D3 라이브러리에서 제공하는 모든 API는 d3 네임스페이스에 속합니다. d3 라이브러리는 의미 체계 버전 관리를 사용합니다. d3.version을 사용하여 현재 버전 정보를 볼 수 있습니다.
d3(핵심부분)
선택 세트
- d3.select - 현재 문서에서 다양한 요소를 선택합니다.
- d3.selectAll - 현재 문서에서 여러 요소를 선택합니다.
- selection.attr - 지정된 속성을 설정하거나 가져옵니다.
- selection.classed - 선택한 요소의 CSS 클래스를 추가하거나 제거합니다.
- selection.style - CSS 속성을 설정하거나 제거합니다. 스타일은 attr보다 우선순위가 높습니다.
- selection.property - 원시 속성 값을 설정하거나 가져옵니다.
- selection.text - 선택한 요소의 태그 본문 텍스트 콘텐츠를 설정하거나 가져옵니다.
- selection.html - 선택한 요소의 HTML 콘텐츠를 설정하거나 가져옵니다( innerHTML 과 유사)
- selection.append - 선택한 요소에 새 요소를 생성하고 추가합니다.
- selection.insert - 선택한 요소 앞에 새 요소를 만들고 추가합니다.
- selection.remove - 현재 문서 개체에서 선택한 요소를 제거합니다.
- selection.data - 관계형 조인을 계산하는 동안 요소 그룹에 대한 데이터를 가져오거나 설정합니다.
- selection.enter - 누락된 요소에 대한 자리 표시자 개체를 반환하고, 선택한 요소 세트보다 많은 바인딩된 데이터 부분을 가리킵니다.
- selection.exit - 초과 요소의 요소 집합, 즉 바인딩된 데이터보다 많은 선택한 요소의 일부를 반환합니다. (데이터, 입력, 종료의 원리에 대한 예1, 예2, 예3)
- selection.datum - 연관 없이 단일 요소의 데이터를 설정하거나 가져옵니다. (조인을 계산하지 않고 개별 요소에 대한 데이터를 가져오거나 설정합니다.)
- selection.filter - 바인딩된 데이터를 기반으로 선택 세트를 필터링합니다.
- selection.sort - 바인딩된 데이터를 기준으로 선택한 요소를 정렬합니다.
- selection.order - 선택 세트와 일치하도록 문서의 요소 순서를 변경합니다.
- selection.on - 이벤트 리스너를 추가하거나 제거합니다.
- selection.transition - 애니메이션으로 이해할 수 있는 전환 효과를 시작합니다(전환 객체 반환).
- selection.interrupt - 진행 중인 모든 애니메이션을 즉시 중지합니다.
- selection.each - 선택한 각 요소 집합에 대해 지정된 함수를 호출합니다.
- selection.call - 현재 선택한 요소 집합에 대해 지정된 함수를 호출합니다.
- selection.empty - 선택 세트가 비어 있는지 테스트합니다.
- selection.node - 선택 항목의 첫 번째 요소를 반환합니다.
- selection.size - 선택 세트의 요소 수를 반환합니다.
- selection.select - 선택한 요소의 첫 번째 하위 요소를 선택하여 새 선택 세트를 구성합니다.
- selection.selectAll - 선택한 요소의 여러 하위 요소를 선택하여 새 선택 세트를 구성합니다.
-
d3.selection - 선택 세트 개체 프로토타입(선택 세트는
d3.selection.prototype으로 향상될 수 있음) - d3.event - 현재 상호작용의 사용자 이벤트를 가져옵니다.
- d3.mouse - 요소를 기준으로 마우스 좌표를 가져옵니다.
- d3.touches - 요소를 기준으로 터치 포인트 좌표를 가져옵니다.
전환 효과
- d3.transition - 애니메이션 전환을 시작합니다. 간단한 튜토리얼
- transition.delay - 각 요소 전환에 대한 지연 시간을 지정합니다(단위: ms).
- transition.duration - 각 요소의 전환 기간을 밀리초 단위로 지정합니다.
- transition.ease - 전환 버퍼 기능을 지정합니다.
- transition.attr - 새 attr 속성 값으로 원활하게 전환됩니다(시작 속성 값이 현재 속성임).
- transition.attrTween - 서로 다른 attr 속성 값 사이의 원활한 전환 (시작 속성 값은 전환 함수에서 설정할 수 있으며 전체 전환 함수도 사용자 정의할 수 있습니다).
- transition.style - 새로운 스타일 속성 값으로 원활하게 전환됩니다.
- transition.styleTween - 다양한 스타일 속성 값 간의 원활한 전환.
- transition.text - 전환 시작 부분에 텍스트 내용을 설정합니다.
- transition.tween - 속성을 새 속성 값으로 전환합니다. 속성은 텍스트와 같이 속성이 아니거나 스타일이 아닌 속성일 수 있습니다.
- transition.select - 전환할 각 현재 요소의 하위 요소를 선택합니다.
- transition.selectAll - 전환할 각 현재 요소의 여러 하위 요소를 선택합니다.
- transition.filter - 전환용 데이터를 통해 현재 요소의 일부 요소를 필터링합니다.
- transition.transition - 현재 전환이 끝난 후 새 전환을 시작합니다.
- transition.remove - 전환 후 현재 요소를 제거합니다.
- transition.empty - 전환이 비어 있으면 true를 반환합니다. 현재 요소에 null이 아닌 요소가 없으면 이 전환은 비어 있습니다.
- transition.node - 전환의 첫 번째 요소를 반환합니다.
- transition.size - 전환의 현재 요소 수를 반환합니다.
- transition.each - 각 요소를 반복하고 작업을 수행합니다. 트리거 유형을 지정하지 않으면 작업이 즉시 수행됩니다. 지정된 트리거 유형이 'start' 또는 'end'인 경우 작업은 전환의 시작 또는 끝에서 수행됩니다.
- transition.call - 현재 트랜지션을 이와 같이 하여 함수를 실행합니다.
- d3.ease - 사용자 정의 전환 버퍼 기능.
- 편함 - 버퍼 기능. 버퍼 기능을 사용하면 애니메이션 효과를 더욱 자연스럽게 만들 수 있습니다. 예를 들어 탄성 버퍼 기능을 사용하면 탄성 개체의 움직임을 시뮬레이션할 수 있습니다. 보간 함수의 특별한 경우입니다.
