스포트라이트 효과를 달성하는 jquery 메서드
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:15:181768검색
이 문서의 예에서는 jquery가 스포트라이트 효과를 구현하는 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 구체적인 분석은 다음과 같습니다.
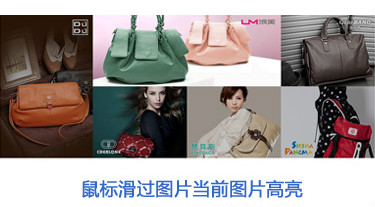
사진 스포트라이트 효과를 구현하기 위해 웹사이트에서 jquery를 사용해야 하는 경우도 있습니다. 단일 그룹의 단일 아이콘 위로 마우스를 이동하면 사진 스포트라이트 효과와 유사하게 현재 아이콘이 강조 표시되고 다른 아이콘은 어두워집니다. 구현 원리는 먼저 마우스가 현재 그림을 터치하게 하고 다른 모든 그림을 투명하게 만든 다음 현재 프롬프트를 표시하는 것입니다. 마우스를 멀리 이동하면 현재 프롬프트가 숨겨지고 모든 배경색의 투명도가 정상으로 돌아갑니다. . 스포트라이트 효과를 얻기 위해 jquery를 사용하는 방법을 소개합니다
jquery로 구현한 스포트라이트 효과 다이어그램은 다음과 같습니다.

jquery 코드
코드 복사 코드는 다음과 같습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

