jQuery의 DOM 조작
DOM(Document Object Model—Document Object Model): 브라우저, 플랫폼, 언어에 독립적인 인터페이스입니다. 이 인터페이스를 사용하면 페이지의 모든 표준 구성 요소에 쉽게 액세스할 수 있습니다.
DOM 작업 카테고리:
DOM Core: DOM Core는 JavaScript에만 국한되지 않습니다. DOM을 지원하는 모든 프로그래밍 언어에서 사용할 수 있으며 웹 페이지 처리에만 국한되지 않고 마크업 언어로 작성된 모든 종류의 콘텐츠를 처리하는 데에도 사용할 수 있습니다. 결과 문서(예: XML
)HTML DOM: JavaScript 및 DOM을 사용하여 HTML 파일용 스크립트를 작성할 때 HTML-DOM과 관련된 많은 속성이 있습니다
CSS-DOM: CSS 작업의 경우 JavaScript에서 CSS-DOM은 주로 스타일 객체의 다양한 속성을 가져오고 설정하는 데 사용됩니다
노드 찾기
노드 찾기:
요소 노드 찾기: jQuery 선택기를 통해 완료
속성 노드 찾기: 필요한 요소를 찾은 후 jQuery 객체의 attr() 메서드를 호출하여 다양한 속성 값을 얻을 수 있습니다
노드 생성
노드 생성: jQuery의 팩토리 함수 $(): $(html);를 사용하여 전달된 html 마크업 문자열을 기반으로 DOM 객체를 생성하고 이 DOM 객체를 jQuery 객체로 래핑하여 반환합니다.
참고:
동적으로 생성된 새 요소 노드는 문서에 자동으로 추가되지 않으며 다른 방법을 사용하여 문서에 삽입해야 합니다.
단일 요소를 만들 때 닫는 태그에 주의하고 표준 XHTML 형식을 사용하세요. 예를 들어
요소를 만들려면 $("
") 또는 $( "”), 그러나 $(“
”) 또는 $(“
”)는 사용할 수 없습니다
텍스트 노드를 생성한다는 것은 요소 노드를 생성할 때 텍스트 내용을 직접 작성하는 것을 의미하며, 속성 노드를 생성하는 것도 요소 노드를 생성할 때 함께 생성하는 것입니다.
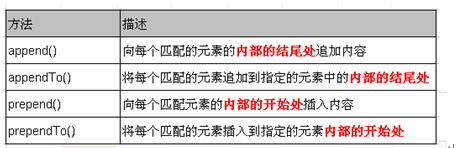
노드 삽입(1)
HTML 요소의 동적 생성은 실용적이지 않습니다. 새로 생성된 노드도 문서에 삽입해야 합니다. 즉, 문서에 있는 노드의 하위 노드가 됩니다.

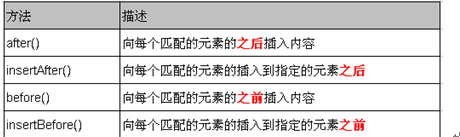
노드 삽입(2)

위 방법을 사용하면 새로 생성된 DOM 요소를 문서에 삽입할 수 있을 뿐만 아니라 원본 DOM 요소를 이동할 수도 있습니다.
노드 삭제
remove(): DOM에서 일치하는 모든 요소를 제거합니다. 전달된 매개변수는 jQuery 표현식을 기반으로 요소를 필터링하는 데 사용됩니다. 제거() 메서드를 사용하여 노드가 삭제되면 해당 노드에 포함된 모든 하위 노드가 삭제됩니다. 삭제됨과 동시에 삭제됩니다. 이 메서드의 반환 값은 삭제된 노드를 가리키는 참조입니다.
empty(): 빈 노드 – 요소의 모든 하위 노드를 지웁니다(속성 노드 제외).
노드 복사
clone(): 일치하는 DOM 요소를 복제하고 반환 값은 복제된 복사본입니다. 그러나 이때 복사된 새 노드에는 아무런 동작이 없습니다.
clone(true): 요소를 복사할 때 요소의 이벤트도 복사합니다
노드 교체
replaceWith(): 일치하는 모든 요소를 지정된 HTML 또는 DOM 요소로 교체
replaceAll(): reverseWith() 메서드.
참고: 이벤트가 교체 전에 요소에 바인딩된 경우 원래 바인딩된 이벤트는 교체 후 원래 요소와 함께 사라집니다
랩 노드
wrap(): 지정된 노드를 다른 태그로 래핑합니다. 이 방법은 원본 문서의 의미를 손상시키지 않고 문서에 구조화된 추가 태그를 삽입하는 데 매우 유용합니다.
wrapAll(): 일치하는 모든 요소를 하나의 요소로 래핑합니다. Wrap() 메서드는 모든 요소를 개별적으로 래핑합니다.
wrapInner(): 일치하는 각 요소의 하위 콘텐츠(텍스트 노드 포함)를 다른 구조화된 태그로 래핑합니다.
속성 연산
attr(): 속성 가져오기 및 속성 설정
매개변수가 이 메소드에 전달되면 요소에 대해 지정된 속성을 얻습니다
두 개의 매개변수가 이 메소드에 전달되면 지정된 속성의 값이 요소에 설정됩니다
jQuery에는 attr(), html(), text(), val(), height(), width(), css() 등과 같은 함수를 가져오고 설정하는 메서드가 많이 있습니다.
removeAttr(): 지정된 요소의 지정된 속성을 제거합니다
HTML, 텍스트 및 값 설정 및 가져오기
HTML() 요소에서 HTML 콘텐츠를 읽고 설정합니다. 이 메서드는 XHTML에는 사용할 수 있지만 XML 문서에는 사용할 수 없습니다
text() 요소에서 텍스트 내용을 읽고 설정합니다. 이 메서드는 XHTML 및 XML 문서 모두에 사용할 수 있습니다.
요소의 값을 읽고 설정합니다: val() ---이 메소드는 JavaScript의 value 속성과 유사합니다. 텍스트 상자, 드롭다운 목록 상자 및 라디오 버튼 상자의 경우 이 메소드는 값을 반환할 수 있습니다. (다중 선택 상자는 첫 번째 값만 반환할 수 있음) 다중 선택 드롭다운 목록 상자인 경우 선택한 모든 값이 포함된 배열이 반환됩니다
 JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AM
JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AMJavaScript 코어 데이터 유형은 브라우저 및 Node.js에서 일관되지만 추가 유형과 다르게 처리됩니다. 1) 글로벌 객체는 브라우저의 창이고 node.js의 글로벌입니다. 2) 이진 데이터를 처리하는 데 사용되는 Node.js의 고유 버퍼 객체. 3) 성능 및 시간 처리에는 차이가 있으며 환경에 따라 코드를 조정해야합니다.
 JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PM
JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PMjavaScriptUSTWOTYPESOFSOFCOMMENTS : 단일 라인 (//) 및 multi-line (//)
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)