- d3.timer - 사용자 정의 애니메이션 타이밍을 시작합니다. 이 함수는 setTimeout과 유사하지만 더 효율적인 requestAnimationFrame을 사용하여 내부적으로 구현됩니다.
- d3.timer.flush - 현재 타이머를 지체 없이 즉시 실행합니다. 스플래시 화면 문제를 처리하는 데 사용할 수 있습니다.
- d3.interpolate - 두 매개변수 사이를 보간하는 보간 함수를 생성합니다. 입력 인수의 유형(숫자, 문자열, 색상 등)에 따라 차분 함수의 유형이 자동으로 선택됩니다.
- 보간 - 보간 기능. 입력 매개변수는 [0, 1] 사이입니다.
- d3.interpolateNumber - 두 숫자 사이를 보간합니다.
- d3.interpolateRound - 두 숫자 사이를 보간하고 반환 값은 반올림됩니다.
- d3.interpolateString - 두 문자열 사이를 보간합니다. 문자열의 숫자를 구문 분석하면 해당 숫자가 보간됩니다.
- d3.interpolateRgb - 두 RGB 색상 사이를 보간합니다.
- d3.interpolateHsl - 두 HSL 색상 사이를 보간합니다.
- d3.interpolateLab - 두 개의 L*a*b* 색상 사이를 보간합니다.
- d3.interpolateHcl - 두 HCL 색상 사이를 보간합니다.
- d3.interpolateArray - 두 배열 사이를 보간합니다. d3.interpolateArray( [0, 1], [1, 10, 100] )(0.5); // [0.5, 5.5, 100]을 반환합니다
- d3.interpolateObject - 두 객체 사이를 보간합니다. d3.interpolateArray( {x: 0, y: 1}, {x: 1, y: 10, z: 100} )(0.5); // {x: 0.5, y: 5.5, z: 100}을 반환합니다. >
- d3.interpolateTransform - 두 개의 2D 아핀 변환 사이를 보간합니다.
- d3.interpolateZoom - 두 지점 사이에서 팬의 크기를 부드럽게 조정합니다.예
- d3.interpolators - 사용자 정의 보간 기능을 추가합니다.
데이터 작업(배열 작업)
- d3.ascending - 오름차순 정렬 기능.
- d3.descending - 내림차순 정렬 기능.
- d3.min - 배열의 최소값을 구합니다.
- d3.max - 배열의 최대값을 가져옵니다.
- d3.extent - 배열 범위(최소값 및 최대값)를 가져옵니다.
- d3.sum - 배열에 있는 숫자의 합을 구합니다.
- d3.mean - 배열에 있는 숫자의 산술 평균을 가져옵니다.
- d3.median - 배열에 있는 숫자의 중앙값을 가져옵니다(0.5 분위수 값과 동일).
- d3.Quantile - 정렬된 배열의 분위수를 가져옵니다.
- d3.bisect - 이등분을 통해 정렬된 배열에서 숫자의 삽입 위치를 가져옵니다(d3.bisectRight와 동일).
- d3.bisectRight - 정렬된 배열에서 숫자의 삽입 위치를 가져옵니다(같은 값은 오른쪽으로 이동).
- d3.bisectLeft - 정렬된 배열에서 숫자의 삽입 위치를 가져옵니다(같은 값은 왼쪽으로 이동).
- d3.bisector - 이등분 기능을 사용자 정의합니다.
- d3.shuffle - 배열의 요소를 무작위로 섞고 배열합니다.
- d3.permute - 지정된 순서에 따라 배열의 요소를 정렬합니다.
- d3.zip - 여러 배열을 하나의 배열로 결합한 배열입니다. 새 배열의 i번째 요소는 원래 배열의 i번째 요소로 구성된 배열입니다.
- d3.transpose - 행렬 전치, d3.zip을 통해 구현됩니다.
- d3.pairs - 인접 요소 쌍의 배열을 반환합니다. d3.pairs([1, 2, 3, 4]) // [ [1, 2], [2, 3] , [3, 4] ].
- d3.keys - 연관 배열(해시 테이블, json, 객체 객체)의 키로 구성된 배열을 반환합니다.
- d3.values - 연관 배열의 값으로 구성된 배열을 반환합니다.
- d3.entries - 연관 배열의 키-값 엔터티로 구성된 배열을 반환합니다. d3.entries({ foo: 42 }) // 반환 [{key: "foo", value : 42 }].
- d3.merge - 기본 메소드 concat과 유사하게 여러 배열을 하나로 연결합니다. d3.merge([ [1], [2, 3] ]) // 반환 [1, 2 , 3].
- d3.range - 시퀀스를 가져옵니다. d3.range([start, ]stop[, step])
- d3.nest - 배열을 계층 구조로 구성하는 중첩 객체를 가져옵니다. 예: http://bl.ocks.org/phoebebright/raw/3176159/
- nest.key - 중첩 계층 구조에 레벨을 추가합니다.
- nest.sortKeys - 현재 중첩 계층 구조를 키별로 정렬합니다.
- nest.sortValues - 값을 기준으로 잎 둥지 수준을 정렬합니다.
- nest.rollup - 리프 노드 값을 수정하는 기능을 설정합니다.
- nest.map - 중첩 작업을 수행하고 연관 배열(json)을 반환합니다.
- nest.entries - 중첩 작업을 수행하고 키-값 배열을 반환합니다. Nest.map이 { foo: 42 }와 유사한 결과를 반환하면 Nest.entries는 [{ 키: "foo", 값: 42}].
- d3.map - JavaScript 객체를 해시로 변환하여 객체의 프로토타입 체인 기능으로 인해 발생하는 해시 불일치 문제를 방지합니다.
- map.has - 지도에 특정 키가 있으면 true를 반환합니다.
- map.get - 맵의 키에 해당하는 값을 반환합니다.
- map.set - 맵의 키에 해당하는 값을 설정합니다.
- map.remove - 지도에서 키를 삭제합니다.
- map.keys - 맵에 있는 모든 키의 배열을 반환합니다.
- map.values - 맵의 모든 값으로 구성된 배열을 반환합니다.
- map.entries - 맵의 모든 항목(키-값 쌍)으로 구성된 배열을 반환합니다. { foo: 42 }를 [{key: "foo", value: 42로 변환합니다. }]
- map.forEach - 지도의 각 항목에 대해 함수를 실행합니다.
