먼저 렌더링:

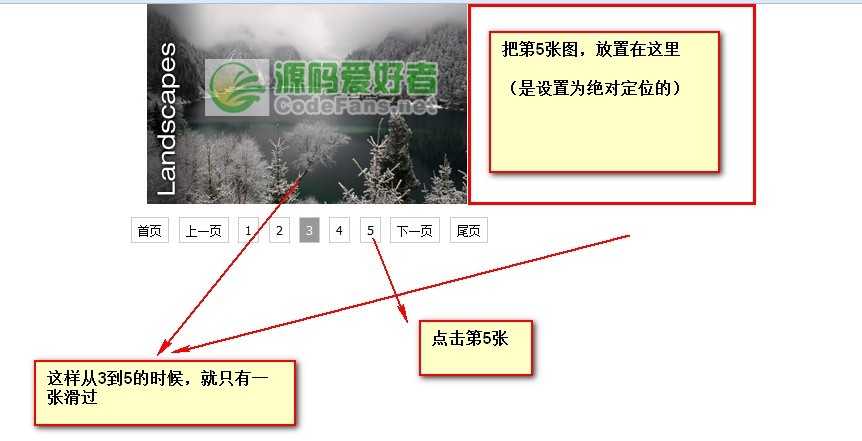
[처리 중] 이곳의 사진 스크롤 캐러셀이 약간 처리되었습니다. 5페이지의 1페이지를 클릭하면 사진이 2-3-4-5 대신 하나씩 스크롤됩니다. 현기증)
구현 방법은 다음과 같습니다.

나머지는 소스코드를 공유합니다:
---------css---
.gy-슬라이드-스크롤 {
위치: 상대;
너비: 320px;
높이: 200px;
오버플로: 숨김;
왼쪽: 50%;
왼쪽 여백: -160px;
}
.gy-slide-scroll ul{
위치: 절대;
왼쪽: 0;
상단: 0;
}
.gy-slide-btn {
여백 상단: 10px;
텍스트 정렬: 가운데;
패딩: 5px 0;
}
.gy-slide-btn 범위, .gy-slide-btn i {
왼쪽 여백: 5px;
글꼴 스타일: 일반;
글꼴:12px/1 tahoma,arial,"Hiragino Sans GB",5b8b4f53;
커서: 포인터;
테두리: 1px 실선 #ccc;
패딩: 4px 6px;
}
.gy-slide-btn .gy-slide-cur {
배경색: #999;
색상: #fff;
}
.gy-slide-btn .gy-slide-no{
색상: #ccc;
커서: 기본값;
}
----------HTML---------
---------------JS---------------
/*----사용 지침
구조는 일관성이 있어야 합니다. 여러 번 호출할 때 가장 바깥쪽 레이어에 다른 ID나 클래스 이름을 할당하면 됩니다.
*/
/*----매개변수
@wrap [String] 외부 요소의 클래스 이름 또는 ID
@ auto [부울] 설정하지 않으면 기본값은 자동으로 재생되지 않으며, true로 설정하면 자동으로 재생됩니다.
@speed [숫자] 몇 초마다 이미지를 전환하며 기본값은 4초입니다
*/
함수 Gy_slider(opt){
This.wrap = $(opt.wrap);
This.scroll = this.wrap.find('.gy-slide-scroll ul');
This.li = this.scroll.find('li');
This.btn_num = this.wrap.find('.gy-slide-btn 스팬');
This.btn_home = this.wrap.find('.gy-slide-home');
This.btn_end = this.wrap.find('.gy-slide-end');
This.btn_prev = this.wrap.find('.gy-slide-prev');
This.btn_next = this.wrap.find('.gy-slide-next');
This.index = 0; //인덱스
This.refer = 0
This.ctrl = true;
This.len = this.li.length;
This.move_w = this.scroll.parent().width();
This.auto = opt.auto == true?true:false;
This.speed = opt.speed 4;
This.init();
}
Gy_slider.prototype = {
imgShow:함수(i,콜백){
var _that = 이,
_w = 0;
스위치(true){
케이스 i
기본값:_w = this.move_w;
}
This.refer = i;
This.li.eq(i).css({'position':'absolute','left':_w 'px','top':0});
This.scroll.stop(true,true).animate({'left':-_w 'px'},function(){
_that.scroll.css({'left':0});
_that.li.attr('style','').eq(i).css({'position':'absolute','left':0,'top':0});
If(콜백 유형 == '함수'){
콜백();
}
});
This.btn_num.removeClass("gy-slide-cur").eq(i).addClass("gy-slide-cur");
},
isCtrl:함수(n){
This.btn_prev.add(this.btn_next).removeClass("gy-slide-no");
If(n==0){
This.btn_prev.addClass("gy-slide-no");
}else if(n==(this.len-1)){
This.btn_next.addClass("gy-slide-no");
}
},
btnClick:함수(){
var _that = this;
//페이지 번호 처리
This.btn_num.click(함수(){
If(_that.btn_num.index($(this))==_that.index) return;
If(!_that.ctrl) return;
_that.ctrl = false;
_that.index = _that.btn_num.index($(this));
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
//홈
this.btn_home.click(function(){
_that.index = 0;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//尾页
this.btn_end.click(함수(){
_that.index = _that.len - 1;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//상일页
this.btn_prev.click(함수(){
if($(this).hasClass("gy-slide-no")) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index--;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
//下一页
this.btn_next.click(function(){
if($(this).hasClass("gy-slide-no")) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index ;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
},
자동 재생:기능(){
var _that = this;
if(this.timer)clearInterval(this.timer);
this.timer = setInterval(function(){
_that.index ;
if(_that.index==_that.len){
_that.index = 0;
}
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
},this.speed*1000);
},
초기화:함수(){
var _that = 이것;
this.btnClick();
if(this.auto){
this.autoPlay();
this.wrap.hover(함수(){
clearInterval(_that.timer);
},함수(){
_that.autoPlay();
});
}
}
}
코드는 매우 간결하지만 효과가 매우 좋고 실용적입니다. 친구들이 꾸미고 나서 자신의 프로젝트에 사용할 수 있습니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음











