이 글에서는 jQuery 네이티브 메소드를 수정하거나 확장하기 위한 코드 예제를 주로 소개합니다. 이 글에서는 jquery 네이티브 메소드 val을 확장하는 예제를 사용하여 jquery 네이티브 메소드를 수정하거나 확장하는 방법을 설명합니다.
jQuery 메소드 코드 예제 수정 또는 확장:
jQuery가 강력하고 사용하기 쉬운 클래스 라이브러리라는 것은 의심의 여지가 없습니다.
폭넓은 적용을 통해 위의 관점을 확인할 수 있지만, 누구도 완벽하지 않으며, 금도 완벽하지 않다는 속담처럼 jQuery도 언제든지 완벽하게 작업을 완료할 수는 없습니다. 또는 경우에 따라 향후에는 jQuery의 원래 메서드를 확장하고 수정해야 하지만 가장 좋은 메서드는 여전히 원래 기능을 유지합니다.
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>php中文网</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script>
$.prototype.val = function (base) {
return function () {
var s = this;
var a = "data-property";
var p = s.attr(a);
var isset = arguments.length > 0;
var v = isset ? arguments[0] : null;
if (isset&&typeof(base)=="function") {
base.call(s, v);
}
else {
v = base.call(s);
}
if (p) {
if (isset) {
s.attr(p, v);
return s
}
else {
return s.attr(p)
}
}
else {
if (!s.is(":input")){
if (isset) {
s.text(v); return s;
}
else {
return s.text();
}
}
else {
return isset ? s : v;
}
}
}
}($.prototype.val);
$(document).ready(function(){
$("#show").html($("#lbl").val()+"<br>"+$("#txt").val());
})
</script>
</head>
<body>
<span id="lbl">php中文网</span>
<input type="text" id="txt" value="softwhy.com" />
<input type="checkbox" value="antzone" />
<p id="show"></p>
</body>
</html>위 코드는 의심할 여지없이 jQuery의 val() 메서드를 확장한 것입니다. 다음은 구현 프로세스에 대한 소개입니다.
코드 설명:
1. $.prototype.val = function (base) {}(($.prototype.val), jQuery의 원래 val() 메서드를 수정하고 여기에 클로저를 사용합니다. 패키지 메소드에서 전달된 매개변수는 원래 val() 메소드의 기능을 유지하기 위한 것입니다. 2. return function(){}, var s = this, 할당. this가 jQuery 객체 인스턴스를 가리키는 변수 s에 대한 참조입니다. 4. var a = "data-property", 변수를 선언하고 값을 할당합니다.
5. var p = s.attr(a) 실제로 data-property는 레이블의 사용자 정의 속성이므로 이 코드는
6. isset =args.length > 0, 수정된 val() 메소드가 매개변수를 전달하는지 확인합니다.
7. var v = isset ?args[0]: null, 매개변수가 전달되면 첫 번째 매개변수가 8. if (isset&&typeof(base)=="function") { base.call(s, v);}, 매개변수가 전달되고 기본 매개변수가 함수인 경우
위 내용은 이 장의 전체 내용입니다. 더 많은 관련 튜토리얼을 보려면
jQuery 동영상 튜토리얼을 방문하세요.
 如何更改Windows 11的PIN码Dec 23, 2023 pm 04:15 PM
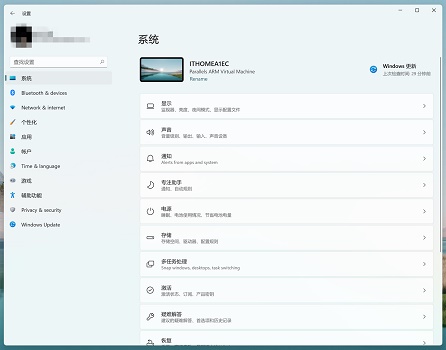
如何更改Windows 11的PIN码Dec 23, 2023 pm 04:15 PM有些朋友设置了pin码,但是由于不好记或者不方便等原因,想要修改,但是不知道win11怎么修改pin码,其实我们只需要进入账户设置的登录选项就可以了。win11怎么修改pin码:第一步,右键底部开始菜单。第二步,打开其中的“设置”第三步,点击左边的“账户”选项。第四步,打开右侧列表的“登录选项”第五步,点击pin右侧“小箭头”展开。第六步,点击下方“更改pin”第七步,在其中输入原pin码,再输入新pin码。输入完成点击“确定”即可完成修改。如果你之前没有pin码,也可以在这个位置新建pin码。