- d3.set - JavaScript 배열을 집합으로 변환하여 배열의 객체 프로토타입 체인 기능으로 인해 발생하는 집합 불일치 문제를 방지합니다. 집합의 값은 배열의 각 값을 문자열로 변환한 결과입니다. 세트의 값이 중복 제거됩니다.
- set.has - 집합에 특정 값이 포함되어 있는지 여부를 반환합니다.
- set.add - 값을 추가합니다.
- set.remove - 값을 삭제합니다.
- set.values - 집합의 값으로 구성된 배열을 반환합니다. 집합의 값이 중복 제거됩니다.
- set.forEach - 집합의 각 값에 대해 함수를 실행합니다.
수학
- d3.random.normal - 정규분포를 이용하여 난수를 생성합니다.
- d3.random.logNormal - 로그 정규 분포를 사용하여 난수를 생성합니다.
- d3.random.irwinHall - Irwin-Hall 분포(간단하고 실행 가능하며 프로그래밍하기 쉬운 정규 분포 구현 방법)를 사용하여 난수를 생성합니다.
- d3.transform - svg 변환 형식을 표준 2D 변환 행렬 문자열 형식으로 변환합니다.
외부 리소스 로드
- d3.xhr - 리소스를 얻기 위해 XMLHttpRequest 요청을 시작합니다.
- xhr.header - 요청 헤더를 설정합니다.
- xhr.mimeType - 요청 헤더 승인을 설정하고 응답 MIME 유형을 재정의합니다.
- xhr.response - 응답 반환 값 변환 기능을 설정합니다. 예를 들어 function(request) { return JSON.parse(request.responseText) }
- xhr.get - GET 요청을 시작합니다.
- xhr.post - POST 요청을 시작합니다.
- xhr.send - 지정된 방법과 데이터를 사용하여 요청을 시작합니다.
- xhr.abort - 현재 요청을 중단합니다.
- xhr.on - "beforesend", "progress", "load" 또는 "error"와 같은 요청에 대한 이벤트 리스너를 추가합니다.
- d3.text - 텍스트 파일을 요청합니다.
- d3.json - JSON을 요청합니다.
- d3.html - HTML 텍스트 조각을 요청합니다.
- d3.xml - XML 텍스트 조각을 요청합니다.
- d3.csv - CSV(쉼표로 구분된 값) 파일을 요청합니다.
- d3.tsv - TSV(탭으로 구분된 값, 탭으로 구분된 값) 파일을 요청합니다.
문자열 서식
- d3.format - 숫자를 지정된 형식의 문자열로 변환합니다. 변환된 형식은 매우 풍부하고 지능적입니다.
- d3.formatPrefix - 지정된 값과 정밀도를 가진 [SI 접두사] 개체를 가져옵니다. 이 기능을 사용하면 K(천), M(백만) 등과 같은 데이터의 크기를 자동으로 결정할 수 있습니다. 예: var prefix = d3.formatPrefix(1.21e9); console.log(prefix.symbol); // "G" console.log(prefix.scale(1.21e9));
- d3.requote - 문자열을 정규 표현식에 사용할 수 있는 형식으로 이스케이프합니다. 예: d3.requote('$') // "$" 반환
- d3.round - 특정 숫자를 반올림할 소수점 이하 자릿수를 설정합니다. toFixed()와 유사하지만 반환 형식은 숫자입니다. 예: d3.round(1.23); // return 1; d3.round(1.23, 1); // return 1.2; // return 1.3 CSV 형식(d3.csv)
- d3.csv
- - CSV(쉼표로 구분된 값, 콜론으로 구분된 값) 파일을 가져옵니다. d3.csv.parse
- - CSV 파일 문자열을 객체 배열로 변환합니다. 객체의 키는 첫 번째 줄에 의해 결정됩니다. 예: [{"연도": "1997", "길이": "2.34"}, {"연도": "2000", "길이": "2.38"}] d3.csv.parseRows
- - CSV 파일 문자열을 배열의 배열로 변환합니다. 예: [ ["연도", "길이"],["1997", "2.34"],["2000", "2.38"] ] d3.csv.format
- - 개체 배열을 CSV 파일 문자열로 변환합니다. 이는 d3.csv.parse의 반대 작업입니다. d3.csv.formatRows
- - 배열 배열을 CSV 파일 문자열로 변환합니다. 이는 d3.csv.parseRows의 반대 작업입니다. d3.tsv
- - TSV(탭으로 구분된 값, 탭으로 구분된 값) 파일을 가져옵니다. d3.tsv.parse
- - d3.csv.parse와 유사합니다. d3.tsv.parseRows
- - d3.csv.parseRows와 유사합니다. d3.tsv.format
- - d3.csv.format과 유사합니다. d3.tsv.formatRows
- - d3.csv.formatRows와 유사합니다. d3.dsv
- - 사용자 정의 가능한 구분 기호 및 MIME 유형을 사용하여 d3.csv와 유사한 파일 처리 개체를 만듭니다. 예: var dsv = d3.dsv(“|”, “text/plain”); 색상
- d3.rgb
- - 색상을 지정하고 RGB 색상 객체를 생성합니다. 다양한 색상 형식의 입력을 지원합니다. rgb.brighter
- - 색상의 밝기를 강화하며, 변경 범위는 매개변수에 따라 결정됩니다. rgb.darker
- - 색상의 밝기를 감소시키며, 변경 범위는 매개변수에 따라 결정됩니다. rgb.hsl
- - RGB 색상 개체를 HSL 색상 개체로 변환합니다. rgb.toString
- - RGB 색상을 문자열 형식으로 변환합니다. d3.hsl
- - HSL 색상 객체를 생성합니다. 다양한 색상 형식의 입력을 지원합니다. hsl.brighter
- - 색상의 밝기를 향상시키며, 변경 범위는 매개변수에 따라 결정됩니다. hsl.darker
- - 색상의 밝기를 감소시키며, 변경 범위는 매개변수에 따라 결정됩니다. hsl.rgb
- - HSL 색상 개체를 RGB 색상 개체로 변환합니다. hsl.toString
- - HSL 색상을 문자열 형식으로 변환합니다. d3.lab
- - Lab 색상 객체를 생성합니다. 다양한 색상 형식의 입력을 지원합니다. lab.brighter
- - 색상의 밝기를 강화하며, 변경 범위는 매개변수에 따라 결정됩니다. lab.darker
- - 색상의 밝기를 감소시키며, 변경 범위는 매개변수에 따라 결정됩니다.
