지난 기사에서 사전 해석에 대한 개요를 설명했습니다. 이 블로그 게시물을 작성하기 전에 이러한 사례가 비교적 포괄적이라는 점을 고려하여 이 블로그 게시물을 단계별로 작성했습니다. 또한 JavaScript를 배우고 심화하는 것이 더 쉽습니다.
서문
동료가 면접을 보러 갔는데 면접관이 질문을 했습니다. 마무리를 작성하고 제가 살펴보도록 해주시겠어요? 그래서 내 동료는 재빨리 다음 코드를 작성했습니다.
함수 fn(){
Alert('Hello JavaScript Closure!!!'); // 젠장, E 텍스트가 좋지 않아서 클로저 단어를 작성하려면 번역기를 찾아야 했습니다
}
fn();
그러자 면접관은 고개를 저으며 "이걸 어떻게 종결이라고 할 수 있지?"라고 말했고, 결국 두 사람은 논쟁을 벌이지 못하고 동료는 단호하게 자리를 떴다. 면접관은 대체 뭐하는 걸까? (이 이야기는 순전히 허구이며 유사점은 순전히 우연입니다)
클로저는 많은 사람들의 눈에 '고급이고 배우기 어려운' 기술일 수 있습니다. 아마도 많은 사람들의 눈에는 클로저로 간주되는 유일한 기술일 것입니다.
예 1:
함수 fn() {
반환 함수() {
Alert('예제 1');
}
}
fn()();
예시 1 PS: 별로 고급스러워 보이지는 않는데, 이 사람은 별로 좋지 않은 것 같아요!
예 2:
;(함수 () {
Alert('예제 2');
})();
예제 2 추신: 이것은 이전 것보다 더 발전된 것으로 보이며 첫 번째 괄호 앞에 세미콜론을 추가합니다. 왜 세미콜론을 추가합니까? 글쎄, 지금은 이 질문을 남겨두고 이에 대해 나중에 이야기하겠습니다.
예 3:
~함수 fn() {
경고('예제 3')
}();
예 3 추신: 이게 가장 진보된 내용인데, 대단해요. 저는 책을 많이 읽지 않으니 거짓말하지 마세요!
저는 책을 많이 읽지 않기 때문에 이 세 가지 종류의 "클로저"만 작성할 수 있습니다. 동료 블로거들이 더 나은 "클로저"를 작성할 수 있다고 믿습니다. 이제 헛소리를 멈추고 연구를 계속하십시오. 함수 작동 메커니즘을 이미 알고 있습니다. 제목에 이 범위를 추가하고 싶지 않습니다. 이러한 내용은 원래 함께 반복하고 싶습니까? 오래된 습관, 코드 우선:
var n = 10;
함수 fn(){
경고(n);
var n = 9;
경고(n);
}
fn();
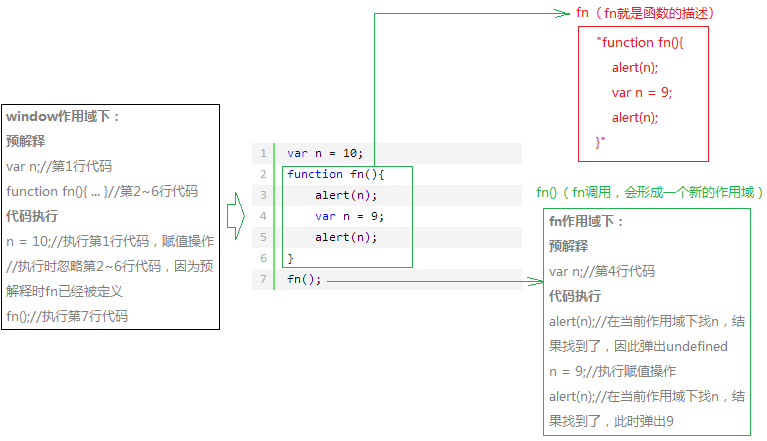
간단히 말하면 그림을 그려서(작가는 Windows에 포함된 그리기 소프트웨어만 사용합니다. 더 좋은 소프트웨어가 있으면 추천해주세요) 분석해 보겠습니다.

