DOM(Text Object Model)의 프레임워크와 노드를 이해한 후 가장 중요한 것은 이러한 노드를 사용하여 HTML 웹페이지를 처리하는 것입니다
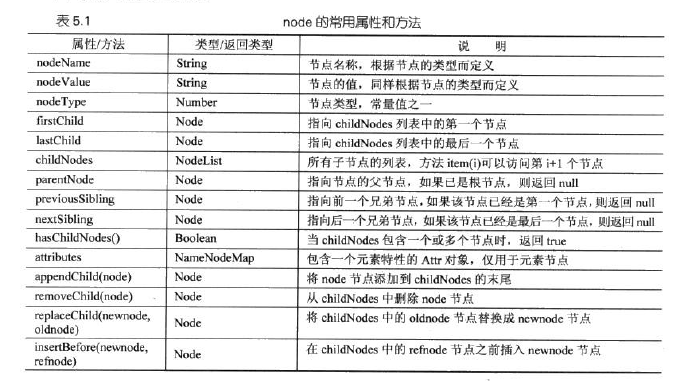
DOM 노드 노드에는 사용할 수 있는 일련의 속성과 메서드가 있습니다. 일반적으로 사용되는 것은 다음 표와 같습니다.

완벽함: http://www.w3school.com.cn/xmldom/dom_element.asp
1. 액세스 노드
BOM은 노드에 액세스하기 위한 몇 가지 경계 방법을 제공하며 일반적으로 사용되는 방법은 getElementsByTagName() 및 getElementById()입니다.
- 클라이언트 언어
- HTML
- 자바스크립트
- CSS
- 서버측 언어
- ASP.NET
- JSP
- PHP
본문>
document.getElementById()
//id가 className을 가져옴
2. 노드 유형 감지
nodeType을 통해 노드 유형을 감지할 수 있습니다. 이 매개변수는 12개의 정수 값을 반환합니다.
document.nodeType과 같은 표현식 형식
정말 유용한 것은 DOM(1) 모델에서 언급한 세 가지 유형의 모델 노드입니다
요소 노드, 텍스트 노드 및 속성 노드
1. 요소 노드의 반환 값은 1입니다
2. 속성 노드 반환 값은 2입니다
3. 텍스트 노드는 3의 값을 반환합니다
반환: nodeType: 1
이는 특정 노드를 개별적으로 처리할 수 있다는 의미이며, 이는 노드를 검색할 때 매우 실용적입니다. 나중에 그것에 대해 이야기하겠습니다.
3. 아버지, 아들, 형제의 관계를 활용하여 노드를 찾습니다
첫 번째 섹션의 노드에 액세스할 때 해당 노드의 childNodes 속성을 사용하여 요소 노드에 포함된 텍스트 노드에 액세스합니다.
이 섹션에서는 노드의 부모-자식-형제 관계를 사용하여 노드를 찾습니다
*hasChildNodes 및 childNodes 속성을 사용하여 이 노드에 포함된 모든 노드를 가져옵니다
window.onload = 함수 myDOMIspector(){
var oUl = document.getElementById("myList"); | //
- 태그 가져오기
- 달콤달콤 돼지갈비
- 당면을 곁들인 둥근 돼지고기찜
- 김치
- 밤구이치킨
- 마파두부
var DOMString = "";
> var oCh = oUl.childNodes;
For (var I = 0; i & lt; och.length; i) //
참조 DOMString = oCh[i].nodeName "
";
}
document.write(DOMString);
}
머리>
본문>
window.onload = function(){
var food = document.getElementById("mydearfood");
Document.write(food.parentNode.tagName)
}
머리>
- 달콤달콤 돼지갈비
- 당면을 곁들인 둥근 돼지고기찜
- 김치
- 밤구이치킨
- 마파두부
//ul 반환
부모 노드를 이용하여 지정한 노드의 부모 노드를 성공적으로 획득했습니다
5. parentNode 속성 사용
window.onload = function(){
var food = document.getElementById("mydearfood");
var parentElm = food.parentNode;
while(parentElm.className != "colorful" && parentElm != document.body)
상위 Elm = parentElm.parentNode; document.write("tageName:" parentElm.tagName "
");
document.write("claaName:" parentElm.className "
");
document.write("typeOf:" typeof(food) "
");
}
머리>
- 달콤달콤 돼지갈비
- 당면을 곁들인 둥근 돼지고기찜
- 김치
- 밤구이치킨
- 마파두부
//출력
//tageName:DIV
claaName:colorful
typeOf:object
6.dom의 형제애
window.onload = function(){
var food = document.getElementById("mydearfood");
var nextF = food.nextSibling;
Alert("nextSibling:" nextF.tagName "
");
}
머리>
- 달콤달콤 돼지갈비
- 당면을 곁들인 둥근 돼지고기찜
- 김치
- 밤구이치킨
- 마파두부
> >
본문>
nextsibling 및 PreviousSibling 속성을 사용하여 형제 노드에 액세스하는 것이 좋아 보입니다.
