请问这个网页效果怎样做?
- WBOY원래의
- 2016-06-06 16:44:581154검색

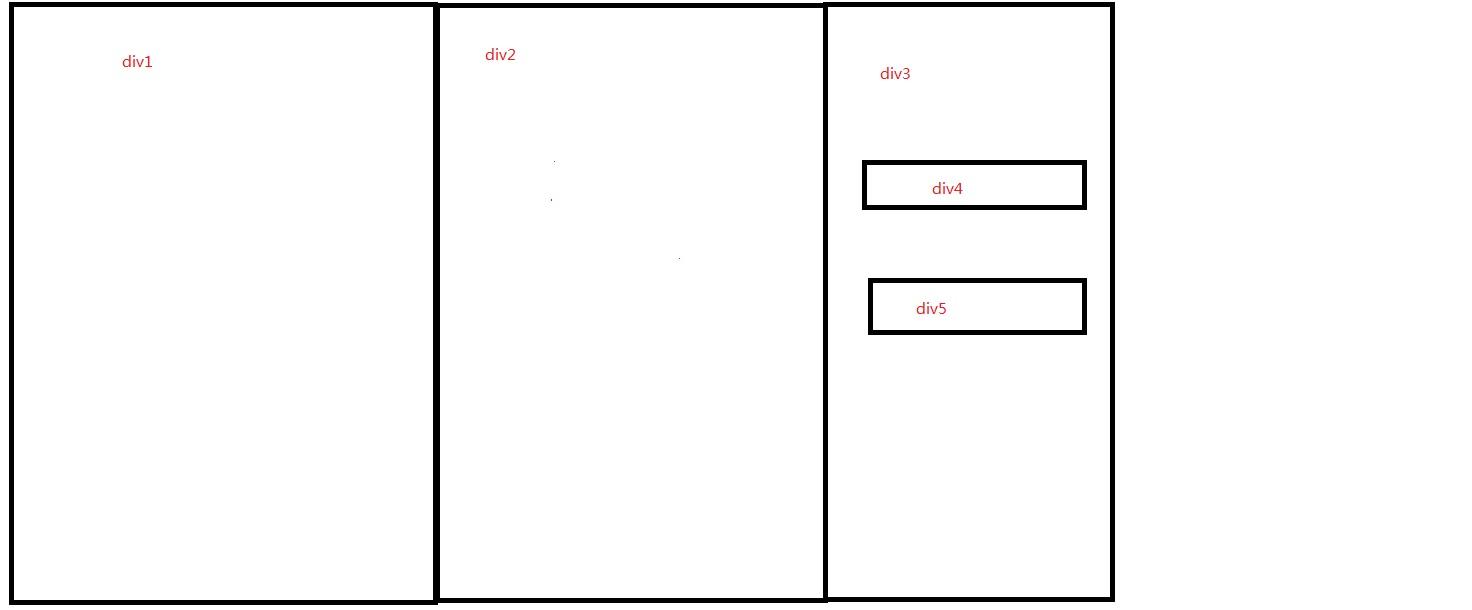
div4和div5是导航
滑动鼠标滚轮的时候,只有div2的内容发生变化,当滚到一定程度的时候导航就从div4切换到div5,同时div1的内容发生变化,请问这种效果要怎样做?
回复内容:
监听鼠标滚轮时间,计算每次滚动的距离,切换div2和div1的scrollTop即可。相关的数值高度可能需要按需计算大小后得到<code class="language-html"><span class="cp">
<span class="nt"></span>
<span class="nt"></span>
<span class="nt"><meta> <span class="na">http-equiv=</span><span class="s">"content-type"</span> <span class="na">content=</span><span class="s">"text/html; charset=utf-8"</span><span class="nt">/></span>
<span class="nt"><title></title></span>Scroll<span class="nt"></span>
<span class="nt"><style></style></span>
<span class="nt">div</span><span class="p">{</span>
<span class="k">padding</span><span class="o">:</span> <span class="m">0</span><span class="p">;</span>
<span class="k">margin</span><span class="o">:</span><span class="m">0</span><span class="p">;</span>
<span class="k">border</span><span class="o">:</span> <span class="m">1px</span> <span class="k">solid</span> <span class="m">#000000</span><span class="p">;</span>
<span class="p">}</span>
<span class="nf">#div1</span><span class="p">{</span>
<span class="k">color</span><span class="o">:</span> <span class="nb">green</span><span class="p">;</span>
<span class="p">}</span>
<span class="nf">#div2</span><span class="p">{</span>
<span class="k">color</span><span class="o">:</span> <span class="nb">yellow</span><span class="p">;</span>
<span class="p">}</span>
<span class="nc">.content</span><span class="o">,</span> <span class="nc">.navi</span><span class="p">{</span>
<span class="k">float</span><span class="o">:</span> <span class="k">left</span><span class="p">;</span>
<span class="k">height</span><span class="o">:</span> <span class="m">100px</span><span class="p">;</span>
<span class="k">width</span><span class="o">:</span> <span class="m">100px</span><span class="p">;</span>
<span class="k">overflow</span><span class="o">:</span> <span class="k">hidden</span><span class="p">;</span>
<span class="p">}</span>
<span class="nc">.navi_item</span><span class="p">{</span>
<span class="k">margin</span><span class="o">:</span> <span class="m">5px</span><span class="p">;</span>
<span class="p">}</span>
<span class="nc">.navi_item_current</span><span class="p">{</span>
<span class="k">background</span><span class="o">:</span> <span class="nb">red</span><span class="p">;</span>
<span class="p">}</span>
<span class="nt"></span>
<span class="nt"></span>
<span class="nt"></span>
<span class="nt"><div> <span class="na">id=</span><span class="s">"div1"</span> <span class="na">class=</span><span class="s">"content"</span><span class="nt">></span>
1 <span class="nt"><br></span>2 <span class="nt"><br></span>3 <span class="nt"><br></span>4 <span class="nt"><br></span>5 <span class="nt"><br></span>6 <span class="nt"><br></span>7 <span class="nt"><br></span>
8 <span class="nt"><br></span>9 <span class="nt"><br></span>10 <span class="nt"><br></span>11 <span class="nt"><br></span>12 <span class="nt"><br></span>13 <span class="nt"><br></span>14 <span class="nt"><br></span>
15
<span class="nt"></span>
</div></span>
<span class="nt"><div> <span class="na">id=</span><span class="s">"div2"</span> <span class="na">class=</span><span class="s">"content"</span><span class="nt">></span>
1 <span class="nt"><br></span>2 <span class="nt"><br></span>3 <span class="nt"><br></span>4 <span class="nt"><br></span>5 <span class="nt"><br></span>6 <span class="nt"><br></span>7 <span class="nt"><br></span>
8 <span class="nt"><br></span>9 <span class="nt"><br></span>10 <span class="nt"><br></span>11 <span class="nt"><br></span>12 <span class="nt"><br></span>13 <span class="nt"><br></span>14 <span class="nt"><br></span>
15
<span class="nt"></span>
</div></span>
