최근 업무상 필요한 일을 처리하느라 바빠서 오랫동안 블로그를 하지 않았습니다. 오늘은 잠시 시간을 내서 최근 프로젝트의 일부 프런트엔드 코드를 살펴보았습니다. 웹 색상 변환 기능을 보고 갑자기 색상 설정/편집 요구 사항을 수행할 때 다양한 색상 값 형식이 포함되는 경우가 있다는 생각이 들었습니다. .교환의. 그래서 이 부분의 기능을 어떻게 구현했는지 기록해 두고, 여러분과 공유하기로 했습니다. 독자들이 자신의 의견을 표현하고 더 많이 소통할 수 있기를 바랍니다.
문제를 먼저 살펴보세요
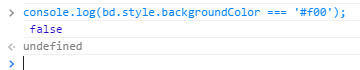
질문 1. 웹 프론트엔드 개발을 할 때 특정 DOM 요소의 배경색을 설정하기 위해 dom.style.BackgroundColor = "#f00"을 자주 사용합니다. 비슷한(왜 비슷한가요? 상황 비교)도 사용합니다. (자세한 내용은 여기서 자유롭게 상상해 보세요.) var bgc = dom.style.groundColor 코드를 사용하면 특정 DOM 요소의 배경색을 얻을 수 있습니다. 질문이 있습니다. 아래 그림을 보세요.

여기서 대조가 충분히 명확하지 않다면 계속 읽어보겠습니다.

물론 같은 색상값은 같아야 하는데 결과는 그렇지 않습니다. 그리고 이것은 고립된 사례가 아닙니다. Chrome 개발 도구와 Firefox 콘솔에서 작성자가 얻은 결과는 일관됩니다.
질문 2: 프런트엔드 개발 작업은 UI 디자인 초안을 복원하는 것부터 시작되는 경우가 많습니다. 코딩 과정에서 우리는 종종 다음과 같은 디자인을 발견합니다. 상자 배경은 단색(예: #f00)이지만 불투명도가 75%입니다. 분명히 이 경우 반투명 효과를 얻을 수 없기 때문에 dom.style.BackgroundColor = "#f00"을 통해 간단히 설정할 수 없습니다. 주제를 바꿔서 CSS3에 rgba 항목이 있다는 것을 알았습니다. 이는 dom.style.BackgroundColor = "rgba(255, 0, 0, 0.75)"를 통해 반투명 배경색을 설정할 수 있음을 의미합니다. 그러면 다시 질문이 생깁니다. 이 변환은 Photoshop에서 쉽게 수행할 수 있지만 Javascript에서는 ("#f00", 75)를 rgba(255, 0, 0, 0.75)로 어떻게 변환합니까?
다음에는 제가 어떻게 했는지 살펴보겠습니다.
rgb(a) 색상 값을 16진수 색상(hex)으로 변환
그들은 모두 개발자입니다. 이해합니다! 다른 것보다 직접 코드를 작성하는 것이 좋지만 가장 독창적인 코드는 다음과 같습니다.
var rgbToHex = 함수(rgb) {
var rRgb = /rgb((d{1,3}),(d{1,3}),(d{1,3}))/,
rRgba = /rgba((d{1,3}),(d{1,3}),(d{1,3}),([.d] ))/,
r, g, b, a, rs = rgb.replace(/s /g, "").match(rRgb),
rsa = rgb.replace(/s /g, "").match(rRgba);
만약 (rs) {
r = ( rs[1]).toString(16);
r = r.length == 1 ? "0" r : r;
g = ( rs[2]).toString(16);
g = g.길이 == 1 ? "0" g : g;
b = ( rs[3]).toString(16);
b = b.length == 1 ? "0" b : b;
return {hex: "#" r g b, alpha: 100};
} else if (rsa) {
r = (rsa[1]).toString(16);
r = r.length == 1 ? "0" r : r;
g = (rsa[2]).toString(16);
g = g.길이 == 1 ? "0" g : g;
b = (rsa[3]).toString(16);
b = b.length == 1 ? "0" b : b;
a = (rsa[4]) * 100
return {hex: "#" r g b, alpha: Math.ceil(a)};
} 그 밖의 {
return {hex: rgb, alpha: 100};
}
};
왜 가장 독창적이라고 할까요? 오늘 코드를 검토했을 때 아직 진화의 여지가 있다는 것을 알았기 때문입니다. 다음으로 진화된(최적화된) 코드를 비교해 보겠습니다.
var rgbToHex = 함수(rgb) {
var rRgba = /rgba?((d{1,3}),(d{1,3}),(d{1,3})(,([.d] ))?)/,
r, g, b, a,
rsa = rgb.replace(/s /g, "").match(rRgba);
만약 (rsa) {
r = (rsa[1]).toString(16);
r = r.length == 1 ? "0" r : r;
g = (rsa[2]).toString(16);
g = g.길이 == 1 ? "0" g : g;
b = (rsa[3]).toString(16);
b = b.length == 1 ? "0" b : b;
a = ( (rsa[5] ? rsa[5] : 1)) * 100
return {hex: "#" r g b, alpha: Math.ceil(a)};
} 그 밖의 {
return {hex: rgb, alpha: 100};
}
};
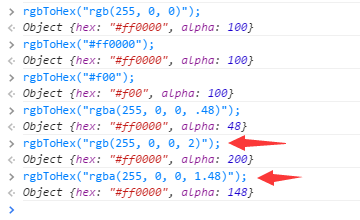
if 분기가 누락된 것은 말할 것도 없고, 코드의 양만 봐도 알 수 있습니다! 다음으로 변환 결과가 예상한 대로인지 살펴보겠습니다. 이를 위해 콘솔에서 다음 코드 줄을 실행했습니다.