코드 사용 시 호환성이 좋으려면 nodeType을 사용하여 판단해야 합니다
호환성 처리는 다음과 같습니다.
함수 nextSib(노드){
var tempLast = node.parentNode.lastChild;
//마지막 노드인지 판단하고, 그렇다면 null을 반환
If(노드 == tempLast)
null을 반환합니다.
var tempObj = node.nextSibling;
//요소 노드를 찾을 때까지 다음 형제 노드를 하나씩 검색합니다
While(tempObj.nodeType!=1 && tempObj.nextSibling!=null)
tempObj = tempObj.nextSibling;
//삼항 연산자, 요소 노드인 경우 노드 자체를 반환하고, 그렇지 않으면 null을 반환합니다
반환(tempObj.nodeType==1)?tempObj:null;
}
함수 prevSib(노드){
var tempFirst = node.parentNode.firstChild;
//첫 번째 노드인지 확인하고, 그렇다면 null을 반환합니다
If(노드 == tempFirst)
null을 반환합니다.
var tempObj = node.previousSibling;
//요소 노드를 찾을 때까지 이전 형제 노드를 하나씩 검색합니다
While(tempObj.nodeType!=1 && tempObj.previousSibling!=null)
tempObj = tempObj.previousSibling;
반환(tempObj.nodeType==1)?tempObj:null;
}
함수 myDOMIspector(){
var myItem = document.getElementById("myDearFood");
//다음 요소 형제 노드를 가져옵니다
var nextListItem = nextSib(myItem);
//이전 요소 형제 노드 가져오기
var preListItem = prevSib(myItem);
Alert("다음 항목:" ((nextListItem!=null)?nextListItem.firstChild.nodeValue:null) " 이전 항목:" ((preListItem!=null)?preListItem.firstChild.nodeValue:null) );
}
머리>
> > > > >
본문>
7. 노드 속성 설정
//이미지의 제목 속성을 가져옵니다
imgDataBe.setAttribute("src","02.gif");
imgDataBe.setAttribute("title","人情波");
document.write(imgDataBe.getAttribute("title"));
document.write(imgDataBe.getAttribute("alt"));
document.write(imgDataBe.getAttribute("node-data"));
document.write(imgDataBe.getAttribute("node_data"));
}
머리>


본문>
setAttribute() 메소드를 사용하여 노드 속성 설정
>
<script><br /> window.onload = function() {<br /> var bkk = document.getElementById("new5");<br /> var clickbk = document.getElementById("qiehuan");<br /> clickbk.onclick = dsqiehuan;<br /> 기능 dsqiehuan() {<br /> bkk.setAttribute("class", "xxx")<br /> }<br /> }<br /> > > .xxx{색상:#ddd}<br /> > </머리><br /> <본문><br /> <div id="new5"><br /> 555<br /> > <em id="qiehuan">스위치<br /> </본문><br /> <br /><br /> <br />8.createElement()가 노드를 생성합니다<br /> <br /></script>
var oText = document.createTextNode("dom을 사용하여 노드 생성");
var oText1 = document.createTextNode("dom을 사용하여 노드 123 생성");
oP.appendChild(oText);
oP.appendChild(oText1);
document.body.appendChild(oP);
}
> 머리>
여기에 P가 있습니다. createElement()를 테스트해 보세요
본문>
9.removeChild는 노드를 제거합니다
코드는 다음과 같습니다.
>
<script><br /> window.onload = function() {<br /> var oP = document.getElementsByTagName("p")[0];<br /> oP.parentNode.removeChild(oP); // .removeChild("oP")가 아닌 .removeChild(oP)로 끝납니다<br /> }<br /> > </머리><br /> <본문><br /> <p>여기에 P가 있습니다. createElement()를 테스트해 보세요<br /> </본문><br /> <br /><br /> </script>
<script><br /> window.onload = function() {<br /> var oPold = document.getElementsByTagName("p")[0];<br /> var oPnew = document.createElement("p");<br /> var oText = document.createTextNode("새 노드")<br /> oPnew.appendChild(oText) ;<br /> oPold.parentNode.insertBefore(oPnew,oPold);//두 개의 매개변수를 받습니다. 하나는 새 매개변수이고 다른 하나는 이전 노드 매개변수입니다<br /> }<br /> > </머리><br /> <본문><br /> <p>원래는 P<br /> </본문><br /> <br /><br /> <br />11. 특정 노드 뒤에 새 요소 삽입(2015년 1월 9일 추가) <br /> </script>
실제로는 특정 요소 끝에 새 요소를 추가할 때 사용되는 경우가 많습니다. DOM 메소드에는 insertBefore() 메소드가 없지만 기존 지식을 활용하여 작성할 수 있습니다.
코드 아이디어는 다음과 같습니다
코드 복사
else //다음 요소의 상위 요소 노드 앞에 삽입 oparent.insertBefore(newElement, targetElement.nextSibling)
인스턴스: (요소 외부에 추가) 원본 인스턴스: 주소
> 머리>
& Lt; p ID = "대상" & lt;/p & gt;
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기






