웹이 발전하면서 프론트엔드 애플리케이션이 점점 더 복잡해지고, 백엔드 기반의 자바스크립트(Node.js)도 등장하기 시작하면서 자바스크립트에 대한 기대가 더욱 커졌습니다. , 그리고 동시에 자바스크립트 MVC 아이디어도 인기를 끌기 시작했습니다. 데이터와 인터페이스의 분리에서 가장 중요한 부분으로 자바스크립트 템플릿 엔진은 개발자들로부터 점점 더 많은 관심을 받고 있으며, 지난 1년 동안 오픈 소스 커뮤니티에서 활발하게 사용되었습니다. 웨이보, 텐센트QQ존, 텐센트웨이보 등 대형 웹사이트에서 볼 수 있다.
이 기사에서는 가장 간단한 예제 코드를 사용하여 차세대 자바스크립트 템플릿 엔진 artTemplate의 기능 구현 원리를 포함하여 기존 자바스크립트 템플릿 엔진의 원리를 설명합니다.
artTemplate 소개
artTemplate은 차세대 자바스크립트 템플릿 엔진으로, 사전 컴파일을 사용하여 성능의 질적 도약을 달성하고 자바스크립트 엔진의 특성을 최대한 활용하여 프런트엔드와 백엔드 모두에서 매우 뛰어난 성능을 달성합니다. . 크롬에서의 렌더링 효율 테스트에서는 잘 알려진 엔진인 Mustache와 micro tmpl에 비해 각각 25배, 32배나 높았습니다.

성능상의 이점 외에도 디버깅 기능도 언급할 가치가 있습니다. 템플릿 디버거는 렌더링 오류를 일으킨 템플릿 문을 정확하게 찾을 수 있어 템플릿 작성 과정에서 디버깅할 수 없는 고통을 해결하고, 개발을 더욱 효율적으로 만들고, 단일 템플릿 오류로 인한 전체 애플리케이션 충돌을 방지합니다.
artTemplate 이 모든 것이 1.7kb(gzip)에 담겨 있습니다!
자바스크립트 템플릿 엔진의 기본원리
각 엔진마다 템플릿 구문, 구문 분석, 변수 할당, 문자열 접합 등 구현 방법이 다르지만 핵심 렌더링 원칙은 여전히 자바스크립트 문자열의 동적 실행입니다.
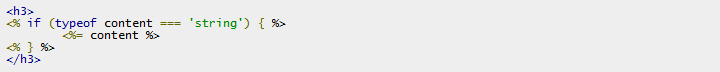
자바스크립트 문자열의 동적 실행과 관련하여 이 문서에서는 템플릿 코드를 예로 사용합니다.

""가 closeTag(논리문 닫는 태그)인 매우 간단한 템플릿 작성 방법입니다. openTag 뒤에 "="가 오면 변수의 내용이 출력됩니다.
HTML 문과 변수 출력 문이 직접 출력되며 구문 분석된 문자열은 유사합니다.

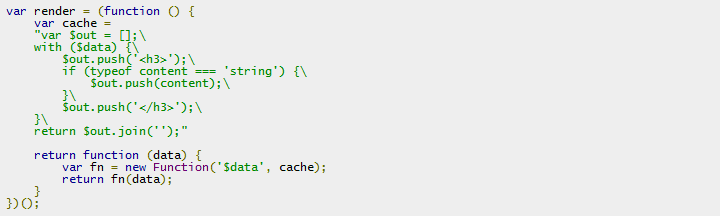
구문 분석이 완료되면 일반적으로 렌더링 방법이 반환됩니다.

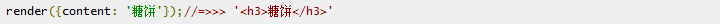
렌더링 테스트:

위의 render 메소드에서 템플릿 변수 할당은 with 문을 사용하고, string splicing은 array push 메소드를 사용하여 IE6, 7에서 성능을 향상시켰습니다. jQuery 작성자인 john이 개발한 마이크로 템플릿 엔진 tmpl이 대표적인 예입니다. 이 방법은 http://ejohn.org/blog/javascript-micro-templating/
을 참조하세요.원리 구현을 보면 기존 자바스크립트 템플릿 엔진에서 해결해야 할 두 가지 문제가 있음을 알 수 있습니다.
1. 성능: 템플릿 엔진은 렌더링 시 Function 생성자를 사용합니다. eval, setTimeout, setInterval과 같은 함수는 텍스트를 사용하여 JavaScript 구문 분석 엔진에 액세스하는 방법을 제공하지만 이러한 방식으로 JavaScript를 실행하는 성능은 떨어집니다. 매우 낮습니다.
2. 디버깅: 동적 실행 문자열이므로 오류가 발생하면 디버거가 오류 소스를 캡처할 수 없으므로 템플릿 BUG 디버깅이 매우 고통스럽습니다. 내결함성이 없는 엔진에서는 로컬 템플릿으로 인해 데이터 이상으로 인해 전체 애플리케이션이 중단될 수도 있습니다. 템플릿 수가 늘어나면 유지 관리 비용도 급격히 늘어납니다.
artTemplate의 효율성 비결
1. 사전 편집
위의 템플릿 엔진 구현 원칙에서 템플릿 변수에 값을 할당해야 하기 때문에 각 렌더링에는 변수 할당을 완료하기 위해 자바스크립트 문자열의 동적 컴파일이 필요합니다. 그러나 artTemplate의 컴파일 및 할당 프로세스는 렌더링 전에 완료됩니다. 이 방법을 "사전 컴파일"이라고 합니다. artTemplate 템플릿 컴파일러는 몇 가지 간단한 규칙에 따라 모든 템플릿 변수를 추출하고 렌더링 함수의 헤드에 선언합니다. 이 함수는
과 유사합니다.
자동으로 생성되는 이 함수는 마치 손으로 작성한 자바스크립트 함수와 같습니다. 동일한 실행 횟수로 CPU 사용량과 메모리 사용량이 모두 크게 줄어들고 성능은 한계에 가까워집니다.
artTemplate의 많은 기능은 샌드박스 사양 및 사용자 정의 구문과 같은 사전 컴파일된 구현을 기반으로 한다는 점을 언급할 가치가 있습니다.
2. 더 빠른 문자열 추가 방법
많은 사람들은 문자열을 연결하는 배열 푸시 방법이 =보다 빠르다고 잘못 생각합니다. 이는 IE6-8 브라우저에서만 가능하다는 점을 알아야 합니다. 실제 측정에 따르면 최신 브라우저에서 =를 사용하는 것이 배열 푸시 방법보다 빠르며, v8 엔진에서는 =를 사용하는 것이 배열 접합보다 4.7배 빠릅니다. 따라서 artTemplate은 자바스크립트 엔진의 특성에 따라 두 가지 다른 문자열 접합 방법을 사용합니다.
artTemplate 디버그 모드 원리
프런트 엔드 템플릿 엔진은 백엔드 템플릿 엔진과 달리 동적으로 구문 분석되므로 디버거가 오류 줄 번호를 찾을 수 없으며 artTemplate은 템플릿 디버거가 템플릿을 정확하게 찾을 수 있도록 영리한 방법을 사용합니다. 다음과 같이 렌더링 오류를 일으킨 명령문:

artTemplate은 두 가지 유형의 오류 캡처를 지원합니다. 하나는 렌더링 오류(Render Error)와 컴파일 오류(Syntax Error)입니다.
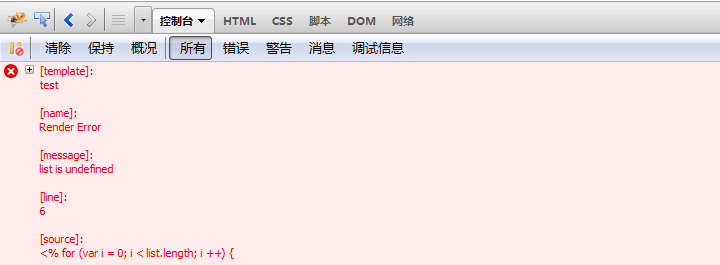
1. 렌더링 오류
렌더링 오류는 일반적으로 템플릿 데이터 오류나 변수 오류로 인해 발생합니다. 렌더링 중 오류가 발생한 경우에만 디버그 모드로 들어가 일반적인 템플릿 실행 효율성에 영향을 주지 않고 템플릿을 다시 컴파일합니다. 템플릿 컴파일러는 템플릿 개행 문자에 따라 줄 번호를 기록하며 컴파일된 함수는 비슷합니다.

실행 중 오류가 발생하면 예외 템플릿에 해당하는 라인 번호가 즉시 발생합니다. 그러면 템플릿 디버거는 라인 번호를 기반으로 템플릿에 해당하는 명령문을 확인하고 이를 콘솔에 출력합니다.
2. 컴파일 오류
컴파일 오류는 일반적으로 정규화되지 않은 중첩, 알 수 없는 구문 등과 같은 템플릿 구문 오류입니다. artTemplate은 완전한 어휘 분석을 수행하지 않기 때문에 오류 소스의 위치를 확인할 수 없으며 개발자가 판단할 수 있도록 오류 메시지의 원본 텍스트와 소스 코드만 출력할 수 있습니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

WebStorm Mac 버전
유용한 JavaScript 개발 도구






