1.indexOf() 메소드 ------이 메소드가 더 일반적으로 사용됩니다
지정된 문자열 값이 문자열에서 처음 나타나는 위치를 반환합니다
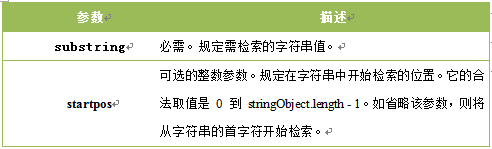
사용 형식: stringObject.indexOf(substring, startpos)

예: 두 번째 o가 위치한 좌석 찾기
var mystr="Hello World!"
document.write(mystr.indexOf("o",mystr.indexOf("o") 1));---------결과는 다음과 같습니다: 7
mystr.indexOf("o") -----결과는 4이며, 문자열 아래 표부터 시작합니다.
document.write(mystr.indexOf("o",5));5번째 위치부터 시작합니다.
결과는 7
참고: .indexOf() 메서드는 대소문자를 구분합니다.
.검색할 문자열 값이 나타나지 않으면 메서드는 -1을 반환합니다. ·
2. 문자열 분할 분할()
split() 메서드는 문자열을 문자열 배열로 분할하고 이 배열을 반환합니다.
구문:
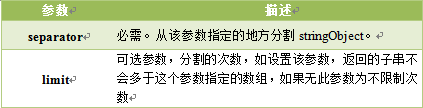
stringObject.split(구분자,한계)

참고: 빈 문자열("")을 구분 기호로 사용하면 stringObject의 각 문자가 구분됩니다.
예:
var mystr="86-010-85468578";
문자열 객체 mystr
을 문자 "-"로 구분합니다.document.write( mystr.split("-") "
");---결과 86,010,85468578
문자열 객체 mystr을 각 문자로 분할
document.write( mystr.split("") "
");---결과: 8,6,-,0,1,0,-,8,5,4,6 ,8,5,7,8
문자열 객체 mystr을 문자로 분할하고 3번 분할
mystr.split("",3) ------------결과 8,6,-
3. 문자열 하위 문자열 추출()
substring() 메서드는 문자열에서 지정된 두 첨자 사이의 문자를 추출하는 데 사용됩니다.
구문:
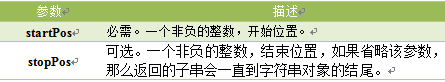
stringObject.substring(starPos,stopPos)

참고:
1. 반환되는 내용은 start(시작 위치의 문자 포함)부터 stop-1까지의 모든 문자이며 길이는 stop에서 start를 뺀 값입니다.
2. 매개변수 start와 stop이 동일한 경우 이 메서드는 빈 문자열(즉, 길이가 0인 문자열)을 반환합니다.
3. 시작이 중지보다 큰 경우 이 메서드는 하위 문자열을 추출하기 전에 이 두 매개변수를 교환합니다.
예:
var mystr="Hello World!"
document.write( mystr.substring(6) "
");------6부터 시작하는 아래 첨자가 있는 모든 문자를 가로채기---결과는 World입니다!
document.write( mystr.substring(5,4 ) );
document.write( mystr.substring(4,5) );------결과는 모두 o이고, 취하는 자릿수는 5~4입니다
4. 지정된 문자 수만큼 추출 substr()
substr() 메소드는 문자열에서 startPos 위치부터 지정된 개수의 문자열을 추출합니다.
구문:
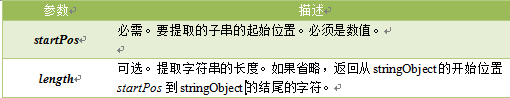
stringObject.substr(startPos,length)

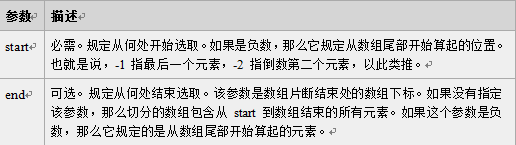
참고: startPos 매개변수가 음수인 경우 문자열 끝에서 시작하는 위치입니다. 즉, -1은 문자열의 마지막 문자를 나타내고, -2는 마지막에서 두 번째 문자를 나타내는 식입니다.
startPos가 음수이고 절대값이 문자열 길이보다 큰 경우 startPos는 0입니다
예: var mystr="Hello World!";
document.write( mystr.substr(6) "
");------------인터셉 월드
document.write( mystr.substr(0,5) );----가로채기----안녕하세요
5.수학
라운드()
Math.round(x)
random() 메서드는 0과 1(0보다 크거나 같고 1보다 작은) 사이의 난수를 반환합니다.
Math.random();
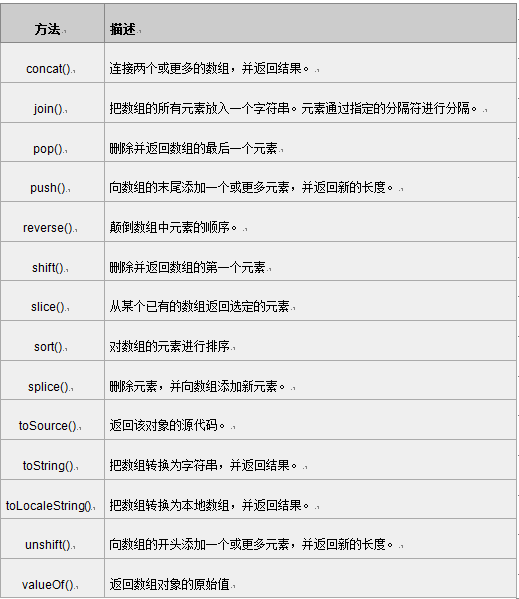
6.배열 배열 객체 방식

concat() 메서드는 두 개 이상의 배열을 연결하는 데 사용됩니다. 이 메서드는 원래 배열을 변경하지 않고 새 배열을 반환합니다.
문법
arrayObject.concat(array1,array2,...,arrayN)
참고: 이 메서드는 기존 배열을 수정하지 않고 연결된 배열의 복사본만 반환합니다.
var myarr1= 새로운 배열("010")
var myarr2= new Array("-","84697581");
var mycon=myarr1.concat(myarr2);
document.write(mycon) ---출력 010,-,84697581
설명은 그냥 복사입니다.
join() 메서드는 배열의 모든 요소를 문자열에 넣는 데 사용됩니다. 요소는 지정된 구분 기호로 구분됩니다.
var myarr1= new Array("86","010")
var myarr2= new Array("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("") "
");------결과는 8601084697581
document.write(myarr3.join("_") "
") -----결과는 다음과 같습니다: 86_010_84697581
document.write(myarr3.join() "
");------결과는 86,010,84697581입니다. 기본값은 기호로 구분됩니다.
7. 배열 요소의 순서를 반대로 합니다. reverse()
reverse() 메서드는 배열 요소의 순서를 바꾸는 데 사용됩니다.
var myarr1= ["我","爱","你"];
document.write(myarr1.reverse());-----结果是 你,爱,我 注意不是reserve 别写错了
8.选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end)

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组
var myarr1= ["我","爱","你"];
document.write(myarr1.slice(1,3)) ----结果是-- 爱,你 和substring一样就对了 不过这是针对数组的 其实取出来的个数就是3-1=2
9.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)

1.如果不指定,则按unicode码顺序排列。
2.如果指定,则按所指定的排序方法排序。
function sortNum(a,b) {
return a-b;
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum)); ---- j结果是:1,6,16,50,80,100
如果是b-a --结果就是100,80,50,16,6,1
以上就是个人总结的一些常用的javascript内置对象的操作,希望大家能够喜欢。
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음