- lab.rgb - Lab 색상 개체를 RGB 색상 개체로 변환합니다.
- lab.toString - Lab 색상이 문자열 형식으로 변환됩니다.
- d3.hcl - HCL 색상 객체를 생성합니다. 다양한 색상 형식의 입력을 지원합니다.
- hcl.brighter - 색상의 밝기를 향상시키며, 변경 범위는 매개변수에 따라 결정됩니다.
- hcl.darker - 색상의 밝기를 감소시키며, 변경 범위는 매개변수에 따라 결정됩니다.
- hcl.rgb - HCL 색상 개체를 RGB 색상 개체로 변환합니다.
- hcl.toString - HCL 색상을 문자열 형식으로 변환합니다.
네임스페이스
- d3.ns.prefix - 알려진 XML 네임스페이스를 가져오거나 확장합니다.
- d3.ns.qualify - xlink가 알려진 네임스페이스인 "xlink:href"와 같은 네임스페이스 접두사가 존재하는지 확인합니다.
내부
- d3.functor - 기능화. 함수가 아닌 변수를 변수의 값만 반환하는 함수로 변환합니다. 함수를 입력하면 원래 함수가 반환되고, 값을 입력하면 원래 값만 반환하는 함수가 반환됩니다.
- d3.rebind - 한 개체의 메서드를 다른 개체에 바인딩합니다.
- d3.dispatch - 맞춤 이벤트를 만듭니다.
- dispatch.on - 이벤트 리스너를 추가하거나 제거합니다. 여러 리스너를 이벤트에 추가할 수 있습니다.
- dispatch.type - 이벤트를 트리거합니다. 여기서 'type'은 트리거될 이벤트의 이름입니다.
d3.scale(스케일)
정량적
- d3.scale.linear - 선형 정량 변환을 생성합니다. (다양한 변환에 대한 더 깊은 이해를 위해서는 소스코드를 참고하는 것이 좋습니다.)
- linear - 도메인 값을 가져와 도메인 값을 반환합니다.
- linear.invert - 역변환, 입력 도메인 값이 도메인 값을 반환합니다.
- linear.domain - 도메인을 가져오거나 설정합니다.
- linear.range - 값 범위를 가져오거나 설정합니다.
- linear.rangeRound - 범위를 설정하고 결과를 반올림합니다.
- linear.interpolate - 기본 선형 보간 함수를 반올림된 선형 보간 함수 d3_interpolateRound로 바꾸는 등 get 또는 set 변환의 보간 함수입니다.
- linear.clamp - 값 범위가 닫혀 있는지 여부를 설정합니다. 기본값은 닫혀 있지 않습니다. 범위가 닫혀 있을 때 보간 결과가 범위를 벗어나면 범위의 경계값을 사용합니다. 예를 들어 값 범위가 [1, 2]이면 보간 함수의 계산 결과는 3입니다. 닫혀 있지 않으면 최종 결과는 3이고, 닫혀 있으면 최종 결과는 2입니다.
- linear.nice - 도메인 범위를 확장하여 도메인을 더욱 규칙적으로 만듭니다. 예를 들어 [0.20147987687960267, 0.996679553296417]은 [0.2, 1]이 됩니다.
- linear.ticks - 도메인에서 대표값을 가져옵니다. 일반적으로 좌표축 스케일을 선택하는 데 사용됩니다.
- linear.tickFormat - 일반적으로 좌표축 스케일의 형식 변환에 사용되는 형식 변환 함수를 가져옵니다. 예: var x = d3.scale.linear().domain([-1, 1]); console.log(x.ticks(5).map(x.tickFormat(5, “%”))); / / ["-100%", "-50%", "0%", "50%", "100%"]
- linear.copy - 기존 변환에서 변환을 복사합니다.
- d3.scale.sqrt - 제곱근을 취하는 정량적 변환을 생성합니다.
- d3.scale.pow - 지수 변환을 생성합니다. (선형 해당 함수의 코멘트를 참고해주세요)
- pow - 도메인 값을 입력하고 도메인 값을 반환합니다.
- pow.invert - 역변환, 입력 도메인 값이 도메인 값을 반환합니다.
- pow.domain - 도메인을 가져오거나 설정합니다.
- pow.range - 값 범위를 가져오거나 설정합니다.
- pow.rangeRound - 범위를 설정하고 결과를 반올림합니다.
- pow.interpolate - 변환 가져오기 또는 설정을 위한 보간 함수입니다.
- pow.clamp - 값 범위가 기본적으로 닫혀 있는지, 닫혀 있는지 여부를 설정합니다.
- pow.nice - 도메인 범위를 확장하여 도메인을 더욱 규칙적으로 만듭니다.
- pow.ticks - 도메인에서 대표값을 가져옵니다. 일반적으로 좌표축 스케일을 선택하는 데 사용됩니다.
- pow.tickFormat - 일반적으로 좌표축 스케일의 형식 변환에 사용되는 형식 변환 함수를 가져옵니다.
- pow.expont - 지수의 거듭제곱을 가져오거나 설정합니다. 기본값은 1의 거듭제곱입니다.
- pow.copy - 기존 변환에서 변환을 복사합니다.
- d3.scale.log - 로그 변환을 생성합니다. (선형 해당 함수의 코멘트를 참고해주세요)
- log - 도메인 값을 입력하고 도메인 값을 반환합니다.
- log.invert - 역변환, 입력 도메인 값이 도메인 값을 반환합니다.
- log.domain - 도메인을 가져오거나 설정합니다.
- log.range - 값 범위를 가져오거나 설정합니다.
- log.rangeRound - 범위를 설정하고 결과를 반올림합니다.
- log.interpolate - 변환 가져오기 또는 설정을 위한 보간 함수입니다.
- log.clamp - 값 범위가 닫혀 있는지 여부를 설정합니다. 기본값은 닫혀 있지 않습니다.
- log.nice - 도메인 범위를 확장하여 도메인을 더욱 규칙적으로 만듭니다.
- log.ticks - 도메인에서 대표값을 가져옵니다. 일반적으로 좌표축 스케일을 선택하는 데 사용됩니다.
- log.tickFormat - 일반적으로 좌표축 스케일의 형식 변환에 사용되는 형식 변환 함수를 가져옵니다.
- log.copy - 기존 변환에서 변환을 복사합니다.
- d3.scale.Quantize - 숫자 간격의 정의 영역과 여러 이산 값의 값 범위를 사용하여 양자화 선형 변환을 생성합니다.
