1, 오프닝 분석
오늘부터 구체적인 모듈 연구에 대해 자세히 살펴보겠습니다. 이 기사는 이 기사 시리즈의 세 번째 기사입니다. 처음 두 기사는 주로 이론적인 내용입니다.
저도 NodeJS에 대한 기본적인 이해가 있어서 괜찮습니다! ! ! 철이 뜨거울 때 계속해서 NodeJS를 끝까지 수행해 보겠습니다. 더 이상 고민하지 말고 바로 오늘의 주제인 "Net 모듈"로 넘어가겠습니다. 그러면 "Net"을 어떻게 이해해야 할까요?
어떤 용도로 사용되나요? (Net 이 모듈을 사용하면 소켓 서버나 소켓 클라이언트를 만들 수 있습니다. NodeJS 데이터 통신을 위한 가장 기본적인 두 가지 모듈은 Net과 Http입니다. 전자는 Tcp 캡슐화를 기반으로 하고 후자는 본질적으로 Tcp 계층입니다. 그러나 다중 데이터 캡슐화가 이루어졌으므로 이를 프리젠테이션 계층으로 간주합니다.
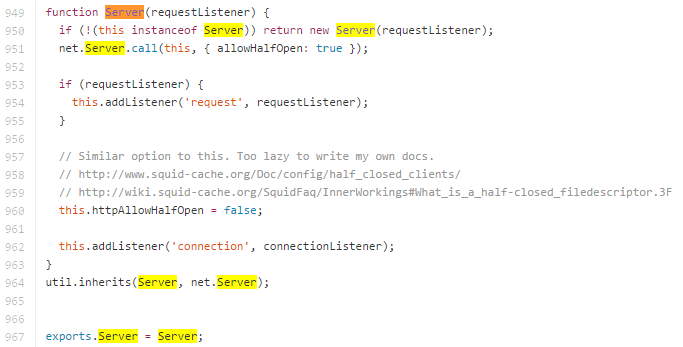
다음은 NodeJS “http.js”의 소스 코드에 대한 참조입니다.

HttpServer가 Net 클래스를 상속하고 관련 통신 기능을 가지며 더 많은 데이터 캡슐화를 수행하는 것을 그림에서 보는 것은 어렵지 않습니다.
확장된 지식(다음은 "상속"의 소스코드입니다):
imports.inherits = 함수(ctor, superCtor) {
ctor.super_ = 슈퍼Ctor;
ctor.prototype = Object.create(superCtor.prototype, {
생성자: {
값: ctor,
열거 가능: false,
쓰기 가능: true,
구성 가능: true
}
});
};
상속과 재사용을 구현하는 기능입니다.
일반적으로 사용되는 몇 가지 개념을 포함하여 간략한 개요를 제공했습니다. 다음은 개념을 대중화하기 위한 간략한 소개입니다.
(1), TCP/IP------TPC/IP 프로토콜은 전송 계층 프로토콜로, 주로 네트워크에서 데이터가 전송되는 방식을 해결합니다.
(2), 소켓------소켓은 TCP/IP 프로토콜(프로그램 수준)의 캡슐화 및 응용입니다.
(3), Http------HTTP는 주로 데이터 패키징 방법을 해결하는 응용 프로그램 계층 프로토콜입니다.
(4), 7계층 네트워크 모델------물리 계층, 데이터 링크 계층, 네트워크 계층, 전송 계층, 세션 계층, 프리젠테이션 계층 및 애플리케이션 계층.
요약하자면 소켓은 TCP/IP 프로토콜을 캡슐화한 것입니다. 소켓 자체는 프로토콜이 아니라 호출 인터페이스(API)입니다.
이는 만들기, 듣기, 연결, 수락, 보내기, 읽기 및 쓰기 등과 같이 우리가 알고 있는 가장 기본적인 기능 인터페이스 중 일부를 형성합니다.
TCP/IP는 운영체제의 운영 메커니즘과 마찬가지로 프로토콜 스택일 뿐이므로 구체적으로 구현되어야 하며 동시에 외부 운영 인터페이스를 제공해야 합니다.
실제로 전송 계층의 TCP는 네트워크 계층의 IP 프로토콜을 기반으로 하며, 애플리케이션 계층의 HTTP 프로토콜은 전송 계층의 TCP 프로토콜을 기반으로 합니다. 위에서 언급한 것은 단지 TCP 또는 UDP 프로그래밍을 위한 인터페이스를 제공하는 것입니다.
둘, 경험해 보세요
그렇습니다. 개념은 다음과 같습니다. 예는 다음과 같습니다.
1, server.js를 생성하세요
var net = require('net') ;
var server = net.createServer(function(c) { // 연결 리스너
console.log("서버가 연결되었습니다") ;
c.on("end", function() {
console.log("서버 연결이 끊어졌습니다.") ;
}) ;
c.write("안녕하세요, 빅베어 !rn") ;
c.pipe(c) ;
}) ;
server.listen(8124, function() { // 청취 리스너
Console.log("서버가 바인딩되었습니다.") ;
}) ;
2, client.js를 생성합니다
var net = require('net') ;
var 클라이언트 = net.connect({
포트: 8124
},function(){ // 리스너 연결
console.log("클라이언트가 연결되었습니다") ;
client.write('안녕하세요, 자기야!rn') ;
});
client.on("데이터", 함수(데이터) {
console.log(data.toString()) ;
클라이언트.end() ;
});
client.on("end", function(){
console.log("클라이언트 연결이 끊어졌습니다") ;
}) ;
분석:
서버------net.createServerTCP 서비스를 생성합니다. 이 서비스는 포트 8124에 바인딩(server.listen)됩니다. 서버를 생성하면 콜백 함수
위 함수를 호출할 때 매개변수를 전달합니다. 이 매개변수도 함수이며 소켓을 허용합니다. 이 함수는 데이터 상호작용을 위한 것입니다.