<span class="nt"><div> <span class="na">id=</span><span class="s">"div3"</span> <span class="na">class=</span><span class="s">"navi"</span><span class="nt">></span>div3
<span class="nt"><div> <span class="na">class=</span><span class="s">"navi_item navi_item_current"</span><span class="nt">></span>div4<span class="nt"></span>
</div></span>
<span class="nt"><div> <span class="na">class=</span><span class="s">"navi_item"</span><span class="nt">></span>div5<span class="nt"></span>
</div></span>
<span class="nt"></span>
</div></span>
<span class="nt"><p></p></span>鼠标滚动值<span class="nt"><span> <span class="na">id=</span><span class="s">"info"</span><span class="nt">></span>0<span class="nt"></span></span>
<span class="nt"><script></script></span>
<span class="c1">//当超过某个伐值时切换导航</span>
<span class="kd">var</span> <span class="nx">threshold</span> <span class="o">=</span> <span class="mi">200</span><span class="p">;</span>
<span class="c1">//鼠标滚轮滚动时每次滚动的距离(px)</span>
<span class="kd">var</span> <span class="nx">range</span> <span class="o">=</span> <span class="mi">10</span><span class="p">;</span>
<span class="c1">//记录鼠标滚轮总共的</span>
<span class="kd">var</span> <span class="nx">currentOffset</span> <span class="o">=</span> <span class="mi">0</span><span class="p">;</span>
<span class="kd">var</span> <span class="nx">scrollFunc</span> <span class="o">=</span> <span class="kd">function</span><span class="p">(</span><span class="nx">e</span><span class="p">){</span>
<span class="kd">var</span> <span class="nx">offset</span> <span class="o">=</span> <span class="mi">0</span><span class="p">;</span>
<span class="nx">e</span> <span class="o">=</span> <span class="nx">e</span> <span class="o">||</span> <span class="nb">window</span><span class="p">.</span><span class="nx">event</span><span class="p">;</span>
<span class="k">if</span><span class="p">(</span><span class="nx">e</span><span class="p">.</span><span class="nx">wheelDelta</span><span class="p">){</span><span class="c1">//IE/Opera/Chrome</span>
<span class="nx">offset</span> <span class="o">=</span> <span class="nx">e</span><span class="p">.</span><span class="nx">wheelDelta</span><span class="p">;</span>
<span class="p">}</span><span class="k">else</span> <span class="k">if</span><span class="p">(</span><span class="nx">e</span><span class="p">.</span><span class="nx">detail</span><span class="p">){</span><span class="c1">//Firefox</span>
<span class="c1">//firefox 鼠标滚动返回+(-)3,正负方向也相反, 为了统一乘以-40,</span>
<span class="nx">offset</span> <span class="o">=</span> <span class="o">-</span><span class="nx">e</span><span class="p">.</span><span class="nx">detail</span> <span class="o">*</span> <span class="mi">40</span><span class="p">;</span>
<span class="p">}</span>
<span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s2">"info"</span><span class="p">).</span><span class="nx">innerHTML</span> <span class="o">=</span> <span class="nx">offset</span><span class="p">;</span>
<span class="nx">navi</span><span class="p">(</span><span class="nx">offset</span><span class="p">);</span>
<span class="p">}</span>
<span class="kd">function</span> <span class="nx">navi</span><span class="p">(</span><span class="nx">scrollOffset</span><span class="p">){</span>
<span class="c1">//1表示向下,-1表示向上</span>
<span class="kd">var</span> <span class="nx">direct</span> <span class="o">=</span> <span class="mi">1</span><span class="p">;</span>
<span class="kd">var</span> <span class="nx">div2</span> <span class="o">=</span> <span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s2">"div2"</span><span class="p">);</span>
<span class="kd">var</span> <span class="nx">div1</span> <span class="o">=</span> <span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s2">"div1"</span><span class="p">);</span>
