Javascript의 모든 객체에는 내장 속성 프로토타입이 있습니다. Javascript에서 객체의 프로토타입 속성에 대한 설명은 객체 유형의 프로토타입에 대한 참조를 반환한다는 것입니다. 이것이 의미하는 바는 프로토타입 속성이 현재 객체의 상위 객체 역할을 하는 다른 JavaScript 객체에 대한 참조를 보유한다는 것입니다.
A.prototype = new B();
프로토타입을 이해하려면 프로토타입을 상속과 혼동해서는 안 됩니다. A의 프로토타입은 B의 인스턴스입니다. A가 B의 모든 메서드와 속성을 복제한 것으로 이해할 수 있습니다. A는 B의 메서드와 속성을 사용할 수 있습니다. 여기서 강조점은 상속보다는 복제에 있습니다. 이런 상황이 발생할 수 있습니다. A의 프로토타입은 B의 인스턴스이고 B의 프로토타입도 A의 인스턴스입니다.
아래 분석을 계속 읽어보세요.
개인 변수 및 함수
함수 내부에 정의된 변수와 함수는 외부 세계에 대한 인터페이스가 제공되지 않으면 외부 세계에서 액세스할 수 없습니다. 즉, 변수와 함수는 함수 전용입니다.
이러한 방식으로 color 및 fn 변수는 함수 개체 Box 외부에서 액세스할 수 없으며 비공개가 됩니다.
var obj = new Box();
Alert(obj.color);//정의되지 않은 팝업
Alert(obj.fn);//위와 동일
정적 변수 및 함수
함수가 정의되고 점 "."으로 추가된 속성과 함수는 여전히 객체 자체를 통해 액세스할 수 있지만 해당 인스턴스에 액세스할 수 없는 경우 이러한 변수와 함수를 각각 정적 함수라고 합니다.
인스턴스 변수 및 함수
객체 지향 프로그래밍에서는 일부 라이브러리 함수 외에도 객체가 정의될 때 일부 속성과 메서드를 동시에 정의하기를 희망하며, JS에서도 이를 수행할 수 있습니다.
인스턴스 변수 및 메서드에 대한 새 메서드 및 속성 추가
A와 fn은 box1에서 수정되지만 box2에서는 변경되지 않습니다. 배열과 함수는 모두 객체이자 참조 유형이므로 이는 box1의 속성과 메서드가 box2의 속성과 메서드와 이름이 동일하지만 동일한 이름이지만 참조가 아니라 Box 개체에 의해 정의된 속성 및 메서드의 복사본입니다.
이것은 속성에는 문제가 되지 않지만 메소드에는 큰 문제가 됩니다. 왜냐하면 메소드가 정확히 동일한 기능을 수행하지만 두 번 복사되기 때문입니다. 함수 객체에 수천 개의 인스턴스 메소드가 있는 경우 각 인스턴스는 분명히 비과학적인 수천 가지 방법의 복사본을 유지해야 합니다. 프로토타입이 탄생하게 된 이유는 무엇입니까?
기본 개념
우리가 만드는 모든 함수에는 객체에 대한 포인터인 프로토타입 속성이 있습니다. 이 객체의 목적은 특정 유형의 모든 인스턴스에서 공유할 수 있는 속성과 메서드를 포함하는 것입니다. 그러면 프로토타입은 생성자를 호출하여 생성된 객체 인스턴스의 프로토타입 객체입니다.
프로토타입 사용의 장점은 객체 인스턴스가 포함된 속성과 메서드를 공유할 수 있다는 것입니다. 즉, 생성자에 개체 정의 정보를 추가하는 대신 이 정보를 프로토타입에 직접 추가할 수 있습니다. 생성자를 사용할 때의 주요 문제점은 각 인스턴스에서 각 메서드를 만들어야 한다는 것입니다.
자바스크립트에는 기본 값과 객체 값이라는 두 가지 유형의 값이 있습니다. 모든 객체에는 일반적으로 프로토타입이라고 부르는 내부 속성 프로토타입이 있습니다. 프로토타입의 값은 객체이거나 null일 수 있습니다. 해당 값이 객체인 경우 객체에도 자체 프로토타입이 있어야 합니다. 이것은 우리가 프로토타입 체인이라고 부르는 선형 체인을 형성합니다.
의미
함수는 생성자로 사용될 수 있습니다. 또한 함수에만 프로토타입 속성이 있어 액세스할 수 있지만 객체 인스턴스에는 이 속성이 없고 내부에 액세스할 수 없는 __proto__ 속성만 있습니다. __proto__는 객체에서 관련 프로토타입에 대한 비밀스러운 링크입니다. 표준에 따르면 __proto__는 공개적으로 공개되지 않습니다. 즉, 비공개 속성이지만 Firefox 엔진은 이를 외부에서 액세스하고 설정할 수 있는 공개 속성으로 노출합니다.