실행 결과로 볼 때 우리의 방법은 목적을 달성한 것 같습니다. 하지만 세심한 친구들은 그림에 두 개의 빨간색 화살표가 있다는 것을 알아차렸을 것입니다. 여기에 함정이 있습니까? 좋은. 첫 번째 화살표에 전달된 색상 매개변수 rgb(255, 0, 0, 2)를 자세히 살펴보겠습니다. 실제로 이는 합법적인 색상 값이 아닙니다. rgb 형식의 색상 값에는 네 번째(투명도)가 없습니다. 매개변수 ; 두 번째 화살표에서 rgba(255, 0, 0, 1.48)를 확인하세요. 여기서 형식은 괜찮지만 투명도는 1.48이며 이는 합법적인 투명도 값이 아닙니다. 두 경우 모두, 우리의 메소드는 정상적으로 실행되었고 정상적으로 반환되었습니다. 이는 우리의 메소드가 아직 더 발전할 여지가 있다는 것을 보여주며, 우리는 이를 모든 사람이 사용하도록 맡길 것입니다!
16진수 색상(hex)을 rgba 형식으로 변환
일상적인 개발에서 우리가 가장 일반적으로 사용하는 색상 값은 16진수 형식(#ff0000, #f00 등)의 색상 값이어야 합니다. 색상 값을 rgba 형식으로 변환해야 할 경우. 사용할 때 우리는 무엇을 해야 할까요?
var hexToRgba = 함수(16진수, al) {
var hexColor = /^#/.test(hex) ? hex.slice(1) : 16진수,
alp = hex === '투명' ? 0 : Math.ceil(al),
r, g, b;
hexColor = /^[0-9a-f]{3}|[0-9a-f]{6}$/i.test(hexColor) ? hexColor : 'fffff';
If (hexColor.length === 3) {
hexColor = hexColor.replace(/(w)(w)(w)/gi, '$1$1$2$2$3$3');
}
r = hexColor.slice(0, 2);
g = hexColor.slice(2, 4);
b = hexColor.slice(4, 6);
r = parsInt(r, 16);
g = parsInt(g, 16);
b = parsInt(b, 16);
복귀 {
hex: '#' hexColor,
알파: alp,
rgba: 'rgba(' r ', ' g ', ' b ', ' (alp / 100).toFixed(2) ')'
};
};
마찬가지로 변환이 정상적인지 테스트하기 위해 확인 코드도 작성합니다.

실행 결과를 보면 우리 방식에는 문제가 없으며 원하는 변환 결과를 얻을 수 있습니다. 하지만 여기에는 여전히 두 개의 빨간색 화살표, 즉 불법 투명도와 불법 색상 값이 남아 있습니다. 이 부분의 진화 기능도 여러분에게 맡겨두셨네요 ㅎㅎ...
마지막으로 웹 페이지 색상 값 간의 상호 변환은 실제로 흔한 문제입니다. 여기에는 더 많은 더 나은 방법이 있다고 생각합니다. 함께 발전해요~~
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