<span class="kd">var</span> <span class="nx">navi</span> <span class="o">=</span> <span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s2">"div3"</span><span class="p">).</span><span class="nx">getElementsByTagName</span><span class="p">(</span><span class="s2">"div"</span><span class="p">);</span>
<span class="c1">//鼠标滚轮向下为负数</span>
<span class="nx">direct</span> <span class="o">=</span> <span class="nx">scrollOffset</span> <span class="o">></span> <span class="mi">0</span> <span class="o">?</span> <span class="o">-</span><span class="mi">1</span> <span class="o">:</span> <span class="mi">1</span><span class="p">;</span>
<span class="nx">currentOffset</span> <span class="o">=</span> <span class="nx">currentOffset</span> <span class="o">+</span> <span class="nx">direct</span> <span class="o">*</span> <span class="nx">range</span><span class="p">;</span>
<span class="nx">currentOffset</span> <span class="o">=</span> <span class="nx">currentOffset</span> <span class="o"> <span class="mi">0</span> <span class="o">?</span> <span class="mi">0</span> <span class="o">:</span> <span class="nx">currentOffset</span><span class="p">;</span>
<span class="nx">console</span><span class="p">.</span><span class="nx">log</span><span class="p">(</span><span class="nx">currentOffset</span><span class="p">);</span>
<span class="k">if</span><span class="p">(</span><span class="nx">currentOffset</span> <span class="o">></span> <span class="nx">threshold</span><span class="p">){</span>
<span class="nx">div1</span><span class="p">.</span><span class="nx">scrollTop</span> <span class="o">=</span> <span class="nx">currentOffset</span> <span class="o">-</span> <span class="nx">threshold</span><span class="p">;</span>
<span class="nx">navi</span><span class="p">[</span><span class="mi">1</span><span class="p">].</span><span class="nx">className</span> <span class="o">=</span> <span class="s2">"navi_item navi_item_current"</span><span class="p">;</span>
<span class="nx">navi</span><span class="p">[</span><span class="mi">0</span><span class="p">].</span><span class="nx">className</span> <span class="o">=</span> <span class="s2">"navi_item"</span><span class="p">;</span>
<span class="p">}</span><span class="k">else</span><span class="p">{</span>
<span class="nx">div2</span><span class="p">.</span><span class="nx">scrollTop</span> <span class="o">=</span> <span class="nx">currentOffset</span><span class="p">;</span>
<span class="nx">navi</span><span class="p">[</span><span class="mi">0</span><span class="p">].</span><span class="nx">className</span> <span class="o">=</span> <span class="s2">"navi_item navi_item_current"</span><span class="p">;</span>
<span class="nx">navi</span><span class="p">[</span><span class="mi">1</span><span class="p">].</span><span class="nx">className</span> <span class="o">=</span> <span class="s2">"navi_item"</span><span class="p">;</span>
<span class="p">}</span>
<span class="p">}</span>
<span class="cm">/*注册事件*/</span>
<span class="k">if</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">addEventListener</span><span class="p">){</span>
<span class="nb">document</span><span class="p">.</span><span class="nx">addEventListener</span><span class="p">(</span><span class="s1">'DOMMouseScroll'</span><span class="p">,</span><span class="nx">scrollFunc</span><span class="p">,</span><span class="kc">false</span><span class="p">);</span>
<span class="p">}</span><span class="c1">//W3C</span>
<span class="nb">window</span><span class="p">.</span><span class="nx">onmousewheel</span><span class="o">=</span><span class="nb">document</span><span class="p">.</span><span class="nx">onmousewheel</span><span class="o">=</span><span class="nx">scrollFunc</span><span class="p">;</span><span class="c1">//IE/Opera/Chrome/Safari</span>
<span class="nt"></span>
<span class="nt"></span>
<span class="nt"></span>
</span></span></span></span></code>성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:非专业人士决定从事编程工作的起步和个人短期的发展路线是什么?다음 기사:应聘php工程师要具备那些知识?