분석 1
그림에서 두 가지 범위를 볼 수 있습니다. 하나는 창 범위(최상위 범위)이고 다른 하나는 fn이 호출될 때 형성된 개인 범위입니다. 범위란 실제로 코드 실행 환경입니다. 예를 들어, 학생의 학습 환경은 학교이며, 이는 그의 범위와 동일합니다. 이 학생이 매우 장난꾸러기이고 밤에 PC방에 자주 가서 게임을 한다면 이는 사적인 환경을 형성하는 것과 동일하며 이 범위는 다음과 같습니다. 인터넷 카페. 괜찮은! 이 밤나무는 자위행위자 자신과 너무나 닮아서 나는 한숨을 쉬지 않을 수 없었다. "어릴 때 열심히 일하지 않으면 커서 걷어차게 될 것이다." 다시 주제로 돌아가서, 실제로 함수 fn의 정의는 코드 조각(그림의 빨간색 상자)을 가리키는 설명입니다. fn이 호출되면(그림의 녹색 상자) 물론 범위가 형성됩니다. , 이 범위에서는 코드도 실행 전에 사전 해석됩니다. 이 범위가 실행된 후에는 소멸된다는 점은 말씀드리지 않습니다. 이 fn을 다시 호출하면 새 범위가 형성되고 실행 전에 사전 해석됩니다. 그런 다음 코드는 최종 실행 후 삭제됩니다.
클로저 이해
우리는 함수가 호출되면 프라이빗 범위(실행 환경)를 형성하고 이 프라이빗 범위가 클로저라는 것을 알고 있습니다. 돌이켜보면 폐쇄는 여전히 전설적인 "까다롭고 마스터하기 어려운" 일입니까? 첫 번째 인터뷰 이야기와 제가 쓴 세 가지 예를 다시 살펴보겠습니다. 이는 실제로 클로저입니다. 이 세 가지 예는 모두 일반적인 클로저 형태입니다.
적용 시나리오
이제 다음과 같은 요구 사항이 있습니다. HTML 페이지에 ul 태그가 있고 ul 아래에 5개의 li 태그가 있습니다. 모든 li를 클릭해야 하며, 인덱스(색인은 0부터 시작) 위치를 지정해야 합니다. 클릭한 li가 팝업되고 HTML 구조는 다음과 같습니다.
- 목록 1
- 목록 2
- 목록 3
- 목록 4
- 목록 5
똑똑해서 다음 코드를 빠르게 작성했습니다.
var lis = document.getElementById('ul').getElementsByTagName('li');
for (var i = 0, len = lis.length; i lis[i].onclick = 함수 () {
경고(i);
};
}
이 요구사항이 완벽하게 구현되었는지 확인하기 위한 최종 테스트:

아무리 클릭해도 결국에는 이 결과가 나타나는 것을 발견했으며 예상되는 결과는 목록 1을 클릭하면 0이 팝업되고, 목록 2를 클릭하면 1이 팝업되고, 목록 3을 클릭하면 목록이 나타납니다. pop up 2... 이 순간 이 사진을 사용하여 현재 기분을 설명하고 싶습니다:

(시연 중 프로토타입이 설계된 대로 실행되지 않았을 때의 모습)
이렇게 하려면 왜 항상 5가 뜨나요? 이론적으로는 맞습니다! 분석하기 위해 그림을 그려보겠습니다:

사실 우리가 각 li에 제공하는 onclick은 실제로 함수의 저장된 설명 문자열입니다. 아직도 믿기지 않는다면 이 문자열의 내용은 위 그림의 빨간색 상자에 있는 내용입니다. 진실이 담긴 사진이 있습니다:

Chrome 콘솔에 lis[4].onclick을 입력하면 값이 함수 설명입니다. 다섯 번째 목록을 클릭하면 실제로 이 함수 설명을 호출하는 lis[4].onclick()과 동일합니다. 우리는 함수가 호출되고 실행될 때 비공개 범위를 형성한다는 것을 알고 있습니다. 도 미리 해석된 후 코드가 실행됩니다. 이때 현재 private 범위에는 i가 없으며 그 다음에는 창 범위에서 i가 발견되므로 클릭할 때마다 5가 나타납니다. .
분명히 위의 코드는 이 요구 사항을 충족할 수 없습니다. 이렇게 코드를 작성하는 것은 잘못된 것입니다. 문제의 원인을 생각해 볼까요? 사실 그 이유는 클릭할 때마다 창 아래의 i가 읽혀지기 때문입니다. 이때 i의 값은 이미 5이므로 다음과 같은 코드가 있습니다.
방법 1:
var lis = document.getElementById('ul').getElementsByTagName('li');
함수 fn(i) {
반환 함수() {
경고(i);
}
}
for (var i = 0, len = lis.length; i lis[i].onclick = fn(i);
}
방법 2:
var lis = document.getElementById('ul').getElementsByTagName('li');
for (var i = 0, len = lis.length; i ;(함수 (i) {
lis[i].onclick = 함수 () {
경고(i);
};
})(i);
}
방법 3:
var lis = document.getElementById('ul').getElementsByTagName('li');
for (var i = 0, len = lis.length; i lis[i].onclick = 함수 fn(i) {
반환 기능 () {
경고(i);
}
}(i);
}
세 가지 방법을 한 번에 작성했습니다. 아이디어는 동일합니다. 즉, 여기서는 두 번째 방법에 대해서만 이야기하겠습니다. 물론 그 중 하나를 이해하면 됩니다. 나머지는 이해할 것이다. 늘 그렇듯이 우리는 단계별로 분석하기 위해 그림을 그립니다.

전체 코드 실행을 자세히 설명했습니다. 각 li의 onclick 속성은 (function(i){…})(i) 범위를 차지해야 합니다. 외부 li(이 li는 창 범위 아래에 있음)가 차지하고 있기 때문에 삭제되므로 이 범위는 삭제되지 않습니다. li를 클릭하면 function(){ Alert(i); }가 실행되고 범위가 형성됩니다. 이 범위에는 i가 없으며 (function(){ ... })( i) 범위. i를 찾고, 마지막으로 형식 매개변수에서 i를 찾습니다. 이 형식 매개변수 i의 값은 for 루프 중에 전달됩니다. 이 예에서는 값을 저장하기 위해 영리하게 클로저를 사용하여 문제를 완벽하게 해결합니다.
PS: 방금 (function(i){ … })(i) 앞에 세미콜론을 추가하는 이유를 언급했습니다. 그 이유는 이전 문에서 세미콜론 추가를 잊어버리는 것을 방지하기 위함입니다. 파싱이 전부입니다. 물론 위의 응용 시나리오 중 하나는 Tabs의 구현 원리입니다. 사용자 정의 속성 메서드 및 DOM 노드 관계를 통해 인덱스를 찾는 등 다른 구현 방법이 있을 수 있습니다. 이 방법을 사용하는 주요 목적은 클로저에 대한 이해를 심화하는 것입니다. .
요약
클로저는 익히기 어려운 전설적인 것이 아닙니다. 함수 정의와 호출을 이해하는 것이 핵심입니다. 함수가 호출되면 외부가 특정 범위를 차지하게 되면 새로운 프라이빗 범위가 형성됩니다. 이 범위는 삭제되지 않습니다. Lu Zhu는 글을 거의 읽지 않았기 때문에 내가 틀렸다면 동료 블로거들에게 수정을 요청하고 싶습니다. 또한 Lu Zhu의 기사를 지지해 주신 모든 분들께 감사드리고 싶습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.