Bro.run() 메소드를 호출하면 Bro에는 그러한 메소드가 없기 때문에 그는 자신의 __proto__로 이동하여 Browser.prototype을 찾으므로 run() 메소드가 최종적으로 실행됩니다. (여기서 대문자로 표시된 함수의 첫 글자는 일반 함수와 구별하기 위해 생성자를 나타냅니다.)
인스턴스를 생성하기 위해 생성자가 호출되면 인스턴스에는 생성자의 프로토타입을 가리키는 내부 포인터(__proto__)가 포함됩니다. 이 연결은 인스턴스와 생성자의 프로토타입 사이에 존재하며, 인스턴스와 생성자 사이에는 존재하지 않습니다. 생성자.

이제 문제가 발생합니다. 생성자, 인스턴스 및 프로토타입 객체 간의 관계는 무엇입니까?
생성자, 인스턴스, 프로토타입 객체의 차이점
인스턴스는 생성자를 통해 생성됩니다. 인스턴스가 생성되면 생성자 속성(생성자를 가리키는)과 __proto__ 속성(프로토타입 객체를 가리키는)을 갖게 됩니다.생성자에는 프로토타입 객체를 가리키는 포인터인 프로토타입 속성이 있습니다.
프로토타입 객체 내부에는 생성자를 가리키는 포인터(생성자 특성)도 있습니다. Person.prototype.constructor = Person;
인스턴스는 프로토타입 객체에 정의된 속성과 메서드에 액세스할 수 있습니다.
여기서 person1과 person2는 인스턴스이고 프로토타입은 프로토타입 객체입니다.
또 다른 예:
프로그램 실행 결과를 보면 생성자의 프로토타입에 정의된 메소드가 실제로 객체를 통해 직접 호출되고, 코드가 공유되는 것을 확인할 수 있습니다. (Animal.prototype.behavior에서 프로토타입 속성을 제거하고 여전히 작동하는지 확인할 수 있습니다.) 여기서 프로토타입 속성은 Animal 객체를 가리킵니다.
배열 객체 인스턴스
배열 객체의 예를 살펴보세요. array1 객체를 생성할 때 Javascript 엔진에서 array1의 실제 객체 모델은 다음과 같습니다.
var array1 = [1,2,3];

array1 객체의 길이 속성 값은 3이지만 다음 방법을 통해 array1에 요소를 추가할 수 있습니다.
array1.push(4)
push 메소드는 array1의 __proto__ 멤버가 가리키는 메소드(Array.prototye.push())에서 나옵니다. ([]를 통해 생성된) 모든 배열 개체에는 push, reverse 및 이러한 배열 개체가 push, reverse 및 기타 메서드를 사용할 수 있는 기타 메서드가 있는 동일한 개체(Array.prototype)를 가리키는 __proto__ 멤버가 포함되어 있기 때문입니다.
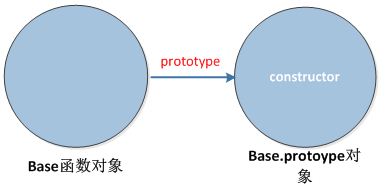
함수 객체 인스턴스
함수 베이스() {
This.id = "기본"
}

var obj = 새로운 베이스()
이 코드의 결과는 무엇입니까? Javascript 엔진에서 볼 수 있는 객체 모델은 다음과 같습니다.

새 연산자는 정확히 무엇을 합니까? 실제로는 매우 간단하며 세 가지 작업을 수행합니다.
var obj = {}; obj.__proto__ = Base.prototype
Base.call(obj)
프로토타입 체인
프로토타입 체인: 객체에서 속성이나 메소드를 호출할 때 객체 자체에 그러한 속성이나 메소드가 없으면 프로토타입에 속성이나 메소드가 없으면 연관된 프로토타입 객체로 이동합니다. 이전 프로토타입을 검색하고, 더 이상 없으면 Prototype.Prototype이 참조하는 객체를 계속 검색하는 식으로 Prototype...Prototype이 정의되지 않을 때까지(객체의 프로토타입이 정의되지 않음) ), 소위 "프로토타입 체인"을 형성합니다.
여기서 Shape() 생성자를 사용하여 새 엔터티를 만든 다음 개체의 프로토타입을 재정의하는 데 사용합니다.
프로토타입 상속
프로토타입 상속: 프로토타입 체인의 끝에서 Object 생성자의 프로토타입 속성이 가리키는 프로토타입 객체입니다. 이 프로토타입 객체는 모든 객체의 조상입니다. 이 조상은 모든 객체가 본질적으로 가지고 있어야 하는 toString과 같은 메서드를 구현합니다. Function, Boolean, String, Date 및 RegExp와 같은 다른 내장 생성자의 프로토타입은 모두 이 조상으로부터 상속되지만 각각 고유한 속성과 메서드를 정의하므로 자손이 해당 클랜의 특성을 표시합니다. 그 특성.
ECMAScript에서 상속을 구현하는 방법은 프로토타입 체인에 의존하는 것입니다.
