pushStack은 jQuery 커널에서 매우 중요한 기능으로 많은 jQuery 내부 기능에서 자주 사용됩니다. 일반적인 상황에서는 거의 사용되지 않지만 이 기능을 익히면 jQuery의 작동 원리를 이해하는 데 도움이 될 뿐만 아니라 더 고급 jQuery 작업을 수행하는 데도 도움이 됩니다.
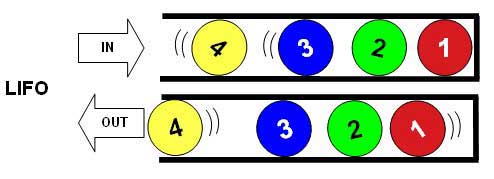
이름에서 알 수 있듯이 pushStack은 데이터 구조로서 한쪽 끝에서만 삽입 및 삭제 작업을 수행할 수 있는 특수 선형 테이블입니다. 데이터가 스택에 푸시되는 경우는 아래와 같이 엘리베이터에 들어갈 때와 유사합니다. 후입선출 방식입니다.

jQuery의 스택은 실제로 실제 스택이 아닙니다. 대신 jQuery 객체에 속성을 첨부하여 현재 객체의 이전 객체를 가리키며, 이전 요소는 end 메소드를 통해 반환될 수 있습니다. 다음과 같습니다:
<span>1</span>
<span>2</span>
<span>3</span>
<script>
$('span').eq(0).css('fontSize','20px').end().fadeOut(2000);
</script>
위 코드는 첫 번째 범위의 글꼴 크기를 20px로 만들고 2초 이내에 모든 범위가 페이드아웃되도록 합니다.
pushStack은 jQuery의 인스턴스 메소드로 $().pushStack(document.getElementsByTagName('div')).css('Background','를 통해 모든 div의 배경을 설정하는 등 jQuery 객체를 통해 호출됩니다. 파란색')은 파란색입니다. 그렇다면 pushStack의 원리는 무엇이며 왜 들어오는 DOM 객체를 CSS 메소드로 조작할 수 있습니까? 먼저 jQuery에서 pushStack 소스 코드를 살펴보겠습니다.
pushStack: function( elems ) {
// Build a new jQuery matched element set
var ret = jQuery.merge( this.constructor(), elems );
// Add the old object onto the stack (as a reference)
ret.prevObject = this;
ret.context = this.context;
// Return the newly-formed element set
return ret;
}
//jQuery.merge
merge: function( first, second ) {
var l = second.length,
i = first.length,
j = 0;
if ( typeof l === "number" ) {
for ( ; j < l; j++ ) {
first[ i++ ] = second[ j ];
}
} else {
while ( second[j] !== undefined ) {
first[ i++ ] = second[ j++ ];
}
}
first.length = i;
return first;
}
pushStack의 구현은 상대적으로 간단하며 주로 jQuery의 정적 메소드 병합을 포함합니다. 이 메소드는 객체를 병합하는 데 사용됩니다. 디자인 아이디어는 첫 번째 객체를 기반으로 두 번째 객체의 속성(0~n)을 추가하는 것입니다. . 올라가세요. 이것을 이해하는 것이 중요합니다. pushStack 함수로 돌아가서 먼저 병합된 개체를 저장할 지역 변수 ret을 정의한 다음 이 개체에 대한 prevObject 및 컨텍스트 속성을 저장하고 마지막으로 병합된 ret 개체를 반환합니다. 몇 가지 참고할 사항은 다음과 같습니다.
1. this.constructor는 jQuery의 생성자 init이므로 this.constructor()는 jQuery 객체를 반환합니다.
2. jQuery 병합 함수에 의해 반환된 객체는 첫 번째 함수에 추가된 두 번째 함수이므로 ret도 jQuery 객체입니다. 이는 pushStack 내부 및 외부의 DOM 객체도 CSS 메서드로 작동할 수 있는 이유를 설명할 수 있습니다.
3. 반환된 객체의 prevObject 속성은 이전 객체를 가리키므로, 이 속성을 통해 스택의 이전 객체를 찾을 수 있습니다.
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






