구조를 포함할 때 그 효과는 특히 분명합니다. 값이 true이면 DOM 노드가 생성됩니다.
따라서 목록 항목을 클릭하여 세부 정보를 표시하는 등 추가 정보를 렌더링하기 위해 지침이나 템플릿을 사용하는 경우 반드시 ng-if(AngularJSv. 1.1.5 이상)를 사용하세요. 렌더링을 차단합니다(ng-show와 비교).
ng 스위치
ng-switch의 존재는 우리에게 많은 수고를 덜어줍니다(Angular 자체가 이렇다고 해야 할까요). 예를 들어, 우리는 전통적인 방법을 사용하여 탭을 만들었습니다. 계속해서 루프를 반복한 다음 현재 상태를 판단하고 최종적으로 해당 작업을 실행해야 합니다. 각도에서 ng-switch를 사용하는 것은 매우 간단합니다. ng-switch는 특정 변수를 먼저 수신해야 하며, 해당 변수에 값이 있으면 다음과 같은 내용이 표시됩니다. 위와 같이 type의 값이 'aaa'일 때 이 영역이 생성되어 표시되며, type의 값이 'bbb'일 때, 'aaa'의 모든 dom이 표시됩니다. 표시되고 'bbb'dom이 모두 생성되어 표시됩니다.

