웹 페이지의 추가, 삭제, 수정, 확인을 위한 JavaScript 사용 예시 node_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:16:181684검색
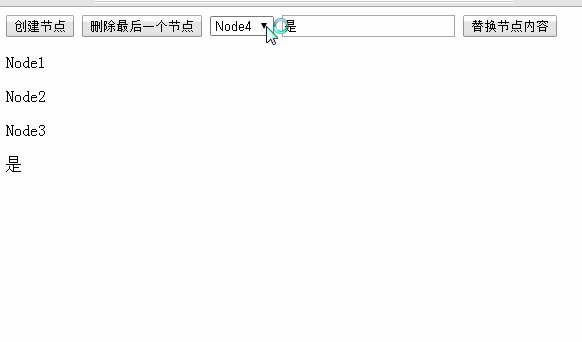
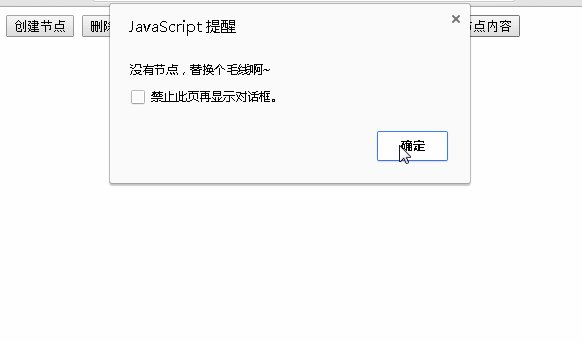
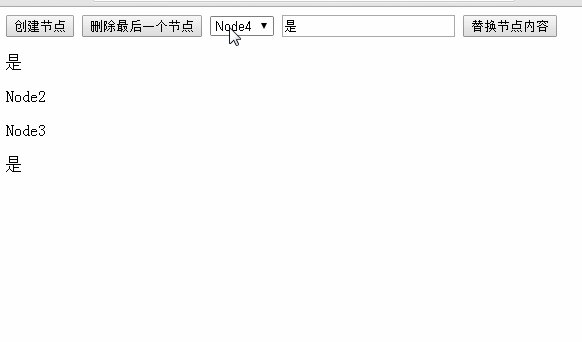
이 기사의 예에서는 웹 페이지 노드를 추가, 삭제, 수정 및 확인하기 위해 JavaScript를 사용하는 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 구체적인 분석은 다음과 같습니다.
1. 기본 개념
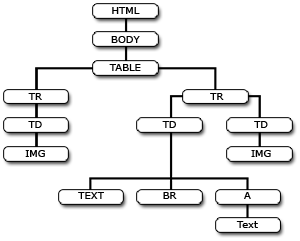
이 부분이 소위 "HTML DOM"입니다. 소위 HTML DOM은 웹 페이지 구성의 기본 공식인 규칙입니다.
즉, 모든 웹페이지는
... 규칙에 따라 작성되어야 하며 해당 규칙에 따라 로드되어야 합니다.일명 "웹 페이지 노드"는 "DOM 노드"에 대한 유명한 설명이라고도 합니다. 예를 들어 html 노드 아래의 콘텐츠는 사이의 모든 콘텐츠입니다. 본문 노드 아래의 콘텐츠는
사이의 모든 내용입니다.HTML DOM은 다음과 같이 규정됩니다. 1. 전체 문서는 문서 노드입니다. 2. 각 HTML 태그(단순한 태그가 아니라