 如何更改用户文件夹名称:Win11教程Jan 09, 2024 am 10:34 AM
如何更改用户文件夹名称:Win11教程Jan 09, 2024 am 10:34 AM有些游戏会自动安装到用户文件夹中,而且需要英文文件夹才可以,不过很多朋友不知道win11怎么修改用户文件夹名称,其实我们只要修改用户名就可以了。win11修改用户文件夹名称:第一步,按下键盘“Win+R”组合键。第二步,在其中输入“gpedit.msc”回车打开组策略编辑器。第三步,展开“windows设置”下的“安全设置“第四步,打开“本地策略”中的“安全选项”第五步,双击打开右边的“账户:重命名系统管理员账户”策略。第六步,在下方输入想要修改的文件夹名称再点击“确定”保存即可。修改用户文件夹
 win11电源模式修改位置和方法Dec 30, 2023 pm 05:25 PM
win11电源模式修改位置和方法Dec 30, 2023 pm 05:25 PM我们在win11系统中,可以通过修改电源模式的方法,来降低我们的电池消耗,或是提高我们的系统性能。设置方法非常简单,只要找到电源选项就可以了,下面就跟着小编一起来看一下具体的操作过程吧。win11在哪里修改电源模式1、首先点击任务栏最左边的按钮,打开开始菜单。2、然后在开始菜单上方搜索并打开“控制面板”3、在控制面板中,可以找到“硬件和声音”4、进入硬件和声音,点击电源选项下的“选择电源计划”5、然后在其中就可以修改电源模式了,可以选择平衡、节能模式或者展开隐藏附加计划,选择高性能模式。
 PyCharm背景颜色调整技巧:迅速掌握!Feb 03, 2024 am 09:39 AM
PyCharm背景颜色调整技巧:迅速掌握!Feb 03, 2024 am 09:39 AM快速掌握PyCharm背景颜色的修改技巧,需要具体代码示例近年来,Python语言在程序开发领域愈发流行,而PyCharm作为一款集成开发环境(IDE),被广大开发者所喜爱和使用。在PyCharm中,经常会有一些开发者对IDE的界面进行个性化定制,包括背景颜色的修改。本文将介绍PyCharm背景颜色修改的技巧,并给出具体的代码示例,帮助读者快速掌握这项技能。
 修改win11窗口边角为圆角的指南Dec 31, 2023 pm 08:35 PM
修改win11窗口边角为圆角的指南Dec 31, 2023 pm 08:35 PM很多朋友更新好win11系统后,发现win11的界面窗口采用了全新的圆角设计。但是一些人觉得不喜欢这个圆角设计,想要将它修改为曾经的界面,但是却不知道怎么修改,下面就一起来看看吧。win11怎么修改圆角1、win11的圆角设计时内置的系统设置,目前无法修改。2、所以大家如果不喜欢使用win11的圆角设计的话,可以等待微软提供修改的方法。3、如果实在使用起来不习惯,还可以选择退回曾经的win10系统。4、如果大家不知道如何回退的话,可以查看本站提供的教程。5、要是使用上方教程无法进行回退的话,还可
 win10修改电脑开机密码的简单方法Jul 16, 2023 pm 05:33 PM
win10修改电脑开机密码的简单方法Jul 16, 2023 pm 05:33 PM修改电脑开机密码的简单方法是什么?给win10电脑设置一个开机密码可以很好的保护资料隐私安全。不过,有些时候我们处于安全性考虑会设置比较复杂再者是简单的密码,但是想要更改电脑密码,却不知win10怎么修改电脑开机密码,其实电脑开机密码修改方法还是很简单的,下面我们就来看看修改电脑开机密码。win10修改电脑开机密码的简单方法如下:方法一1、进入电脑“搜索”功能搜索“账户”,打开“管理你的账户”。2、在出现的账户界面,左边列表栏找到“登陆选项”,点击选择。3、找到密码,选择点击更改的按钮。4、输入
 加速pip源,解决下载速度缓慢的难题Jan 17, 2024 am 10:18 AM
加速pip源,解决下载速度缓慢的难题Jan 17, 2024 am 10:18 AM快速修改pip源,解决下载速度慢的问题,需要具体代码示例导语:在使用Python开发过程中,我们经常需要使用pip来安装各种第三方库。然而,由于网络环境的限制或者默认源的问题,很多时候pip的下载速度会非常慢,给我们的开发带来了不便。因此,本文将介绍如何快速修改pip源,以解决下载速度慢的问题,并提供具体的代码示例。一、问题分析在使用pip下载第三方库时,我
 如何更改Windows 10任务栏的颜色Jan 01, 2024 pm 09:05 PM
如何更改Windows 10任务栏的颜色Jan 01, 2024 pm 09:05 PMwin10任务栏颜色修改起来非常简单,但是很多用户发现设置不了,其实非常的简单,只要在电脑的个性化里选择自己喜爱的颜色就可以了,要是改变不了颜色的注意详细的设置哦。win10任务栏颜色怎么改第一步:右键桌面——点击个性化第二步:颜色区域自定义第三步:选择喜欢的颜色PS:如果你无法改变颜色,可以点击颜色->选择颜色->自定义->默认windows模式,选择深色即可。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Dreamweaver Mac版
시각적 웹 개발 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음