서버를 맞이하려면 클라이언트가 파이프를 설정해야 합니다. 현재 클라이언트가 서버에 액세스하지 않으면 이 소켓은 존재하지 않습니다.
客户端------net.connect이름에서 알 수 있듯이 첫 번째 매개변수는 개체입니다. 포트는 우리 서버가 수신하는 포트입니다. 호스트 매개변수가 설정되지 않았기 때문입니다. 기본값은 localhost (local) 입니다.
서버에서 소켓은 파이프의 한쪽 끝이고, 클라이언트에서는 클라이언트 자체가 파이프의 한쪽 끝입니다. 여러 클라이언트가 서버에 연결되면 서버는 여러 개의 새 소켓을 생성합니다. 각 소켓은 고객.
실행 결과:

3.사례소개
(1), 다음 코드는 서버가 클라이언트에 텍스트를 출력하여 서버에서 클라이언트로의 단방향 통신을 완료하는 것입니다.
// 서버 --> 클라이언트의 단방향 통신
var net = require('net');
var chatServer = net.createServer();
chatServer.on('연결', function(클라이언트) {
client.write('Hi!n'); // 서버는 write() 메소드를 사용하여 클라이언트에 정보를 출력합니다
client.write('안녕!n');
client.end(); // 서버가 세션을 종료합니다
});
chatServer.listen(9000);
텔넷으로 테스트: telnet127.0.0.1:9000
Telnet 실행 후 서비스 포인트에 접속하여 Hi! Bye! 문자를 보내면 즉시 서버 프로그램을 종료하여 접속을 종료합니다.
서버가 클라이언트로부터 정보를 수신하도록 하려면 어떻게 해야 하나요?
server.data 이벤트를 수신하고 연결을 종료하지 않을 수 있습니다(그렇지 않으면 즉시 종료되어 클라이언트로부터 메시지를 받을 수 없습니다).
(2), server.data 이벤트를 수신하고 연결을 종료하지 마세요. 그렇지 않으면 즉시 종료되어 클라이언트로부터 메시지를 받을 수 없습니다.
// 전자를 기반으로 Client --> Sever 통신을 구현하여 양방향 통신이 되도록
var net = require('net');
var chatServer = net.createServer(),
clientList = [];
chatServer.on('연결', function(클라이언트) {
// JS는 객체에 속성을 자유롭게 추가할 수 있습니다. 여기서는 어떤 클라이언트(클라이언트의 주소와 포트를 기준으로)를 표시하기 위해 이름이라는 사용자 정의 속성을 추가합니다.
client.name = 클라이언트.remoteAddress ':' 클라이언트.remotePort
client.write('안녕하세요' client.name '!n'); clientList.push(클라이언트)
client.on('data', function(data) {
브로드캐스트(데이터, 클라이언트);//클라이언트로부터 정보를 받습니다
});
});
함수 브로드캐스트(메시지, 클라이언트) {
for(var i=0;i
clientList[i].write(client.name "은 " 메시지를 말합니다.
}
}
}
chatServer.listen(9000);
(3), clientList 처리
chatServer.on('연결', function(클라이언트) {
client.name = client.remoteAddress ':' client.remotePort
client.write('안녕하세요' client.name '!n');
clientList.push(클라이언트)
client.on('데이터', function(data) {
방송(데이터, 클라이언트)
})
client.on('end', function() {
ClientList.splice(clientList.indexOf(client), 1); // 배열에서 지정된 요소를 삭제합니다.
})
})
NodeTCPAPI는 클라이언트가 서버와의 연결을 종료할 때 발생하는 종료 이벤트를 제공했습니다.
(4), 방송 최적화
함수 브로드캐스트(메시지, 클라이언트) {
var 정리 = []
for(var i=0;i
If(clientList[i].writable) { // 먼저 소켓이 쓰기 가능한지 확인합니다
clientList[i].write(client.name "은 " 메시지를 말합니다)
} 그 밖의 {
cleanup.push(clientList[i]) // 쓸 수 없는 경우 수집하고 파기합니다. 소멸하기 전에 API 메서드를 사용하여 Socket.destroy()를 사용하여 소멸시켜야 합니다.
clientList[i].destroy()
}
}
} //루프 인덱스가 폐기되는 것을 방지하기 위해 쓰기 루프에서 죽은 노드를 제거합니다.
for(i=0;i
}
}
"end"가 실행되지 않으면 예외가 발생하므로 최적화 작업이 완료됩니다.
(5), NetAPI는 클라이언트 예외를 캡처하기 위한 오류 이벤트도 제공합니다
client.on('error', function(e) {
console.log(e);
});
넷, 요약
1. 처음에 관련 개념을 이해하세요
2. Http와 Net 모듈의 관계를 이해하세요
3. 이 글의 예시와 함께 관련 API를 확인하여 연습해보세요
4. 소켓 클라이언트와 서버 간의 통신 아이디어
5. 관심 있으신 분은 채팅방 예시를 개선해 보세요
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