- 양자화 - 숫자 값을 입력하고 이산 값을 반환합니다. 예: var q = d3.scale.Quantize().domain([0, 1]).range(['a', 'b', 'c']) //q(0.3) === ' a', q(0.4) === 'b', q(0.6) === 'b', q(0.7) ==='c;
- Quantize.invertExtent - 이산 값의 범위를 반환합니다. // q.invertExtent('a')의 결과는 [0, 0.3333333333333333] 입니다.
- Quantize.domain - get 또는 set 변환의 도메인입니다.
- Quantize.range - 변환 값 범위를 가져오거나 설정합니다.
- Quantize.copy - 기존 변환에서 변환을 복사합니다.
- d3.scale.threshold - 임계값 선형 변환을 구성합니다. 영역은 분리된 값의 숫자 시퀀스이고 범위는 이산 값입니다. 퀀타이즈와 차이점은 퀀타이즈로 지정된 값 범위는 간격이고, 간격은 각 이산 값에 해당하도록 여러 개의 작은 간격으로 나누어진다는 것입니다. 임계값은 각 셀 사이의 경계 분리 값을 지정합니다. 예: var t = d3.scale.threshold().domain([0, 1]).range(['a', 'b', 'c']) t(-1) === 'a' ; t(0) === 'b'; t(0.5) === 'b'; t(1) === t(1000) === 'c'; a'); //[정의되지 않음, 0]을 반환함 t.invertExtent('b'); //[0, 1]을 반환함 t.invertExtent('c'); //[1, 정의되지 않음]을 반환함
- 임계값 - 숫자 값을 입력하고 이산 값을 반환합니다.
- threshold.invertExtent - 이산 값을 입력하고 숫자 값을 반환합니다.
- threshold.domain - get 또는 set 변환의 도메인입니다.
- threshold.range - get 또는 set 변환의 값 범위입니다.
- threshold.copy - 기존 변환에서 변환을 복사합니다.
- d3.scale.Quantile - 분위수 선형 변환을 구성합니다. 사용 방법은 퀀타이즈와 완전히 유사합니다. 차이점은 분위수는 중앙값을 기준으로 간격을 구분하고, 양자화는 산술 평균을 기준으로 간격을 구분한다는 점입니다. 예
- 분위수 - 숫자 값을 입력하고 이산 값을 반환합니다.
- Quantile.invertExtent - 이산 값을 입력하고 숫자 값을 반환합니다.
- Quantile.domain - get 또는 set 변환의 도메인입니다.
- Quantile.range - 변환 값 범위를 가져오거나 설정합니다.
- Quantile.Quantiles - 분위수 변환의 분리된 값을 가져옵니다. 예: var q = d3.scale.Quantile().domain([0, 1]).range(['a', 'b', 'c']); q.Quantiles()는 [0.3333333333333326, 0.6666666666666665]를 반환합니다.
- Quantile.copy - 기존 변환에서 변환을 복사합니다.
- d3.scale.identity - 항등 선형 변환을 구성합니다. 특수 선형 선형 변환. 이 변환의 정의 도메인은 값 도메인과 동일합니다. 이는 d3 내부의 일부 축 또는 브러시 모듈에서만 사용됩니다.
- identity - 항등 선형 변환 함수입니다. 입력값을 반환합니다.
- identity.invert - 항등 함수와 동일하며 입력 값을 반환합니다.
- identity.domain - get 또는 set 변환의 도메인입니다.
- identity.range - get 또는 set 변환의 값 범위입니다.
- identity.ticks - 도메인에서 대표값을 가져옵니다. 일반적으로 좌표축 스케일을 선택하는 데 사용됩니다.
- identity.tickFormat - 일반적으로 좌표축 스케일의 형식 변환에 사용되는 형식 변환 함수를 가져옵니다.
- identity.copy - 기존 변환에서 변환을 복사합니다.
서수 변환(서수)
- d3.scale.ordinal - 순서형 변환 객체를 생성합니다. 순서 변환의 입력 영역과 출력 영역은 모두 이산형입니다. 정량적 변환의 입력 영역은 연속적이며, 이는 둘 사이의 가장 큰 차이점입니다.
- 서수 - 이산 값을 입력하고 이산 값을 반환합니다. 현재 도메인에 없는 입력값은 해당 도메인에 자동으로 추가됩니다.
- ordinal.domain - get 또는 set 변환의 도메인입니다.
- ordinal.range - 변환 값 범위를 가져오거나 설정합니다.
- ordinal.rangePoints - 여러 개의 개별 점을 사용하여 연속 간격을 나눕니다. 자세한 내용은 링크의 범례를 참조하세요.
- ordinal.rangeBands - 여러 개의 이산 간격으로 연속 범위를 분할합니다. 자세한 내용은 링크의 범례를 참조하세요.
- ordinal.rangeRoundBands - 여러 개의 이산 간격을 사용하여 연속 간격을 나눕니다. 간격 경계와 너비가 반올림됩니다. 자세한 내용은 링크의 범례를 참조하세요.
- ordinal.rangeBand - 이산 간격의 너비를 가져옵니다.
- ordinal.rangeExtent - 출력 도메인의 최소값과 최대값을 가져옵니다.
- ordinal.copy - 기존 변환에서 변환을 복사합니다.
- d3.scale.category10 - 10가지 색상으로 서수 변환을 구성합니다.
- d3.scale.category20 - 20가지 색상으로 서수 변환을 구성합니다.
- d3.scale.category20b - 다른 20가지 색상을 사용하여 서수 변환을 구축합니다.
- d3.scale.category20c - 다른 20가지 색상을 사용하여 서수 변환을 구성합니다.
d3.svg(SVG)
모양
- d3.svg.line - 선분 생성기를 생성합니다.
- line - 꺾은선형 차트에 폴리라인을 생성합니다.
- line.x - x 축 접근자를 설정하거나 가져옵니다.
- line.y - y 축 접근자 를 설정하거나 가져옵니다.
- line.interpolate - 보간 모드를 설정하거나 가져옵니다.
- line.tension - 기본 스플라인 장력 접근자를 가져오거나 설정합니다.
- line.define - 특정 지점에 선이 존재하는지 정의합니다.
- d3.svg.line.radial - 방사형 선 생성기를 생성합니다.
- line - 위도 선/레이더 선 차트에 사용할 조각별 선형 곡선을 생성합니다.