프로토타입 체인의 문제: 프로토타입 체인은 매우 강력하고 상속을 구현하는 데 사용할 수 있지만 몇 가지 문제도 있습니다. 그 중 가장 중요한 것은 참조 유형을 포함하는 가치 프로토타입에서 비롯됩니다. 참조 유형을 포함하는 프로토타입 속성은 모든 인스턴스에서 공유됩니다. 이것이 프로토타입 객체가 아닌 생성자에서 속성이 정의되는 이유입니다. 프로토타입을 통해 상속이 구현되면 프로토타입은 실제로 다른 유형의 인스턴스로 다시 전환됩니다. 결과적으로 원래 인스턴스 속성은 프로토타입 속성이 됩니다.
하위 유형의 인스턴스를 생성할 때 매개변수는 상위 유형의 생성자에 전달될 수 없습니다. 실제로 모든 객체 인스턴스에 영향을 주지 않고 상위 유형의 생성자에 매개변수를 전달할 수 있는 방법은 없습니다. 프로토타입에 참조 유형 값이 포함되어 방금 논의한 문제와 함께 프로토타입 체인만으로는 실제로 거의 사용되지 않습니다.
또 다른 예:
다음 프로토타입 체인 예를 살펴보세요.
__ptoto__ 속성(IE 브라우저에서는 지원되지 않음)은 인스턴스에서 프로토타입 객체에 대한 포인터입니다. 해당 기능은 생성자의 프로토타입 속성 생성자를 가리키는 것입니다. 이 두 속성을 통해 속성과 메서드에 액세스할 수 있습니다. 프로토타입에서.
Javascript의 객체 인스턴스는 기본적으로 일련의 속성으로 구성됩니다. 이러한 속성 중에는 내부에 보이지 않는 특수 속성인 __proto__가 있습니다. 이 속성의 값은 객체만 갖는 객체 인스턴스의 프로토타입을 가리킵니다. 독특한 프로토타입.
__proto__ 속성과 프로토타입 속성의 차이점
Prototype은 함수 객체의 독점 속성입니다.
__proto__는 일반 객체의 암시적 속성입니다. new가 사용되면 프로토타입이 가리키는 객체를 가리킵니다.
__ptoto__는 실제로 엔터티 객체의 속성인 반면 프로토타입은 생성자에 속하는 속성입니다. __ptoto__는 학습 또는 디버깅 환경에서만 사용할 수 있습니다.
1. 먼저 생성자 인스턴스에서 속성이나 메소드를 검색하고, 있으면 즉시 반환합니다.
2. 생성자의 인스턴스가 없으면 프로토타입 객체에서 찾아보세요. 있으면 즉시 반환하세요.
프로토타입 객체의
Box.prototype.name = "trigkit4";//프로토타입 속성
Box.prototype.age = "21";
Box.prototype.run = function()//프로토타입 메서드 {
return this.name this.age 'studying';
}
var box1 = 새 Box();
Alert(box1.name);//Bill, 프로토타입의 값
box1.name = "이";
정리하자면
코드 복사
공장 모드
함수 createObject(이름,나이){
var obj = new Object();
Obj.name = 이름;
Obj.age = 나이;
객체 반환;
}
팩토리 패턴은 인스턴스화된 객체의 대량 복제 문제를 해결하지만 또 다른 문제가 있습니다. 즉, 어떤 객체가 인스턴스인지 파악하는 것이 불가능하다는 것입니다.
생성자 메서드를 사용하면 반복되는 인스턴스화 문제를 해결할 수 있을 뿐만 아니라 객체 식별 문제도 해결합니다.
생성자 메서드 사용과 팩토리 패턴 사용의 차이점은 다음과 같습니다.
1. 생성자 메소드는 생성된 객체(new Object())를 표시하지 않습니다.
2. 이 객체에 속성과 메소드를 직접 할당
3. 반품 불가
생성자를 사용하고 new constructor()를 사용하면 new Object()가 백그라운드에서 실행됩니다.
함수 본문의 this는 new Object()에 의해 생성된 객체를 나타냅니다.
1. 속성이 생성자의 인스턴스에 있는지 아니면 프로토타입에 있는지 확인하려면 `hasOwnProperty()` 함수를 사용할 수 있습니다
2. 생성자 속성을 사용하여 리터럴을 생성하는 방식은 인스턴스를 가리키는 것이 아니라 객체를 가리키는 방식입니다.
왜 객체를 가리키는가? Box.prototype = {}; 이 작성 방법은 실제로 새 객체를 생성하기 때문입니다.
함수가 생성될 때마다 해당 프로토타입이 동시에 생성되며 이 객체도 자동으로 생성자 속성을 얻습니다
3. 인스턴스 메소드인 경우 인스턴스화마다 메소드 주소가 다르며 고유합니다
4. 프로토타입 방식이라면 주소가 공유됩니다
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






