jQuery에서 요소 속성을 조작하는 방법:
attr(): 일치하는 요소의 속성값을 읽거나 씁니다.
removeAttr(): 일치하는 요소에서 지정된 속성을 제거합니다.
attr() 메소드 읽기 작업
attr() 읽기 작업입니다. 읽는 내용은 일치하는 요소의 첫 번째 요소에 지정된 속성 값입니다.
형식: .attr(attributeName), 반환 값 유형: 문자열. 존재하지 않는 속성을 읽으면 정의되지 않은 값이 반환됩니다.
선택기의 선택 결과는 집합일 수 있으며 여기서는 집합의 첫 번째 요소의 속성 값만 가져옵니다.
예를 살펴보세요:
머리>
1항
2항
제목 가져오기버튼>
본문>
실행 결과: 팝업 상자 표시: title1.
각 요소의 속성을 개별적으로 얻으려면 .each() 또는 .map() 메서드와 같은 jQuery의 루프 구조를 사용해야 합니다.
위의 예는 다음과 같이 변경할 수 있습니다.
각 요소의 속성을 별도로 얻을 수 있습니다
attr() 메소드 쓰기 작업
attr() 쓰기 작업. 일치하는 요소의 하나 이상의 속성에 값을 할당합니다.
일반 형식: .attr(attributeName, value), 속성 값을 설정합니다.
반환 값 유형: jQuery도 체인 메서드 호출을 지원합니다.
쓰기 작업을 수행할 때 지정된 속성 이름이 없으면 해당 이름의 속성이 추가됩니다. 즉, 해당 이름은 속성 이름이고 해당 값은 값입니다.
컬렉션의 각 요소와 일치하도록 속성 쓰기가 수행됩니다. 예를 참조하세요.
머리>
이것은 단락입니다.
이것은 또 다른 문단입니다.
본문>
버튼을 클릭하면 모든 p에 제목이 "Hello World"라는 속성이 추가됩니다.
쓰기 작업에는 두 가지 다른 형식이 있습니다.
.attr(속성) 및 .attr(속성이름, 함수).
다음 내용을 별도로 소개합니다.
.attr(속성):
여기서 속성 유형은 여러 속성을 한 번에 설정하는 데 사용할 수 있는 PlainObject입니다.
PlainObject란 무엇입니까? 간단한 이해는 중괄호로 둘러싸인 일련의 키-값 쌍입니다. 지침은 질문 끝에 있는 링크를 참조하세요.
키와 값은 콜론(:)으로 구분되며, 각 키-값 쌍은 쉼표(,)로 구분됩니다.
참고: 여러 속성 값을 설정할 때 속성 이름의 따옴표는 선택 사항입니다(있을 수도 있고 없을 수도 있음). 그러나 클래스 속성은 예외이므로 따옴표로 묶어야 합니다.
예:
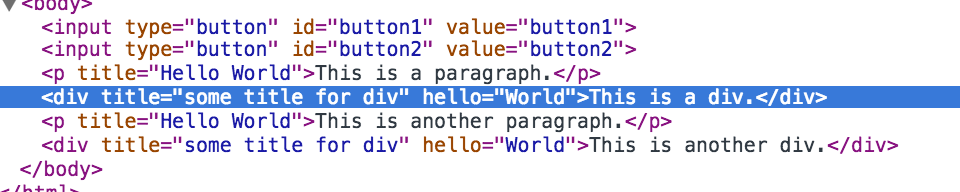
머리>
이것은 단락입니다.
이것은 또 다른 문단입니다.
본문>
 그 중
그 중
.attr(속성이름, 함수(index, oldValue)):
함수를 사용하여 속성 값을 설정합니다. 함수의 첫 번째 매개변수는 index이고 두 번째 매개변수는 속성의 이전 값입니다.
예를 살펴보세요:
div {
색상: 파란색;
}
스팬 {
색상: 빨간색;
}
ㄴ {
글꼴 두께: 굵게;
}
스타일>
머리>
본문>
上side例子,对应的页side结果如下:

사용하는 방법은 정의되지 않았으며, 이전에는 사용할 수 없는 기능입니다.
即操作会被忽略.
还是상면의 예,attr()의 중간 기능은 정의되지 않음:
아래:
返回的页面效果如下:

即没有进行任何修改操作,还是保持来的属性值.
참고:jQuery는및유형이 다르므로 주의하세요.
这是因为IE浏览器中不能修改type属性.
removeAttr()방법
移除匹配元素集合中每一个元素의 결정성.
RemoveAttr()방법에 사용되는 JavaScriptremoveAttribute()방법,但是它能사용jQuery对象直接调사용,并且它考虑到并处理了各个浏览器上的属性name称可能不统一的问题.
예:
머리>
본문>
버튼을 클릭하면
의
참고: onclick을 제거하기 위해 RemoveAttr()을 사용하면 IE6-8에서 작동하지 않습니다. 이 문제를 방지하려면 .prop() 메서드를 사용해야 합니다.
예:
$element.prop( "onclick", null );
console.log( "onclick 속성: ", $element[ 0 ].onclick );
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.
 Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM
Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM쿼츠 타이머를 사용하여 작업을 예약 할 때 미리 쿼츠에서 작업 알림을 보내는 방법 작업의 실행 시간은 CRON 표현식에 의해 설정됩니다. 지금...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

WebStorm Mac 버전
유용한 JavaScript 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