- line.radius - radius 접근자를 가져오거나 설정합니다.
- line.angle - angle 접근자를 가져오거나 설정합니다.
- line.define - 라인 정의 접근자를 설정하거나 가져옵니다.
- d3.svg.area - 새로운 영역 생성기를 생성합니다.
- area - 영역 차트의 선형 영역을 생성합니다.
- area.x - x. 의 좌표를 가져오거나 설정하는 접근자
- area.x0 - x0 좌표(기준)를 가져오거나 설정하는 접근자.
- area.x1 - x1 좌표(백라인)를 가져오거나 설정하는 접근자.
- area.y - y 좌표를 가져오거나 설정하는 접근자.
- area.y0 - y0 좌표(기준)를 가져오거나 설정하는 접근자.
- area.y1 - y1 좌표(백라인)를 가져오거나 설정하는 접근자.
- area.interpolate - 보간 모드를 가져오거나 설정합니다.
- area.tension - 장력 접근자(기본 스플라인 장력)를 가져오거나 설정합니다.
- area.defed - 영역 정의 접근자를 가져올지 아니면 정의할지 결정합니다.
- d3.svg.area.radial - 새로운 영역 생성기를 생성합니다.
- area - 위도/방사형 차트에 사용할 조각별 선형 영역을 생성합니다.
- area.radius - radius 접근자를 가져오거나 설정합니다.
- area.innerRadius - 내부 radius(기준) 접근자를 가져오거나 설정합니다.
- area.outerRadius - 외부 radius(백라인) 접근자를 가져오거나 설정합니다.
- area.angle - angle 접근자를 가져오거나 설정합니다.
- area.startAngle - 내부 angle(기준선) 접근자를 가져오거나 설정합니다.
- area.endAngle - 외부 angle(백라인) 접근자를 가져오거나 설정합니다.
- area.defed - 영역 정의 접근자를 가져올지 아니면 정의할지 결정합니다.
- d3.svg.arc - 아크 생성기를 생성합니다.
- arc - 원형 또는 도넛 차트에 사용할 선형 호를 생성합니다.
- arc.innerRadius - 내부 반경 접근자를 가져오거나 설정합니다.
- arc.outerRadius - 외부 반경 접근자를 가져오거나 설정합니다.
- arc.startAngle - 시작 각도 접근자를 가져오거나 설정합니다.
- arc.endAngle - 끝 각도 접근자를 가져오거나 설정합니다.
- arc.centroid - 호의 중심점을 계산합니다.
- d3.svg.symbol - 기호 생성기를 만듭니다.
- symbol - 해시 맵에 사용할 지정된 기호를 생성합니다.
- symbol.type - 기호 유형 접근자를 가져오거나 설정합니다.
- symbol.size - 기호 크기(제곱 픽셀 단위) 접근자를 가져오거나 설정합니다.
- d3.svg.symbolTypes - 지원되는 기호 유형의 배열.
- d3.svg.chord - 새로운 코드 생성기를 생성합니다.
- chord - 현 다이어그램에 사용하기 위해 두 개의 호를 연결하는 2차 베지어 곡선을 생성합니다.
- chord.radius - 호 반경 접근자를 가져오거나 설정합니다.
- chord.startAngle - 호 시작 각도 접근자를 가져오거나 설정합니다.
- chord.endAngle - 호 끝 각도 접근자를 가져오거나 설정합니다.
- chord.source - 소스 라디안 접근자를 가져오거나 설정합니다.
- chord.target - 대상 라디안 접근자를 가져오거나 설정합니다.
- d3.svg.diagonal - 새로운 대각선 생성기를 생성합니다.
- 대각선 - 노드 연결 그래프를 위한 2D 베지어 커넥터를 생성합니다.
- diagonal.source - 소스 접근자를 가져오거나 설정합니다.
- diagonal.target - 대상 지점 접근자를 가져오거나 설정합니다.
- diagonal.projection - 선택적 포인트 변환기를 가져오거나 설정합니다.
- d3.svg.diagonal.radial - 새로운 슬래시 생성기를 생성합니다.
- 대각선 - 노드 연결 그래프를 위한 2D 베지어 커넥터를 생성합니다.
축
- d3.svg.axis - 축 생성기를 생성합니다.
- 축 - 공식적으로 페이지에 축을 생성합니다.
- axis.scale - 숫자 값과 픽셀 위치에 대한 변환 규칙을 설정하는 좌표축의 배율 변환을 가져오거나 설정합니다.
- axis.orient - 좌표축 배율 방향을 가져오거나 설정합니다.
- axis.ticks - 축 틱이 생성되는 방식을 제어합니다.
- axis.tickValues - 특정 축 값을 설정합니다.
- axis.tickSize - 축에 있는 눈금 표시의 픽셀 길이를 지정합니다.
- axis.innerTickSize - 좌표축 보조 눈금 표시의 픽셀 길이를 가져오거나 설정합니다.
- axis.outerTickSize - 좌표축의 큰 눈금 표시의 픽셀 길이를 가져오거나 설정합니다.
- axis.tickPadding - 축 눈금과 눈금 텍스트 사이의 픽셀 거리를 지정합니다.
- axis.tickFormat - 눈금 텍스트 형식을 설정합니다.
컨트롤
- d3.svg.brush - 클릭하고 드래그하여 2D 영역을 선택합니다.
- 브러쉬 - 브러시를 페이지의 특정 영역에 정식으로 바인딩합니다.
- brush.x - 수평 드래그에 사용되는 브러시의 x 변환을 가져오거나 설정합니다.
- brush.y - 수직 드래그에 사용되는 브러시의 y 변환을 가져오거나 설정합니다.
- brush.extent - 브러시 선택 범위(범위)를 가져오거나 설정합니다.
- brush.clear - 브러시 선택 범위(범위)를 공백으로 설정합니다.
- brush.empty - 브러시 선택 범위(범위)가 비어 있는지 여부를 결정합니다.
- brush.on - 브러시 가져오기 또는 설정에 대한 이벤트 리스너입니다. 브러시시작, 브러시, 브러시엔드의 세 가지 유형의 이벤트를 모니터링할 수 있습니다.
- brush.event - 프로그램을 통해 청취 이벤트를 발생시키고 프로그램을 통해 범위를 설정한 후 사용합니다.
d3.time(시간)
시간 형식
- d3.time.format - 특정 시간 형식을 기반으로 현지 시간 형식 변환기를 만듭니다.
- 형식 - 날짜 객체를 특정 시간 형식의 문자열로 변환합니다.
- format.parse - 특정 시간 형식의 문자열을 날짜 객체로 변환합니다.
- d3.time.format.utc - 특정 시간 형식을 기반으로 UTC(협정 세계시) 형식 변환기를 생성합니다.
- d3.time.format.iso - 특정 시간 형식을 기반으로 ISO 표준시(ISO 8601 UTC) 형식 변환기를 생성합니다.
시간 척도
- d3.time.scale - 도메인이 숫자 간격이고 해당 범위가 시간 간격인 선형 시간 변환을 생성합니다. 시간 축을 생성하는 데 일반적으로 사용됩니다. 자세한 내용은 d3.scale.linear를 참조하세요.
- scale - 입력은 숫자 값이고 반환은 시간입니다.
- scale.invert - 역변환, 시간을 입력하고 숫자값을 반환합니다.
- scale.domain - get 또는 set 변환의 도메인입니다.
- scale.nice - 도메인 범위를 확장하여 도메인을 더욱 규칙적으로 만듭니다.
- scale.range - 변환 값 범위를 가져오거나 설정합니다.
- scale.rangeRound - 범위를 설정하고 결과를 반올림합니다.
- scale.interpolate - 기본 선형 보간 함수를 지수 보간 함수로 바꾸는 등 get 또는 set 변환의 보간 함수입니다.
- scale.clamp - 값 범위가 닫혀 있는지 여부를 설정합니다. 기본값은 닫혀 있지 않습니다. 범위가 닫혀 있을 때 보간 결과가 범위를 벗어나면 범위의 경계값을 사용합니다. 자세한 내용은 선형.클램프를 참조하세요.
- scale.ticks - 도메인에서 대표값을 가져옵니다. 일반적으로 좌표축 스케일을 선택하는 데 사용됩니다.
- scale.tickFormat - 일반적으로 좌표축 스케일의 형식 변환에 사용되는 형식 변환 함수를 가져옵니다.
- scale.copy - 기존 시간 변환에서 변환을 복사합니다.
시간 간격
- d3.time.interval - 현지 시간에 대한 시간 간격을 반환합니다.
- interval - Interval.floor 방식과 효과는 동일합니다.
- interval.range - 지정된 간격 내의 날짜를 반환합니다.
- interval.floor - 가장 가까운 간격 값으로 내림합니다.
- interval.round - 가장 가까운 간격 값으로 반올림하거나 내림합니다.
- interval.ceil - 가장 가까운 간격 값으로 반올림합니다.
- interval.offset - 지정된 시간 간격에 대한 날짜 오프셋을 반환합니다.
- interval.utc - 해당 UTC 시간 간격을 반환합니다.
- d3.time.day - 하루의 시작을 기준으로 지정된 시간을 반환합니다(기본 시작은 오전 12시입니다).
- d3.time.days - 지정된 시간 간격 및 간격 조건에 따라 모든 날짜를 반환하며, 효과는 day.range와 동일합니다.
- d3.time.dayOfYear - 지정된 시간에 대한 해당 연도의 일 수를 계산합니다.
- d3.time.hour - 시간의 시작(예: 오전 1시)을 기준으로 지정된 시간을 반환합니다.
- d3.time.hours - 지정된 시간 간격 및 간격 조건에 따라 모든 시간을 반환하며 효과는 hour.range와 동일합니다.
- d3.time.분 - 분의 시작(예: 오전 1시 2분)을 기준으로 지정된 시간을 반환합니다.
- d3.time.분 - 지정된 시간 간격 및 간격 조건에 따라 모든 분을 반환하며 효과는 분.범위와 동일합니다.
- d3.time.month - 월의 시작을 기준으로 지정된 시간을 반환합니다(예: 2월 1일 오전 12시).
- d3.time.months - 지정된 시간 간격 및 간격 조건에 대해 월을 기준으로 모든 시간을 반환하며, 효과는 Month.range와 동일합니다.
- d3.time.second - 초 단위로 시작하는 지정된 시간을 반환합니다(예: 오전 1:02:03).
- d3.time.seconds - 지정된 시간 간격 및 간격 조건에 대해 모든 시간을 초를 기준으로 반환합니다. 효과는 second.range와 동일합니다.
- d3.time.sunday - 일요일의 시작을 기준으로 지정된 시간을 반환합니다(예: 2월 5일 오전 12시).
- d3.time.sundays - 지정된 시간 간격 및 간격 조건에 대해 일요일을 기준으로 모든 시간을 반환합니다. 효과는 sunday.range와 동일합니다.
- d3.time.sundayOfYear - 일요일을 기준으로 지정된 시간에 해당 연도의 주 수를 계산합니다.
- d3.time.monday - 매주 월요일(예: 2월 5일 오전 12시)
- d3.time.mondays - monday.range의 별칭.
- d3.time.mondayOfYear - 월요일을 기준으로 주 수를 계산합니다.
- d3.time.tuesday - 매주 화요일(예: 2월 5일 오전 12시)
- d3.time.tuesdays - tuesday.range. 의 별칭
- d3.time.tuesdayOfYear - 화요일을 기준으로 주 번호를 계산합니다.
- d3.time.wednesday - 매주 수요일(예: 2월 5일 오전 12시)
- d3.time.wednesdays - wednesday.range의 별칭.
- d3.time.wednesdayOfYear - 수요일을 기준으로 주 수를 계산합니다.
- d3.time.thursday - 매주 목요일(예: 2월 5일 오전 12시)
- d3.time.thursdays - thursday.range. 의 별칭
- d3.time.thursdayOfYear - 목요일을 기준으로 주 번호를 계산합니다.
- d3.time.friday - 매주 금요일(예: 2월 5일 오전 12시)
- d3.time.fridays - friday.range의 별칭
- d3.time.fridayOfYear - 금요일을 기준으로 주 수를 계산합니다.
- d3.time.saturday - 매주 토요일(예: 2월 5일 오전 12시)
- d3.time.saturdays - saturday.range. 의 별칭
- d3.time.saturdayOfYear - 토요일을 기준으로 주 수를 계산합니다.
- d3.time.week - 일요일의 별칭.
- d3.time.weeks - sunday.range의 별칭
- d3.time.weekOfYear - sundayOfYear의 별칭. d3.time.years - 返回指定时间区间및间隔条件的所有时间, 效果同年.range.
- 构图(d3.layout) 번들
d3.layout.bundle
- 새로운 기본 번들 레이아웃을 구성합니다.- 번들 - Holten의 계층적 번들링
- 알고리즘을 가장자리에 적용합니다. 弦图(코드)
 如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM
如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM提到API开发,你可能会想到DjangoRESTFramework,Flask,FastAPI,没错,它们完全可以用来编写API,不过,今天分享的这个框架可以让你更快把现有的函数转化为API,它就是Sanic。Sanic简介Sanic[1],是Python3.7+Web服务器和Web框架,旨在提高性能。它允许使用Python3.5中添加的async/await语法,这可以有效避免阻塞从而达到提升响应速度的目的。Sanic致力于提供一种简单且快速,集创建和启动于一体的方法
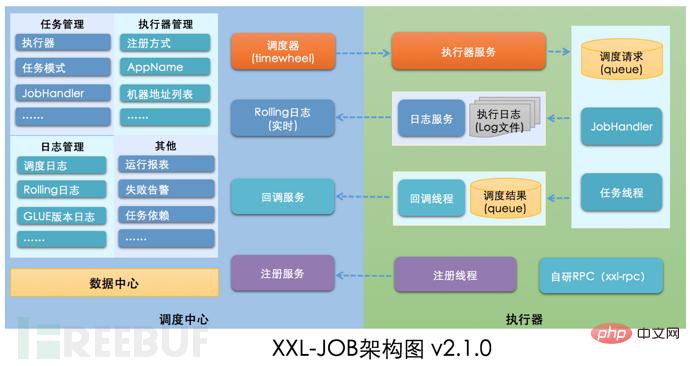
 如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AM
如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AMXXL-JOB描述XXL-JOB是一个轻量级分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。现已开放源代码并接入多家公司线上产品线,开箱即用。一、漏洞详情此次漏洞核心问题是GLUE模式。XXL-JOB通过“GLUE模式”支持多语言以及脚本任务,该模式任务特点如下:●多语言支持:支持Java、Shell、Python、NodeJS、PHP、PowerShell……等类型。●WebIDE:任务以源码方式维护在调度中心,支持通过WebIDE在线开发、维护。●动态生效:用户在线通
 PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM
PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM随着网络技术的发展,Web应用程序和API应用程序越来越普遍。为了访问这些应用程序,需要使用API客户端库。在PHP中,Guzzle是一个广受欢迎的API客户端库,它提供了许多功能,使得在PHP中访问Web服务和API变得更加容易。Guzzle库的主要目标是提供一个简单而又强大的HTTP客户端,它可以处理任何形式的HTTP请求和响应,并且支持并发请求处理。在
 让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM
让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM机器人也能干咖啡师的活了!比如让它把奶泡和咖啡搅拌均匀,效果是这样的:然后上点难度,做杯拿铁,再用搅拌棒做个图案,也是轻松拿下:这些是在已被ICLR 2023接收为Spotlight的一项研究基础上做到的,他们推出了提出流体操控新基准FluidLab以及多材料可微物理引擎FluidEngine。研究团队成员分别来自CMU、达特茅斯学院、哥伦比亚大学、MIT、MIT-IBM Watson AI Lab、马萨诸塞大学阿默斯特分校。在FluidLab的加持下,未来机器人处理更多复杂场景下的流体工作也都
 Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM
Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM前言对于第三方组件,如何在保持第三方组件原有功能(属性props、事件events、插槽slots、方法methods)的基础上,优雅地进行功能的扩展了?以ElementPlus的el-input为例:很有可能你以前是这样玩的,封装一个MyInput组件,把要使用的属性props、事件events和插槽slots、方法methods根据自己的需要再写一遍://MyInput.vueimport{computed}from'vue'constprops=define
 设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM
设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM本篇文章给大家带来了关于API的相关知识,其中主要介绍了设计API需要注意哪些地方?怎么设计一个优雅的API接口,感兴趣的朋友,下面一起来看一下吧,希望对大家有帮助。
 Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM
Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM当您的WindowsPC出现网络问题时,问题出在哪里并不总是很明显。很容易想象您的ISP有问题。然而,Windows笔记本电脑上的网络并不总是顺畅的,Windows11中的许多东西可能会突然导致Wi-Fi网络中断。随机消失的Wi-Fi网络是Windows笔记本电脑上报告最多的问题之一。网络问题的原因各不相同,也可能因Microsoft的驱动程序或Windows而发生。Windows是大多数情况下的问题,建议使用内置的网络故障排除程序。在Windows11
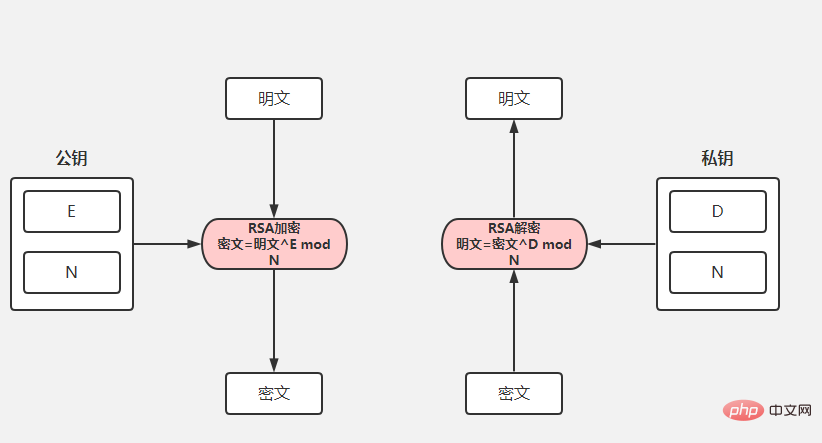
 SpringBoot怎么实现api加密May 15, 2023 pm 11:10 PM
SpringBoot怎么实现api加密May 15, 2023 pm 11:10 PMSpringBoot的API加密对接在项目中,为了保证数据的安全,我们常常会对传递的数据进行加密。常用的加密算法包括对称加密(AES)和非对称加密(RSA),博主选取码云上最简单的API加密项目进行下面的讲解。下面请出我们的最亮的项目rsa-encrypt-body-spring-boot项目介绍该项目使用RSA加密方式对API接口返回的数据加密,让API数据更加安全。别人无法对提供的数据进行破解。SpringBoot接口加密,可以对返回值、参数值通过注解的方式自动加解密。什么是RSA加密首先我


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.







